JavaScript回调函数详解:模式与应用场景
需积分: 3 25 浏览量
更新于2024-08-04
收藏 110KB DOC 举报
JavaScript回调函数是一种高级编程技巧,它在函数之间传递函数作为参数,以便在某个操作完成后执行特定任务。MDN的定义强调了回调函数的本质:它是作为另一个函数的参数传递的,通常用于异步编程,比如处理网络请求或定时器操作,因为JavaScript的单线程事件模型限制了长时间运行操作的执行。
在JavaScript中,函数作为一种可被引用和传递的对象类型,允许我们在编程时将其作为参数传递给其他函数。这种特性使得函数能够充当回调,使得代码更加灵活,特别是在处理可能会阻塞主线程的长时间任务时,如网络请求。通过将回调函数作为参数,可以在外部函数执行完毕后,再执行这些回调,避免了程序的阻塞。
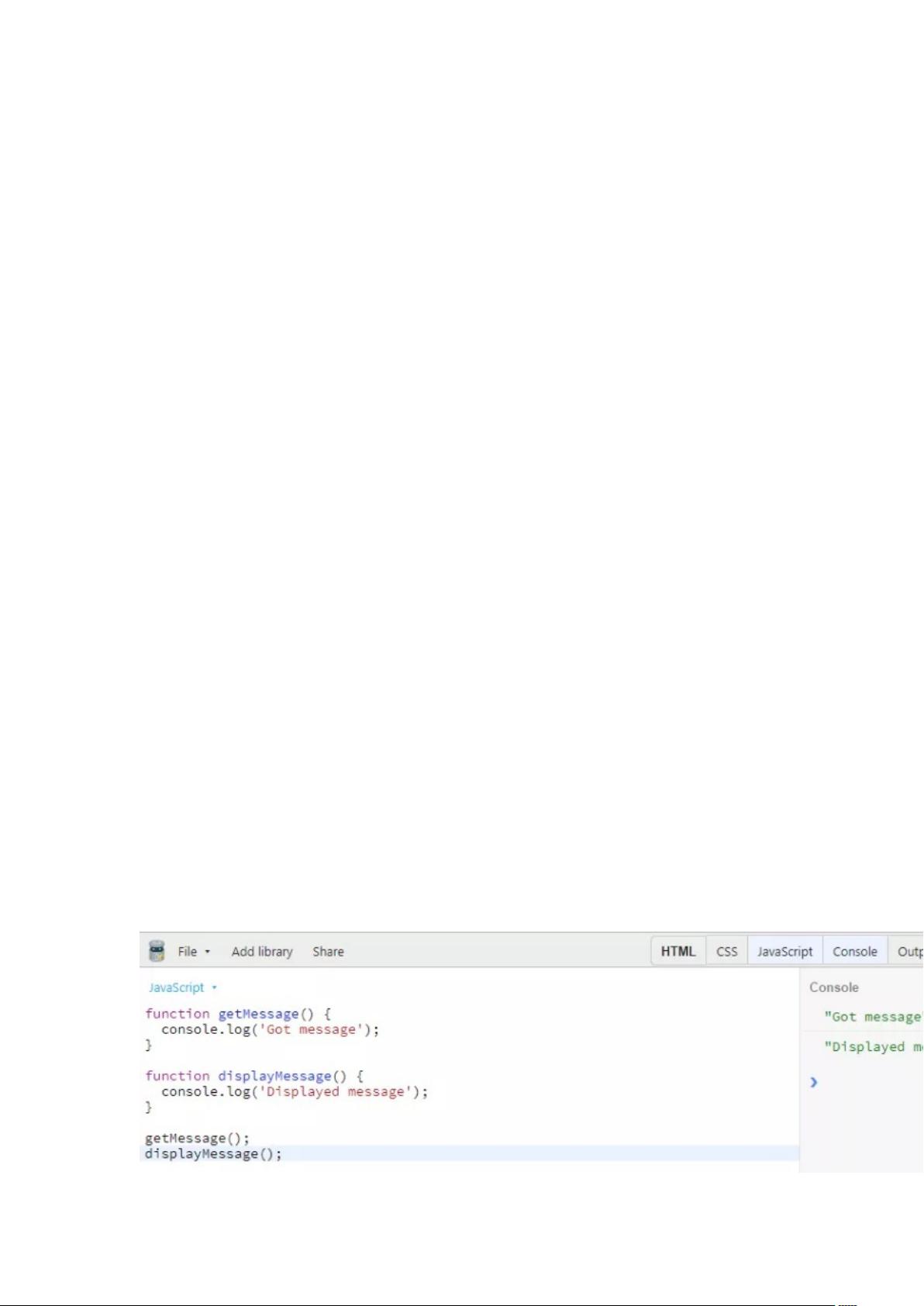
在实际应用中,例如当需要执行一个API调用并获取响应时,我们不能立即得到结果,这时就需要使用回调。如上例所示,`getMessage()`函数可能涉及到网络请求,它不会立即执行完毕。通过回调,我们可以设置一个函数(如`displayMessage()`)作为参数,当`getMessage()`调用返回结果时,这个函数会被调用并显示相应的消息,确保程序的执行不会被阻塞。
回调函数的使用通常涉及以下步骤:
1. **定义一个回调函数**: 这个函数会在外部函数完成其任务后执行,通常接收相关数据作为参数。
2. **传递回调函数**: 当外部函数执行一个可能耗时的操作时,将回调函数作为参数传递。
3. **外部函数调用回调**: 在内部操作完成后,调用回调函数来处理结果。
使用`setTimeout()`函数是一个常见的例子,它模拟了一个异步操作,通过设置延时,在指定时间后执行回调函数。这样,即使调用的是一个阻塞操作,回调函数也能确保在适当的时候执行,维护了程序的执行流程。
理解并熟练运用JavaScript回调函数是编写高效、响应式代码的关键,尤其是在处理异步操作和优化用户体验方面。通过回调模式,开发者可以巧妙地管理异步代码的执行顺序,提高代码的可读性和可维护性。
2022-06-11 上传
2022-06-09 上传
2021-10-07 上传
2024-10-17 上传
2009-07-28 上传
2022-06-09 上传
2021-10-11 上传
2022-02-23 上传
2023-02-05 上传
GIS之家
- 粉丝: 1338
- 资源: 51
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析