纯CSS3实现正六边形走马灯效果详解
版权申诉
50 浏览量
更新于2024-09-15
收藏 79KB PDF 举报
"纯CSS3实现走马灯效果,利用keyframes、perspective、transform等技术,结合平面几何知识创建正六边形走马灯动画。"
在网页设计中,走马灯效果是一种常见的动态展示手段,常用于轮播图片或文字。本文将详细介绍如何仅使用CSS3来实现这一效果,无需依赖JavaScript。核心的技术包括CSS3的`keyframes`、`perspective`、`transform`属性,以及相关的几何计算。
1. **keyframes**: `@keyframes`规则定义了动画从开始到结束时CSS样式的变化。在走马灯效果中,它用来指定每个阶段元素的样式,例如旋转角度和位置。通过百分比来定义动画的不同阶段,使得元素可以按照预设的轨迹平滑地运动。
2. **perspective**: 这个属性用于创建3D空间感,它定义了观察者到3D元素的距离。设置适当的`perspective`值,可以使旋转看起来更自然,增加视觉深度。
3. **perspective-origin**: 定义了3D元素的透视点位置,即元素从哪个点进行透视变形。默认值为`50% 50%`,即元素的中心。调整此属性可以改变3D效果的视觉焦点。
4. **transform**: CSS3的`transform`属性允许对元素进行各种变换,如位移、旋转、缩放等。在走马灯效果中,`translate`用于元素的水平或垂直移动,而`rotate`则用于旋转元素。注意,`rotateX`、`rotateY`、`rotateZ`分别控制元素沿X、Y、Z轴的旋转。
5. **animation**: `animation`属性将`keyframes`定义的动画应用到元素上,并控制其速度曲线、持续时间、延迟、次数等参数。例如,`animation: animation-name duration timing-function delay iteration-count direction fill-mode play-state;`。
6. **transform-origin**: 类似于`perspective-origin`,`transform-origin`决定了元素旋转、缩放等变换的基点。默认也是元素的中心,但可以根据需求调整以改变变换的效果。
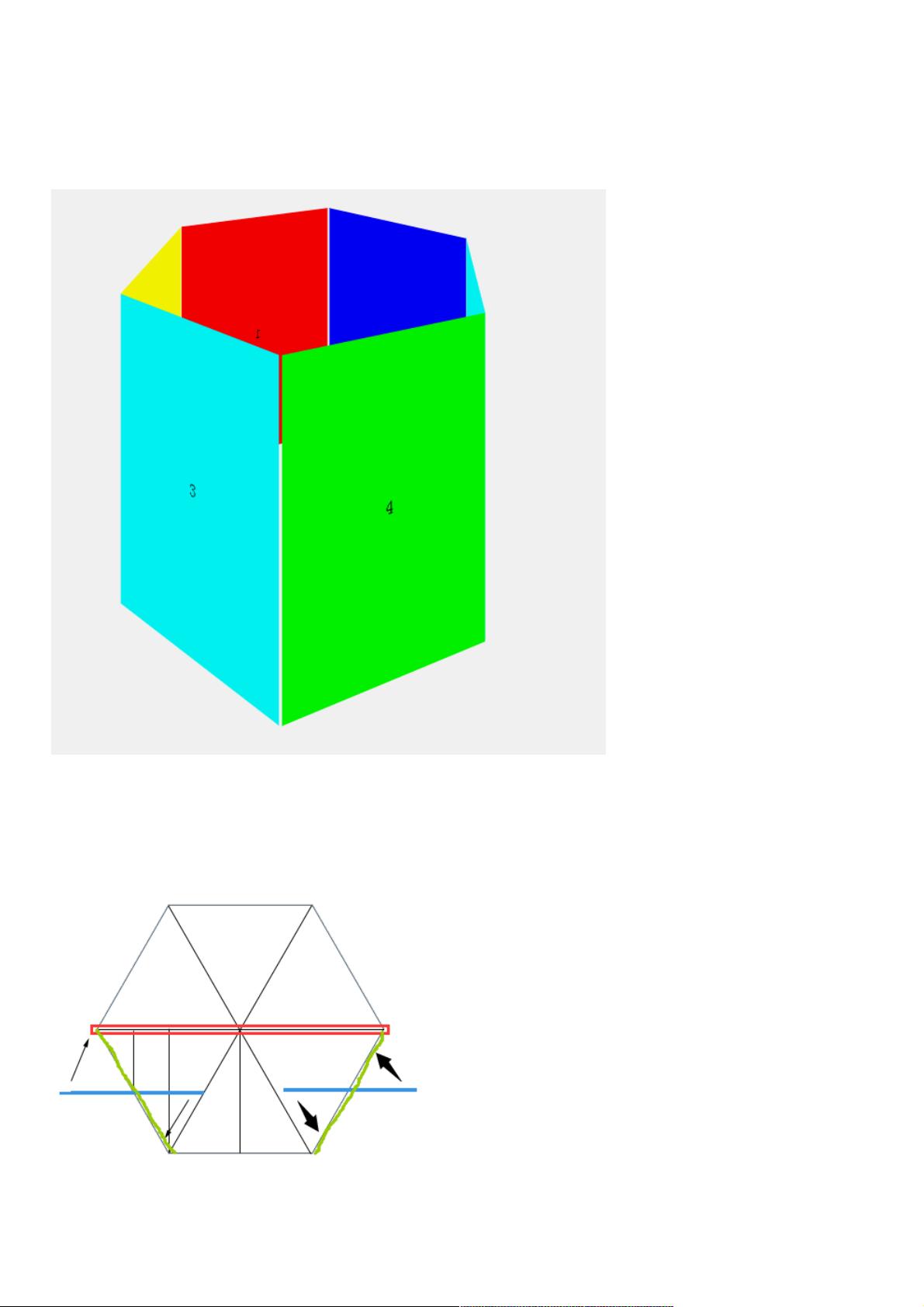
为了创建正六边形的走马灯效果,我们需要对每个面进行精确的位置和旋转计算。例如,一个面会从初始位置旋转到目标位置,同时可能需要在Z轴上进行平移。此外,根据3D坐标系的规则,理解旋转的方向至关重要,确保元素始终面向用户。
在HTML结构中,通常有一个包含所有面的容器(`.rotate`),每个面(`.item`)都有相应的类名,如`.itemOne`、`.itemTwo`等。CSS样式将这些面定位并应用动画效果。每个面的样式需要根据其在六边形中的位置和旋转顺序进行精确调整。
总结起来,纯CSS3实现的走马灯效果是通过组合使用以上CSS3特性,结合几何计算,以一种优雅且高效的方式创建出动态的3D视觉效果。这种技术对于提升用户体验和网站交互性有着显著作用,同时也是一种展示CSS3强大功能的好方法。对于想要深入学习CSS3动画的开发者来说,这是一个值得研究的实例。
396 浏览量
2666 浏览量
218 浏览量
1835 浏览量
2022-11-20 上传
509 浏览量
848 浏览量
点击了解资源详情
weixin_38747815
- 粉丝: 54
- 资源: 889
最新资源
- Glenn Baddeley - GPS - NMEA sentence information
- Build your own web site the right way using HTML and CSS.pdf
- C++Builder6编程实例精解
- 单片机基础知识一定要学
- linux诞生和发展的5个支柱
- Snort 数据包捕获性能的分析与改进
- 高质量c++编程 林锐著
- Cognos性能调优
- ov7725 CMOS摄像头模组资料
- 跟我一起写Makefile
- 测试计划(GB8567——88)
- 图书馆管理系统 资源下载
- SAP应用及ABAP开发最佳实践—基于ABAP Workbench创建并发布Web Service.pdf
- MySQL5.0触发器
- SAP应用及ABAP开发最佳实践—Internal Table.pdf
- JAVA语言版数据结构与算法(中文)