使用DWMX与VSS协同开发Web项目的实践
160 浏览量
更新于2024-08-30
收藏 411KB PDF 举报
"本文主要介绍了如何使用DreamweaverMX(DWMX)和VisualSourceSafe(VSS)来实现Web项目的代码控制和团队协作。DWMX是一款集成了多种动态Web编程语言支持的开发工具,适合前端和后端开发者,且具备团队开发功能,如设计笔记和与VSS的集成。VSS则是微软的版本控制系统,用于源码管理、版本追踪和权限控制,适用于多用户团队。文章还提到了开发网络环境的搭建,包括Server、TestServer和BackupServer的角色分配。"
在Web项目开发中,代码管理是一项至关重要的任务,特别是对于大型项目,涉及的源文件数量众多,如何有效地组织和协同工作成为一个挑战。本文提出的解决方案是结合DWMX和VSS这两款工具。DWMX是Macromedia公司的知名网页开发工具,它不仅提供了丰富的网页制作功能,还能支持多种动态语言,并内置了团队协作特性,如Design Notes,有助于开发团队之间的沟通。通过与VSS的配合,DWMX进一步实现了代码的版本控制,使得团队成员可以追踪代码的修改历史,比较不同版本,甚至恢复到特定状态。
另一方面,VSS是Microsoft的源代码版本控制系统,它能详细记录源码文件的每一次修改,包括版本信息。VSS的用户权限管理功能使得团队领导者可以对每个成员设置不同的操作权限,如读取、检出、添加和删除,确保了代码的安全性和团队合作的有序性。在实际开发环境中,VSS可以帮助开发者避免冲突,提高工作效率。
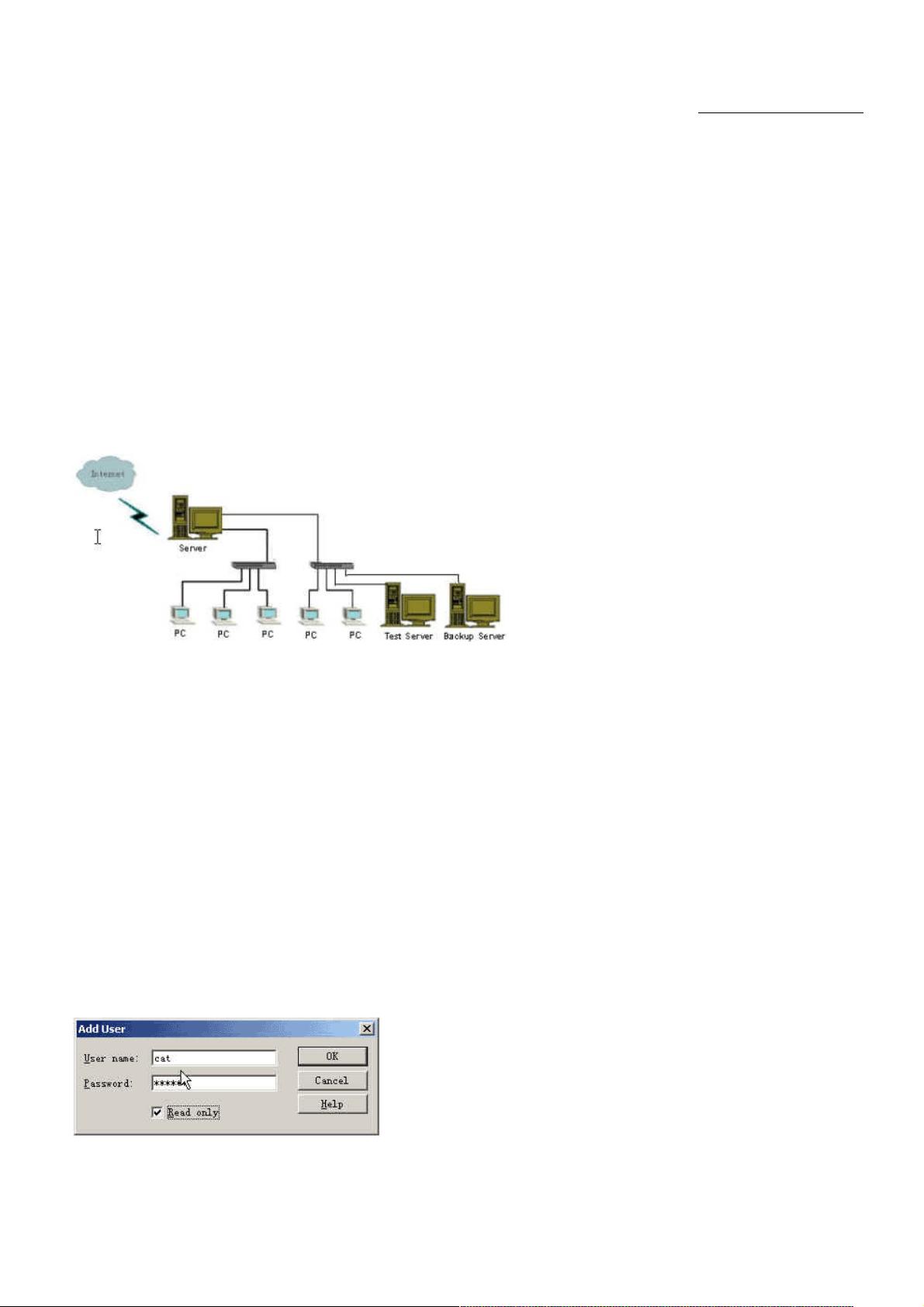
文章中提到的网络环境搭建,包括Server、TestServer和BackupServer三个部分,旨在为开发工作提供稳定、安全的基础。Server作为网络的核心,处理Internet连接和整体网络管理;TestServer用于代码的测试和调试,需模拟实际生产环境;BackupServer则承担数据备份的任务,确保在发生问题时可以恢复数据,同时也为定期的物理备份提供便利。
DWMX和VSS的结合使用为Web项目开发提供了强大的代码管理和协作机制,而合理的网络环境配置则为开发工作的高效进行提供了保障。通过这样的实践,团队可以更有效地协同开发,跟踪代码变更,保证项目的顺利进行。
2019-12-18 上传
2008-02-14 上传
点击了解资源详情
2008-07-10 上传
2021-10-07 上传
2021-11-22 上传
2021-05-03 上传
2021-10-07 上传
weixin_38662122
- 粉丝: 5
- 资源: 949
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库