原生JS实现微信通讯录效果详解
75 浏览量
更新于2024-08-31
收藏 188KB PDF 举报
"原生JS实现微信通讯录的详细教程"
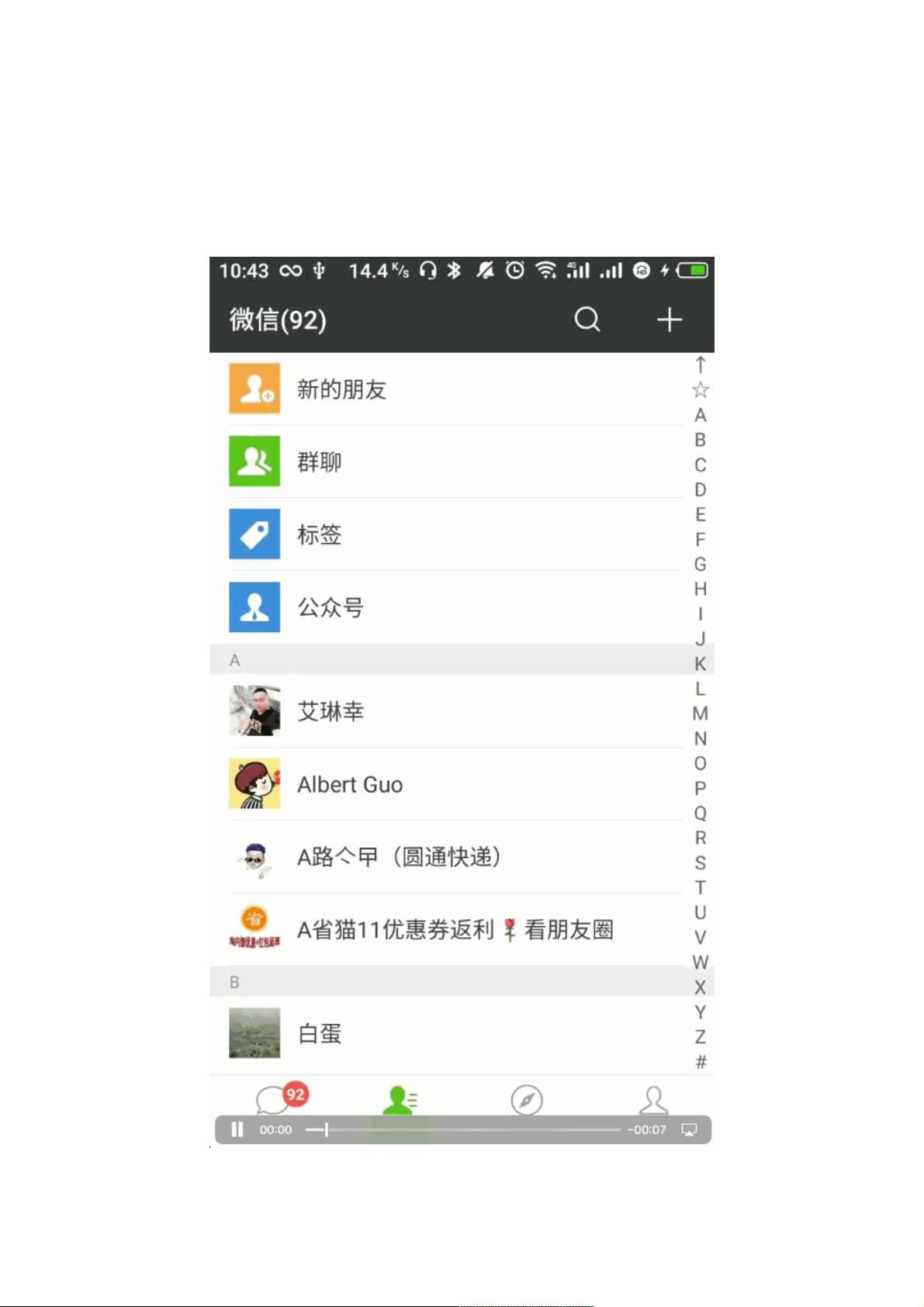
在本文中,我们将探讨如何使用原生JavaScript来实现类似微信通讯录的功能。这个功能通常包括一个可滑动的字母索引栏和根据字母顺序排列的联系人列表。微信通讯录的效果提供了一种高效浏览长列表的方式,特别适用于移动设备上的应用。
首先,我们需要创建基本的HTML结构。在提供的代码片段中,可以看到有两个主要部分:一个用于显示字母的`<ul id="letters">`和一个用于展示联系人列表的`<div class="list-container">`。每个字母`<li>`元素代表一个字母段,而`<dl id="namesList">`中的`<dt>`和`<dd>`元素则分别用于表示每个字母和对应的联系人。
接下来,我们使用CSS来美化这些元素,确保它们在不同屏幕尺寸下都能正确显示。在这个例子中,CSS文件(index.css)包含了响应式设计,以便在手机和平板等不同设备上适配。
然后,我们需要编写JavaScript代码来实现动态功能。这部分的核心是监听用户触摸事件,特别是滑动事件,以便更新当前选中的字母并高亮显示。这可以通过添加和移除CSS类来实现。同时,还需要处理点击事件,当用户点击字母时,滚动到对应字母的联系人列表。
此外,为了实现字母提示,可以在滑动过程中动态计算手指位置与字母之间的关系,如果手指位置在某个字母上方,就显示该字母作为提示。这一部分涉及到更复杂的坐标计算和事件处理。
在实际应用中,这样的功能可能会扩展到支持搜索、分页或异步加载数据。例如,可以添加一个搜索框,允许用户输入关键词快速查找联系人。同时,为了提高性能,长列表可能需要分页加载,只有在用户滚动到特定区域时才加载更多数据。
总结起来,原生JS实现微信通讯录功能主要包括以下步骤:
1. 创建HTML结构,包括字母索引栏和联系人列表。
2. 使用CSS进行样式布局,确保响应式设计。
3. 编写JavaScript代码,监听触摸事件,处理滑动和点击操作。
4. 实现字母提示功能,动态计算手指位置。
5. 可选地,增加搜索功能和分页加载优化性能。
这个案例不仅适用于创建类似微信通讯录的界面,还可以应用于其他需要按字母排序的列表,如城市列表、产品目录等。通过理解这个案例,开发者可以灵活地将这种交互模式应用到自己的项目中,提升用户体验。
2010-05-24 上传
点击了解资源详情
2019-08-10 上传
2021-06-24 上传
2023-05-05 上传
点击了解资源详情
2024-10-17 上传
weixin_38691199
- 粉丝: 1
- 资源: 940
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程