Vue 2.0 项目开发实践入门指南
14 浏览量
更新于2024-09-03
收藏 157KB PDF 举报
"Vue 2.0 开发实践总结之入门篇"
**一、Vue 2.0 开发实践入门**
Vue 2.0 是一个流行的前端框架,具有强大的功能和灵活的架构。本节将总结 Vue 2.0 开发实践的入门知识,旨在帮助读者快速了解 Vue 2.0 的基本概念和使用方法。
**1.1 Vue 2.0 项目结构**
在 Vue 2.0 项目中,通常使用 Vue-cli 作为构建工具,Vue-cli 基于 Webpack,提供了许多有用的功能和插件。项目结构通常包括以下几个部分:
* `src` 文件夹:存放项目的源代码,包括组件、模板、样式等。
* `public` 文件夹:存放项目的静态资源,例如图片、字体等。
* `dist` 文件夹:存放构建后的静态文件,用于部署到生产环境。
**1.2 Webpack 基本知识点**
Webpack 是一个流行的前端构建工具,提供了许多有用的功能,例如模块热更新、代码分割、Tree Shaking 等。以下是 Webpack 的一些基本知识点:
* `entry`:入口点,Webpack 会从入口点开始对项目进行构建。
* `output`:设置打包后的文件输出路径和文件名。
* `module`:主要是 Loaders,Loaders 是 Webpack 进行打包的解析器,例如 CSS、Vue、Babel、SCSS 等。
* `plugins`:是一些 Webpack 的打包插件,提供丰富的附加功能。
**1.3 Vue-cli 安装和使用**
Vue-cli 是一个基于 Webpack 的构建工具,提供了许多有用的功能,例如自动配置、热更新等。以下是 Vue-cli 的安装和使用步骤:
1. 安装 Vue-cli:`npm install -g vue-cli`
2. 创建一个 Webpack 项目:`vue init webpack demo`
3. 进入项目目录:`cd demo`
4. 安装依赖项:`npm install`
5. 运行项目:`npm run dev`
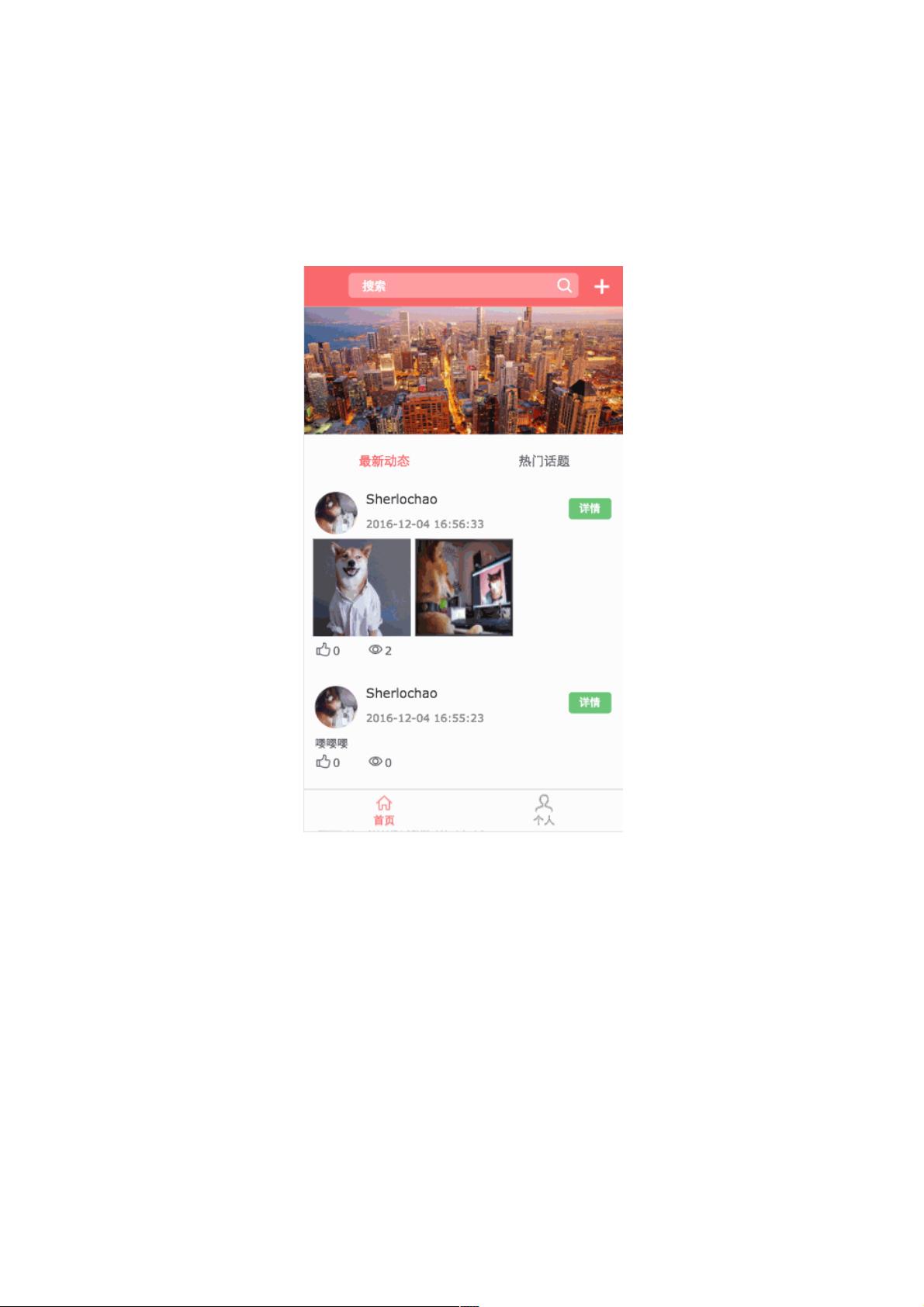
**1.4 项目预览**
在本节中,我们使用 Vue-cli 创建了一个简单的图片分享社交平台项目,使用 Vue 2.0、Vue-router 和 Vuex 构建。项目预览中,我们可以看到项目的基本结构和配置。
**二、Vue 2.0 项目配置**
在 Vue 2.0 项目中,配置文件是非常重要的,以下是 Vue 2.0 项目配置的基本知识点:
* `config/index.js`:项目的基本配置文件,用于设置项目的各种配置项。
* `build`:设置项目的构建配置,例如输出文件路径、静态资源路径等。
* `dev`:设置项目的开发环境配置,例如端口号、热更新等。
**三、总结**
本节总结了 Vue 2.0 开发实践的入门知识,包括 Vue 2.0 项目结构、Webpack 基本知识点、Vue-cli 安装和使用、项目预览和项目配置。这些知识点将帮助读者快速了解 Vue 2.0 的基本概念和使用方法,为后续的学习和实践打下基础。
weixin_38516706
- 粉丝: 9
- 资源: 888
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践