HTML精讲:网页开发基石与核心技术
需积分: 11 176 浏览量
更新于2024-07-18
收藏 982KB DOC 举报
本资源是一份针对HTML编程的详细教程,主要讲解了超文本标记语言(HTML)的基础概念和应用。HTML是Web前端开发的核心组成部分,它负责网页内容的结构化和展示,是用户浏览信息的载体。HTML通过使用标签来标识和组织文字、图片、表格、超链接等多种元素,使其能够形成一个可交互的网页结构。
首先,课程介绍了静态和动态Web资源的区别。静态Web资源如HTML文件(以.htm或.html结尾),其内容固定不变;而动态资源如JSP、Servlet、ASP和PHP,依赖服务器端程序生成内容,每次请求可能有不同的结果。HTML文件中的核心组成部分包括`<html>`、`<head>`和`<body>`标签,其中`<html>`标签定义整个文档的开始和结束,`<head>`用于存放元数据和页面设置,`<body>`则是实际的网页内容区域。
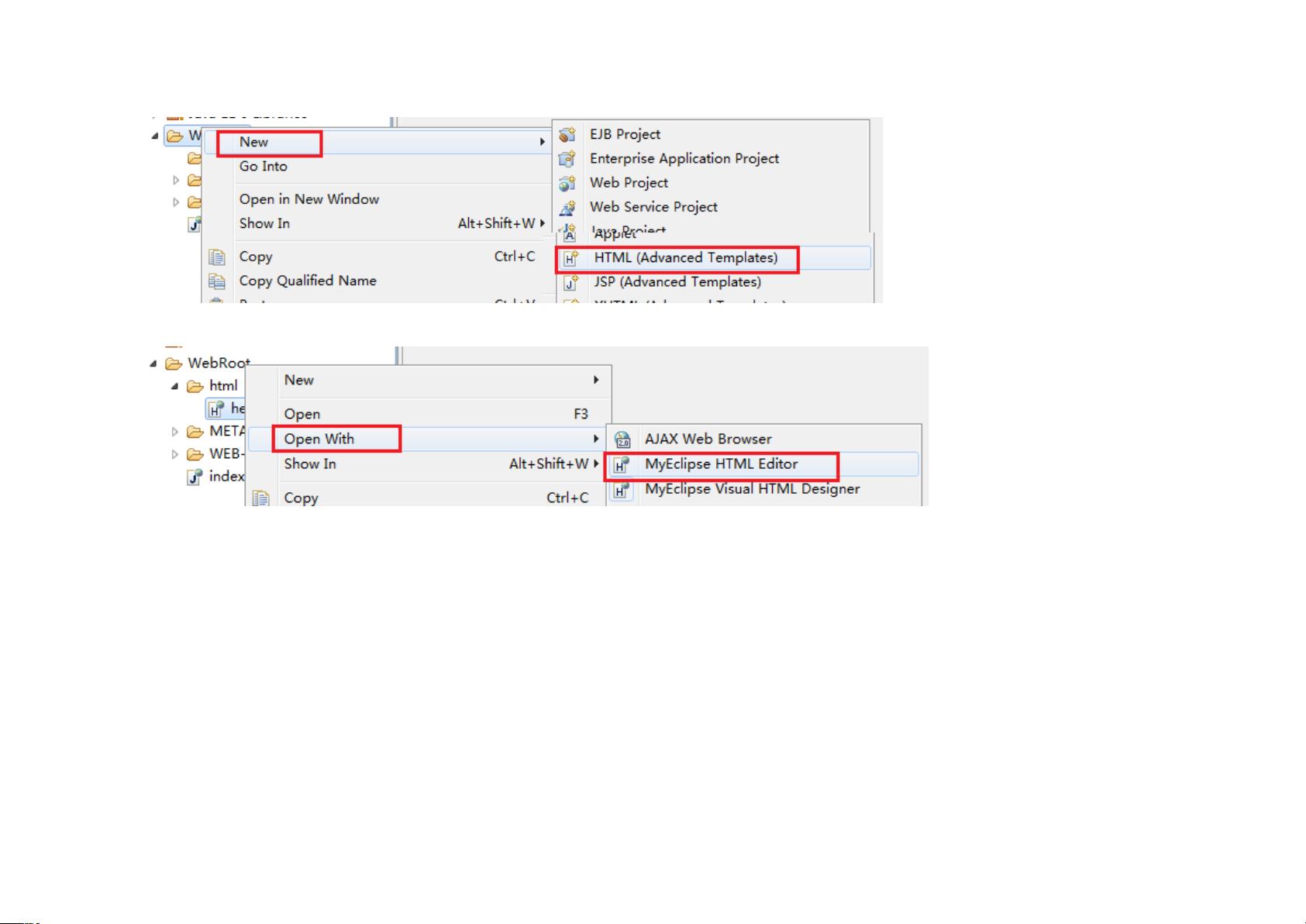
HTML的案例教学从创建一个简单的`1.html`文件开始,包括定义文件结构、编写标题和页面内容,以及理解标签的使用规则,如标签成对出现,且不区分大小写。此外,还介绍了如何在MyEclipse等集成开发环境中创建和管理HTML文件,以及如何配置默认打开方式。
课程深入探讨了HTML标签的作用,例如`<title>`标签用于定义网页标题,浏览器会显示在标签内容中。浏览器解析HTML遵循自上而下的顺序,从`<html>`开始,逐行解释直到遇到`</html>`结束。`<head>`部分的标签主要用于设置页面样式、脚本引用等非可见内容。
CSS(层叠样式表)和JavaScript是HTML开发的补充技术,CSS负责页面的外观和布局,包括字体、颜色、边框等样式,而JavaScript则用于实现动态交互效果,如鼠标事件处理、焦点切换等。
这份资源提供了全面的HTML基础知识,适合初学者入门,同时也为进阶开发者提供了一个扎实的基础框架,帮助他们更好地理解和运用这一关键的Web开发技术。通过学习和实践这些内容,读者可以掌握HTML语言的核心技能,并为进一步探索CSS和JavaScript打下基础。
2016-08-30 上传
2021-09-21 上传
2020-09-16 上传
2022-08-03 上传
2009-09-09 上传
weixin_43118738
- 粉丝: 2
- 资源: 1
最新资源
- PureMVC AS3在Flash中的实践与演示:HelloFlash案例分析
- 掌握Makefile多目标编译与清理操作
- STM32-407芯片定时器控制与系统时钟管理
- 用Appwrite和React开发待办事项应用教程
- 利用深度强化学习开发股票交易代理策略
- 7小时快速入门HTML/CSS及JavaScript基础教程
- CentOS 7上通过Yum安装Percona Server 8.0.21教程
- C语言编程:锻炼计划设计与实现
- Python框架基准线创建与性能测试工具
- 6小时掌握JavaScript基础:深入解析与实例教程
- 专业技能工厂,培养数据科学家的摇篮
- 如何使用pg-dump创建PostgreSQL数据库备份
- 基于信任的移动人群感知招聘机制研究
- 掌握Hadoop:Linux下分布式数据平台的应用教程
- Vue购物中心开发与部署全流程指南
- 在Ubuntu环境下使用NDK-14编译libpng-1.6.40-android静态及动态库