WebPack:模块打包与开发效率提升的关键
64 浏览量
更新于2024-08-30
收藏 139KB PDF 举报
WebPack基础知识详解
WebPack,全称为Webpack,是一个强大的模块打包工具,其核心理念是将现代前端项目的各种资源,如JavaScript、CSS、TypeScript、SCSS等,转化为浏览器可以直接理解的格式。它的主要职责是分析项目结构,识别模块依赖,然后通过loaders对这些非原生浏览器支持的语言或文件类型进行转换,最终打包成单一或多个优化过的JavaScript文件。
1. **模块打包机的作用**
WebPack作为模块打包器,它不仅处理JavaScript模块,还包括其他扩展语言(如TypeScript、SCSS)。它能确保在浏览器环境下,这些扩展语言的文件被正确地编译和合并,从而避免了手动处理的繁琐。例如,TypeScript允许开发者使用面向对象编程和类型检查,但在浏览器中直接执行需要转换,Webpack则负责这一过程。
2. **为什么要用WebPack**
随着前端项目的复杂度增加,模块化和语言扩展的需求也随之提升。WebPack引入模块化,使得大型项目能够分解为小的、易于管理的模块,提高了代码复用性和维护性。同时,通过CSS预处理器(如SCSS),开发者可以编写更简洁、结构化的样式代码,然后由Webpack的css-loader和style-loader加载器处理,转换成浏览器可以直接解析的CSS。
3. **与Grunt和Gulp的区别**
相较于Grunt和Gulp这类任务流工具,WebPack更加专注于模块化和打包。Grunt和Gulp主要负责指定一系列文件操作任务,如编译、压缩等,用户需要手动配置。而WebPack则主动寻找项目的依赖,根据配置自动处理和打包,提供了一种自动化的解决方案,特别适合处理现代JavaScript的复杂性。
4. **WebPack的优势**
- **模块化:**WebPack的核心优势在于其看待所有文件都是模块化的,这意味着任何类型的资源,只要配合相应的loader,都能被集成到打包过程中。
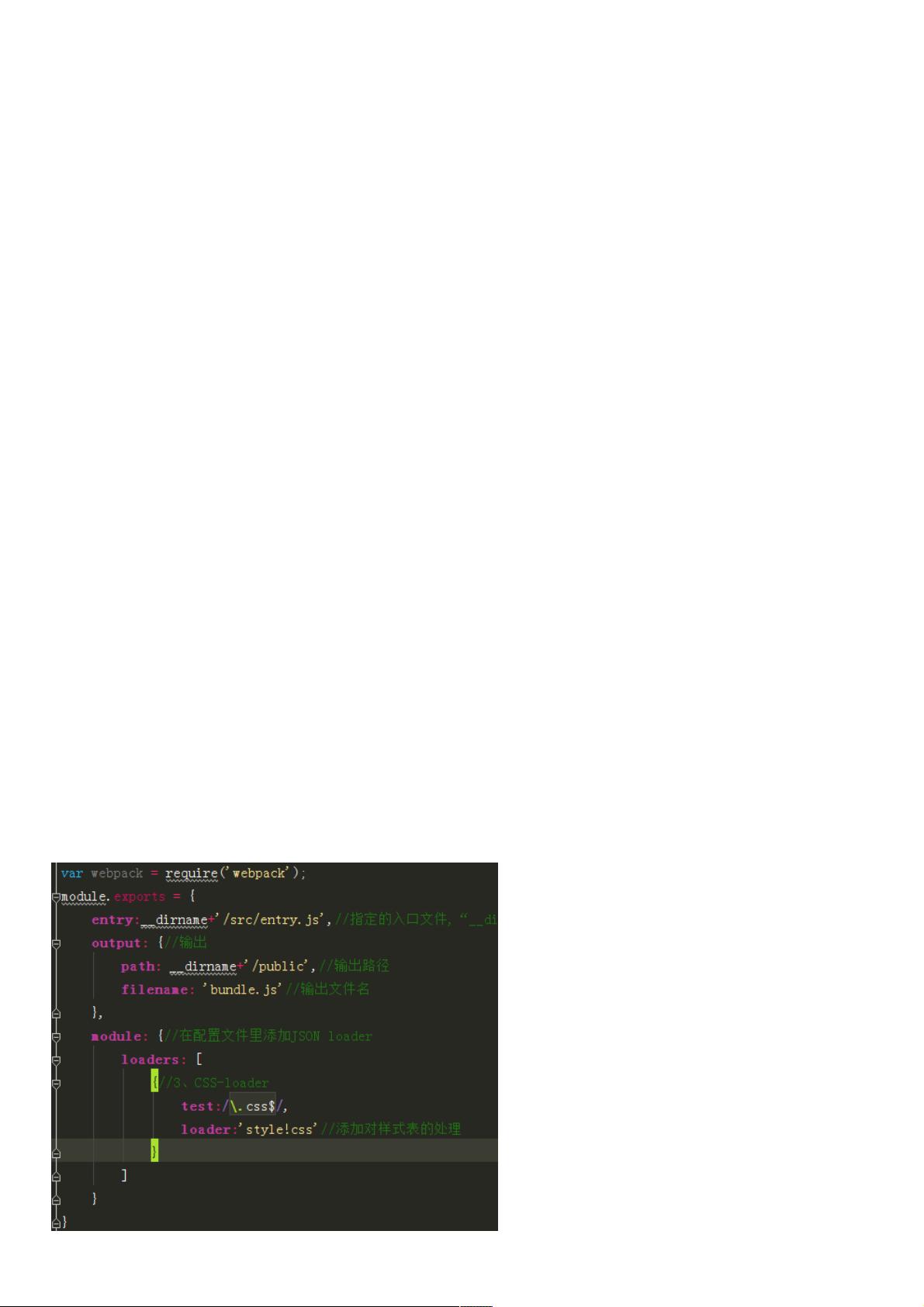
- **CSS处理:**Webpack通过css-loader和style-loader分别处理CSS,前者负责转换CSS代码,后者负责在运行时插入style标签,实现CSS代码的分离和加载优化。
- **自动化:**WebPack通过一个主文件自动识别并处理项目依赖,极大地简化了开发者的工作流程,减少了手动配置和重复工作。
WebPack作为现代前端开发不可或缺的工具,通过模块化和自动化的打包机制,极大地提高了开发效率和项目管理的灵活性,是构建高效、模块化的前端应用的理想选择。
2017-03-24 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-30 上传
2020-10-15 上传
2020-10-17 上传
2020-11-29 上传
weixin_38621565
- 粉丝: 4
- 资源: 959
最新资源
- FTP文件传输协议(标准版)
- 《计算机系统结构-量化研究方法》
- 基于AHP和系统仿真的面向服务业务过程性能评价
- 使用Microsoft Agent的COM接口编程
- spring技术操作指南(完全中文版)
- The C Book
- 基于AHP模型的政府系统职能评价方法的研究
- 表面裂纹三维表面裂纹的应力强度因子
- C_C++指针经验总结
- 我的积累 aix语法
- 戏说面向对象程序设计C#版.pdf
- 。。。。。。。。。。。。。lingo入门教程。。。。。。。。。。。
- Java Web中的入侵检测及简单实现
- 设计之道(oop)--张逸著
- wincvsinstall.pdf
- Delphi+access仓库管理系统论文