EXTJS Grid:单元格与行颜色设置技巧
"EXTJSGRID改变单元格背景颜色的方法"
在ExtJS中,GridPanel是一种常见的用于展示数据的组件,通常用于数据的列表展示和操作。改变GridPanel的行颜色或者单元格颜色是为了增强数据可视化,使得用户能更直观地区分不同的数据行或突出特定的信息。以下将详细介绍两种主要的改变GridPanel颜色的方法。
### 第一种情况:加载数据时改变列的颜色
1. **定义样式**:首先,你需要在CSS中定义一个新的样式类,例如`x-grid-back-red`,用于设置单元格的背景颜色。在这个例子中,背景颜色被设置为红色。
```css
.x-grid-back-red {
background: #FF0000;
}
```
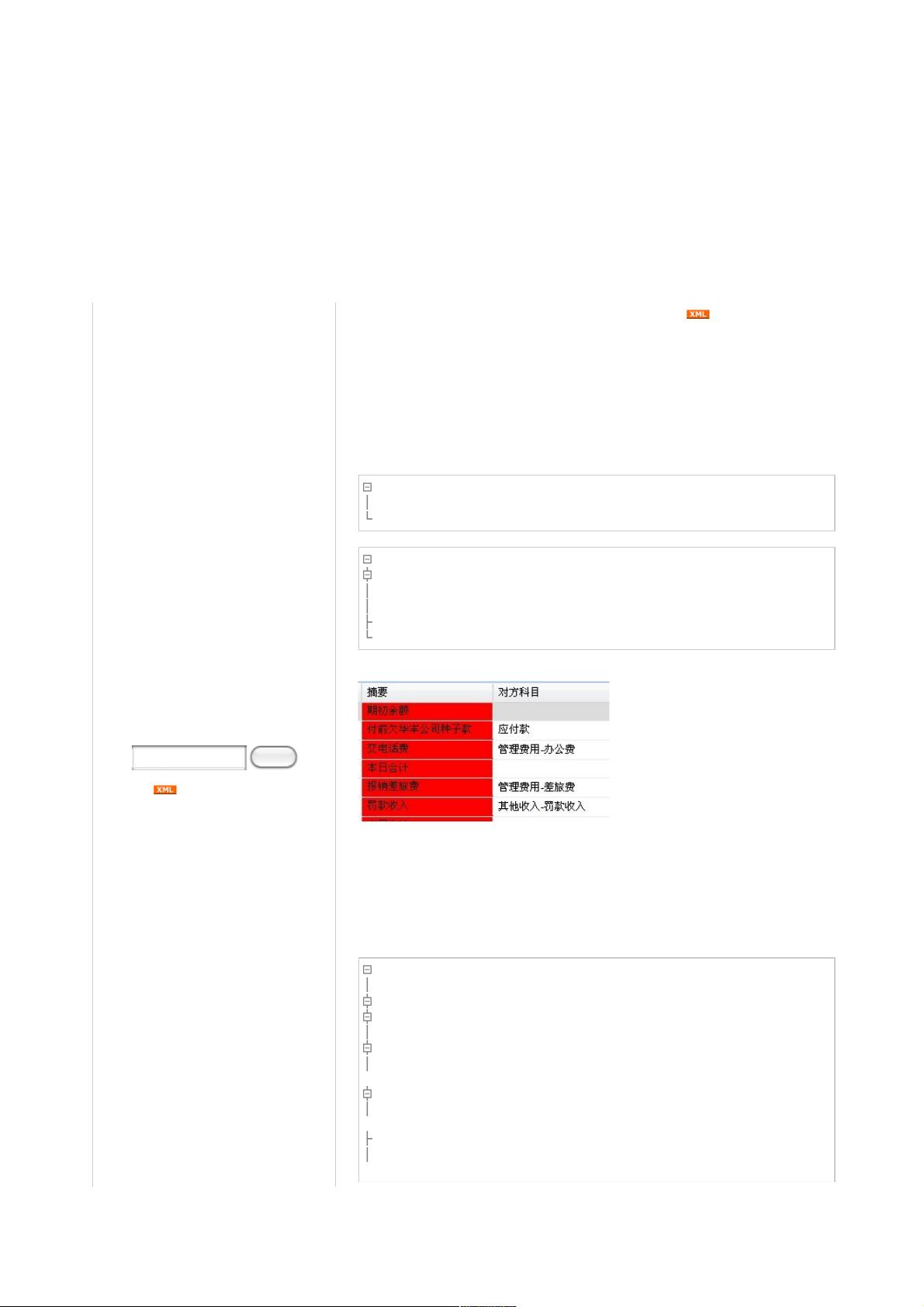
2. **渲染器函数**:接着,在GridPanel的列配置中,为需要改变颜色的列添加一个渲染器(renderer)函数。这个函数会接收当前单元格的值(v)和元数据(m),并可以修改元数据的`css`属性,将其设置为之前定义的样式类。
```javascript
{
header: '摘要',
dataIndex: 'zhaoyao',
align: 'left',
width: 150,
renderer: function(v, m) {
m.css = 'x-grid-back-red';
return v;
}
}
```
这样,当数据加载到GridPanel时,对应的列单元格就会显示为红色背景。
### 第二种情况:加载数据完成后改变行的颜色
1. **监听store的`load`事件**:在数据加载完成后,你可以监听GridPanel的store的`load`事件,以便知道何时可以进行颜色更改。这可以通过给store添加事件监听器来实现。
```javascript
grid.getStore().on('load', function(s, records) {
// ...
});
```
2. **遍历store**:在`load`事件的回调函数中,你可以遍历store中的每一项记录(record)。通过`each`方法,你可以检查每个记录的属性,并根据条件决定是否改变其对应的行颜色。
```javascript
grid.getStore().on('load', function(s, records) {
var gridCount = 0;
s.each(function(r) {
if (r.get('zy') === '本期合计') {
// 修改行颜色的逻辑
}
});
});
```
在这个例子中,如果记录的`zy`属性等于'本期合计',则可以对这一行进行相应的颜色修改。具体的修改方法可能包括但不限于直接修改记录的样式,或者使用GridPanel的API选择并改变行的样式。
请注意,实际的颜色修改可能需要结合ExtJS的API进行,例如使用`grid.getView().refreshRow(index)`来刷新特定行的视图,或者使用`rowClass`配置项来动态设置行的样式类。
这两种方法提供了灵活性,可以根据业务需求动态地改变GridPanel的显示效果。通过使用自定义的样式和渲染器函数,开发者能够实现更加丰富的用户体验,让数据更加易于理解和操作。
2020-09-04 上传
2014-04-17 上传
2020-12-11 上传
2020-11-24 上传
2022-11-27 上传
2020-10-25 上传
点击了解资源详情
2024-12-25 上传
hwq_1987
- 粉丝: 67
- 资源: 46
最新资源
- training-github-actions:一个可以与github动作一起玩的仓库
- EscapeRoom
- 华为简历-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- 行业分类-设备装置-跨虚拟化平台迁移虚拟机的方法和装置.zip
- tapwizard.github.io:包含TAPBuilds中的自定义版本的向导
- codeGenerationCompared:Java regex Groovy ANTLR 代码生成对比
- qq-tabbar-drag:qq的tabbar拖动动画效果
- 投影价值应用
- 【WordPress插件】2022年最新版完整功能demo+插件v1.4.5.zip
- 数据结构(C语言版)(第2版)_PPT课件.rar
- 疯狂java2源码-javaBook:java各种电子书籍
- package-booking-backend
- SharePoint 2013客户端渲染:列表表单和布局
- 100-days-of-code-in-python:Angela Yu的课程涵盖了完整的Python PRO Bootcamp,其中包含100个项目,每天有2个小时的课程。 该存储库将包含所有相关的Project作品。 快乐编码!
- 设计模式大作业.zip
- gamergain-android-sdk