解决margin塌陷与浮动问题的策略:BFC与border技巧
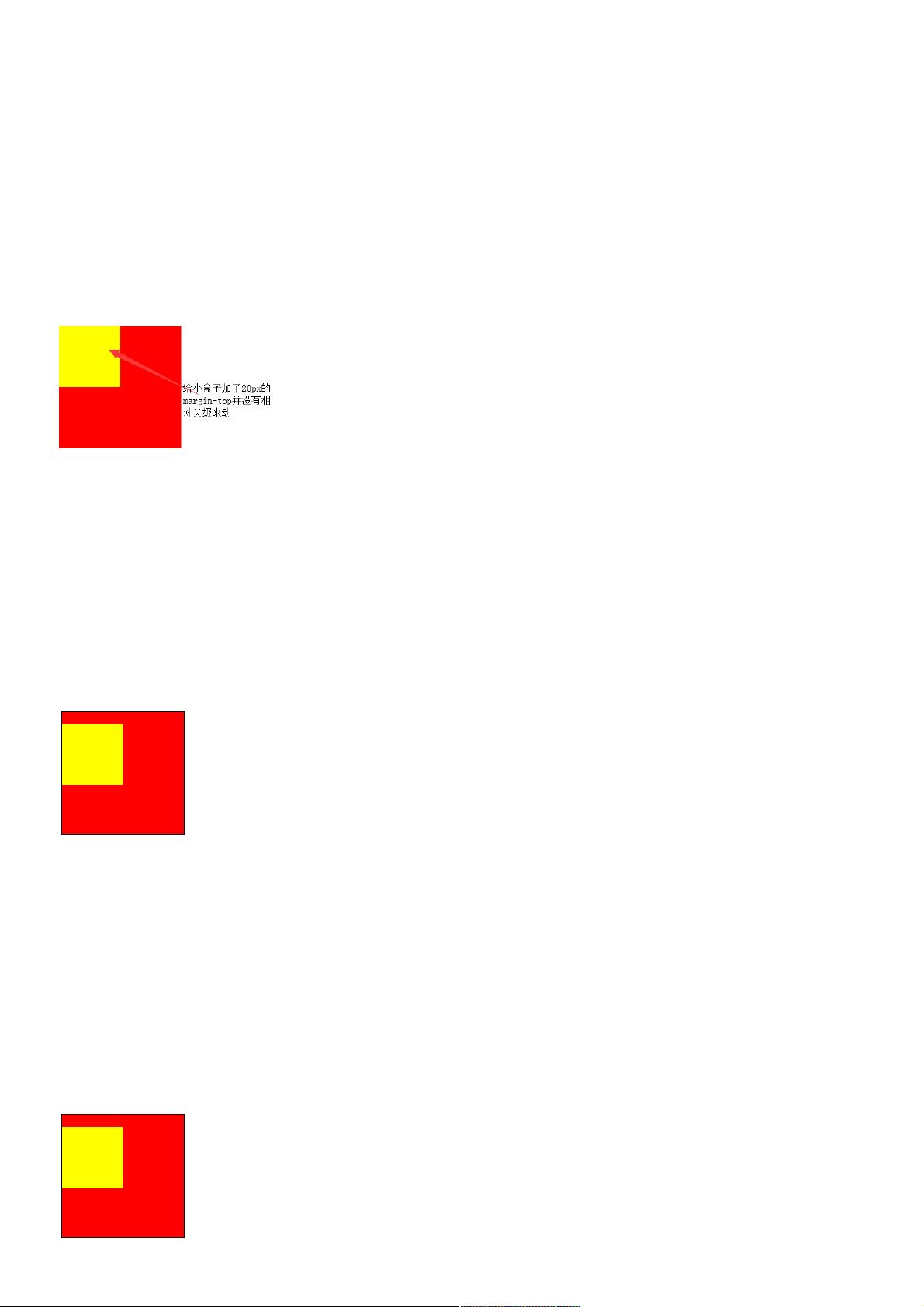
本文主要讨论了在网页布局中遇到的两个关键问题:margin塌陷和margin合并。**1、margin塌陷**现象指的是在垂直方向上,当父元素和子元素存在不当的margin设置时,子元素的margin-top并不会在其父元素之上创建间距,除非子元素的margin值超过了父元素,这时才会使父元素也移动。例如,在HTML代码中,如果一个子元素设置了`margin-top: 20px`,它不会直接对齐,除非这个值足够大。
解决margin塌陷的方法主要有两种:
**方法一:使用border属性**
通过在父元素上添加边框(`border: 1px solid black;`),虽然这种方法改变了元素的结构,但它可以临时解决问题。然而,这并不是一种推荐的做法,因为它可能影响布局的灵活性。
**方法二:触发BFC(块格式化上下文)**
另一种更常用的方法是利用CSS的块格式化上下文(BFC)。要创建BFC,可以通过以下方式:
- **position: absolute;** 将父元素设置为绝对定位,这样子元素会脱离文档流,使其相对父元素定位。
- **display: inline-block;** 或者将父元素的display属性设置为`inline-block`,这样可以创建一个新的BFC。
- **float: left/right;** 浮动元素也可以触发BFC。
- **overflow: hidden;** 当元素的overflow属性设置为`hidden`时,如果内部内容溢出,也会形成BFC。
**注意**,BFC的使用有助于确保元素间的间距不受塌陷影响,并且对于理解和维护复杂的布局非常有帮助。但是,理解并恰当地应用这些概念需要一定的CSS基础,特别是对于那些不熟悉定位和BFC的新手来说,深入学习和实践是必不可少的。
了解并掌握如何处理margin塌陷和利用BFC是前端开发者在实现响应式设计和优化页面布局时必须具备的技能。通过这些方法,可以有效地避免布局问题,提升网站的视觉呈现和用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-10-26 上传
2020-12-14 上传
2020-11-21 上传
2020-09-22 上传
2020-09-25 上传
weixin_38551143
- 粉丝: 3
- 资源: 937
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查