JavaScript树形控件推荐与特性解析
74 浏览量
更新于2024-08-30
收藏 107KB PDF 举报
"这篇文章除了介绍了一些优秀的JavaScript树形控件,还提到了它们各自的特点和适用场景。文章中列举了10款JavaScript树控件,包括ExtJS TreePanels、QooXdoo Tree Widget、jsTree、TreeView、Destroydrop、jQueryFileTree、jQuerySimpleTree、DHTMLTreeView、Graphic JavaScript Tree with Layout以及FlyminiTree 1.0。这些控件具有不同的功能,如支持拖放、动态添加节点、键盘导航、多种样式定制、跨浏览器兼容性等。"
文章中提到的JavaScript树形控件知识点如下:
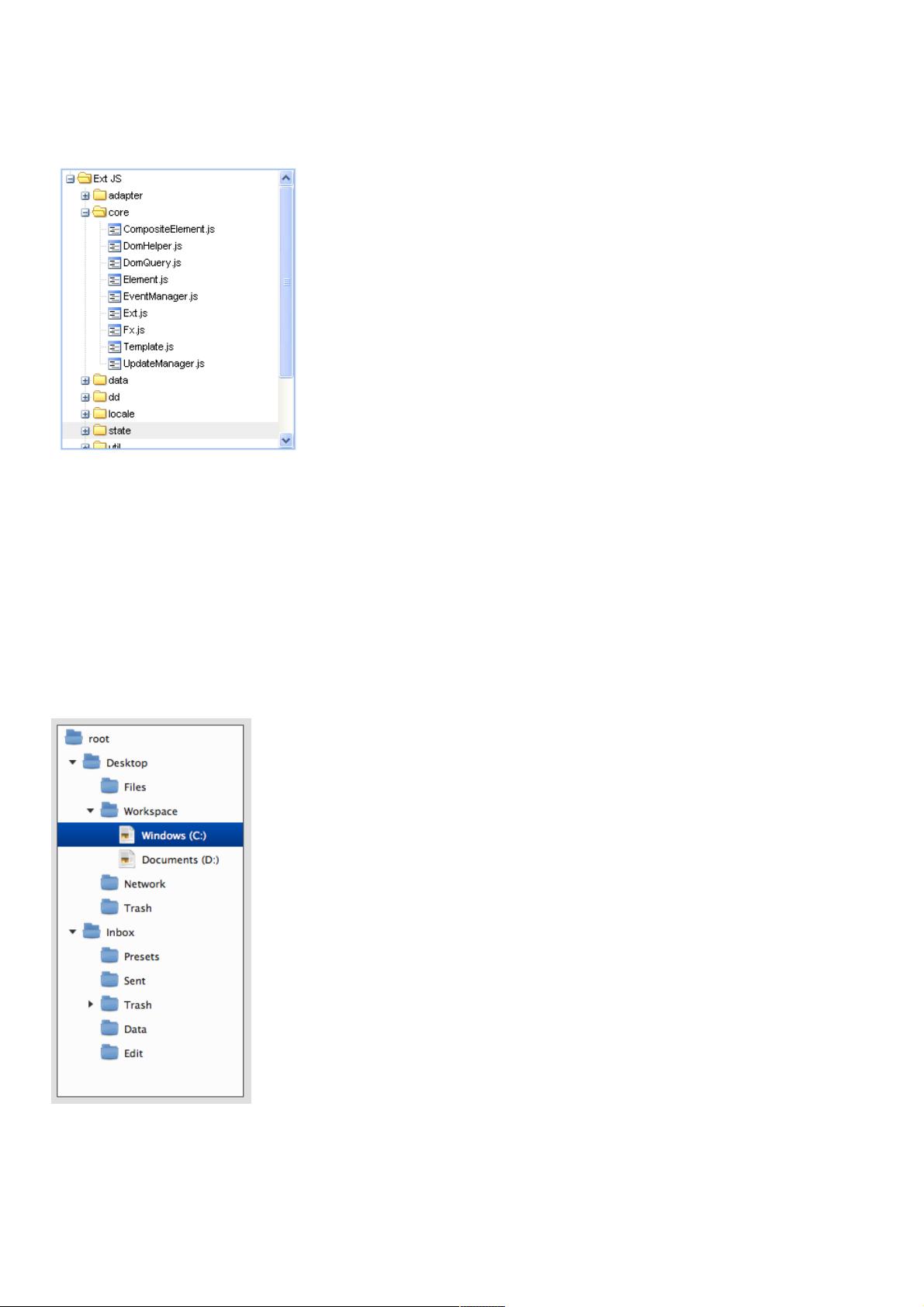
1. **ExtJS TreePanels**:作为ExtJS的一部分,提供丰富的功能,如自由拖放,拥有强大的API和开发文档,但商业使用需购买许可证。
2. **QooXdoo Tree Widget**:采用面向对象编程(OOP)风格,允许自定义样式,如模仿文件系统,支持动态添加子节点和键盘导航。
3. **jsTree**:基于jQuery的插件,兼容多浏览器,与ExtJS TreePanels有相似优点,但代码风格非OOP。
4. **TreeView**:轻量级且可扩展的jQuery树控件,可将ul列表转换为折叠式树结构,支持配置保存策略。
5. **Destroydrop**:具有XP文件系统风格,易于构建,提供类似功能。
6. **jQueryFileTree**:高度可配置的Ajax文件浏览插件,支持多种服务器端语言,通过HTML直接构建树结构。
7. **jQuerySimpleTree**:提供拖放功能的简单树形插件,外观简洁,但代码可能较难扩展。
8. **DHTMLTreeView**:另一个轻量级树控件,适用于简单需求。
9. **Graphic JavaScript Tree with Layout**:应用J.Q.WalkerII节点定位算法,用于创建树形布局。
10. **FlyminiTree 1.0**:JavaScript树控件,提供了基本的树形结构展示功能。
在选择JavaScript树控件时,需要考虑项目的具体需求,如是否需要复杂的交互(如编辑、拖放)、是否要求高度定制、性能要求以及是否接受开源或商业许可的限制。对于想要实现更复杂功能的开发者,ExtJS TreePanels可能是最佳选择,因为它提供了丰富的功能和文档支持。而其他如QooXdoo Tree Widget和jsTree则更适合对代码风格或库大小有特定要求的项目。
2017-12-28 上传
2009-07-07 上传
2012-11-21 上传
2008-09-12 上传
2009-10-09 上传
2011-03-18 上传
2009-08-06 上传
weixin_38538264
- 粉丝: 5
- 资源: 932
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库