微信小程序云开发:项目建立与页面配置教程
194 浏览量
更新于2024-09-04
收藏 456KB PDF 举报
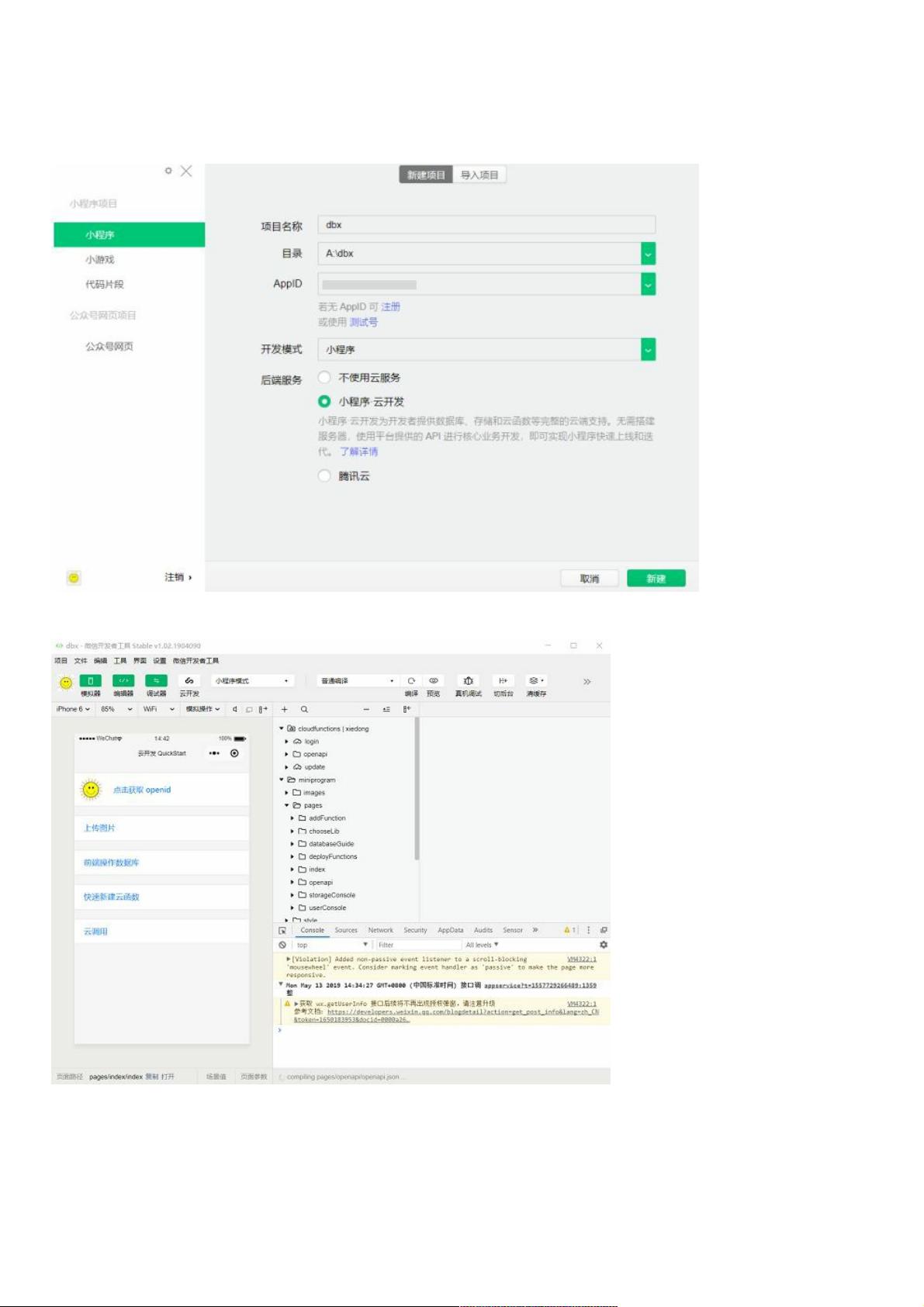
本篇文章主要介绍了如何在微信小程序中使用云开发功能进行项目的建立和页面功能的实现。首先,开发人员需要使用自己的AppID在微信开发者工具中创建一个新的小程序项目,并选择后端服务为小程序云开发。这一步骤创建了新的项目并进入开发者工具界面。
在项目初始状态下,微信提供了模板程序,但为了按照自己的需求定制,开发人员需要删除不必要的文件,包括cloudfunctions、images、pages文件夹下的所有内容,以及style文件和app.json中的原始页面配置。这样做的目的是清除默认模板,以便从头开始构建。
当尝试编译时,由于app.json中没有配置页面路径,会报错“VM8100:5 appJSON['pages'] 需至少存在一项”。因此,开发者需要在app.json中添加必要的页面配置,如:
- `"cloud": true` 表示开启云开发功能,使得应用程序可以利用云端服务。
- `"pages"` 数组包含了三个页面路径,分别是"pages/index/index", "pages/detonation/detonation", 和 "pages/user/user",分别代表首页、功能页和用户页。
- 在"window"对象中,设置了全局窗口的基本样式,如背景色、导航栏的颜色和文本样式。
- "tabBar" 对象定义了底部的 tabBar 风格,包括背景色、文字颜色、选中项颜色,以及每个选项的文本、图标和选中图标路径。
完成这些配置后,点击编译,微信开发者工具会自动生成对应的页面文件夹和相关文件,从而实现项目的结构化和定制化。开发者可以根据实际需求对这些页面进行功能开发和设计,以满足小程序的应用逻辑和用户体验。
点击了解资源详情
点击了解资源详情
272 浏览量
2851 浏览量
2024-07-24 上传
114 浏览量
2021-10-16 上传
点击了解资源详情
点击了解资源详情
weixin_38652058
- 粉丝: 9
最新资源
- 文档签名状态缓存系统的设计与实践
- Java 8最新版64位JDK 8u251下载指南
- 扩展GAMAKiDS研究:autoz_lens_model分析LinKS候选人
- AnyDesk 4.1.2:远程控制与文件传输新体验
- ActiveMQ中订阅模式持久化消息处理详解
- Obaforex网站开发指南:搭建和部署Next.js应用
- 87美元采购Magento数码电商模版详细评测
- MFC GDI+自绘环形百分比控件及牵引线实现
- 海康威视监控视频专用h264绿色播放器
- Postman桌面版发布:独立快捷的API测试工具
- 新手原创简单钢琴绘图代码分享
- SSH框架整合:Hibernate3、Spring2.5.6与Struts2
- meystingray.github.io:探索个人网站的构建与JavaScript应用
- 图片缩放示例:imageViewdemo动态演示
- Android SearchView布局实现与动画技巧
- 一站式观看:德奥影视大全在线影视播放软件