移动应用引导页设计全攻略:实例与最佳实践
24 浏览量
更新于2024-07-15
收藏 3.57MB PDF 举报
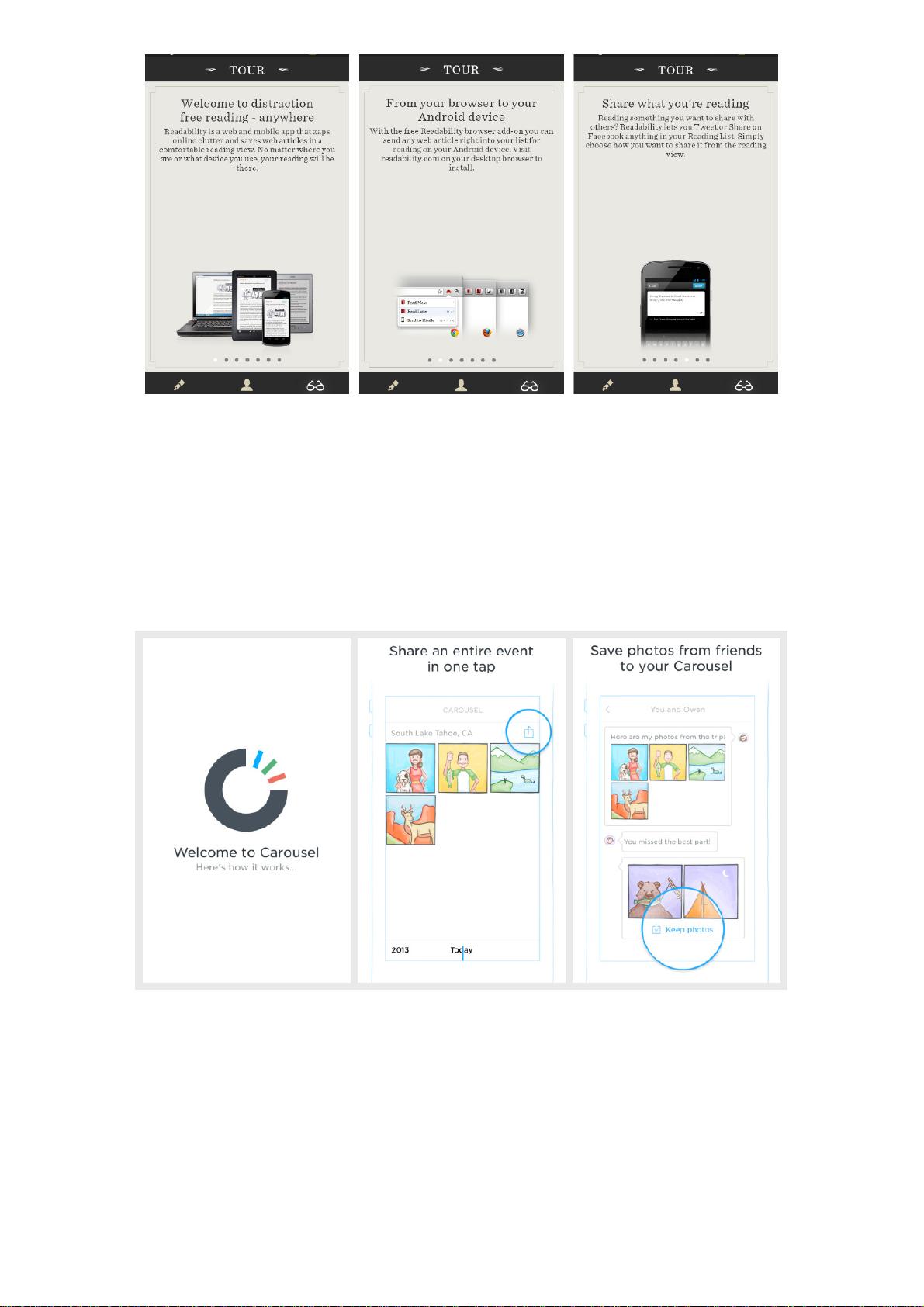
"如何设计移动应用引导页" 是一篇来自设计权威网站Smashing Magazine的文章,专为设计师们提供了详尽的指南。文章强调了在移动应用设计中,引导页的重要性,特别是在初次使用时,它不仅是展示应用功能的窗口,也是塑造用户对应用预期的关键界面。设计师、产品经理和开发人员需要仔细评估引导页的必要性,确保用户体验。
文章探讨了两种情况下的引导页设计需求:
1. 非常规交互:对于主要依赖手势操作而非传统菜单的移动应用,如手势驱动的程序,引导页不可或缺。例如,如闹钟应用Timely,会明确指示用户如何通过触屏操作调整时间,帮助用户理解和掌握新的交互方式。
2. 空页面:那些默认无内容需要用户逐步填写或设置的应用,引导页可以帮助引导用户完成初始设置流程,避免用户感到困惑。
此外,文章提醒读者要平衡规则与灵活性,尽管通用的设计原则能提供便利,但每个应用都有其独特性,因此在设计引导页时,需要考虑应用的目标用户、功能特性和交互方式,使之既符合用户习惯又体现出应用的个性。
作者还提到了关于是否应该使用引导页的争议,认为如果一个应用需要引导页,可能是其设计不够直观,但这并不意味着引导页本身是个缺陷,而是需要优化的地方。文章提倡根据具体情况灵活运用,以提升用户满意度和应用的整体用户体验。
这篇指南不仅包含了设计技巧,还提供了实例分析,是移动应用引导页设计的实用参考资源。对于任何从事移动应用开发或设计的人来说,深入理解并实践其中的建议都是提高产品吸引力和用户接纳度的重要步骤。"
152 浏览量
459 浏览量
点击了解资源详情
112 浏览量
229 浏览量
137 浏览量
weixin_38750209
- 粉丝: 9
最新资源
- Service Notification综合应用与学习研究
- 开源实验光线投射引擎:Ray enchanter
- 全面体验无注册码电脑测试软件EverestUltimate
- Arduino源码实现多功能纸张检测系统
- Potrace for Sketch插件:将位图快速转化为矢量图形
- 2022北航操作系统课程全套课件
- 新型Minecraft块文件格式:快速且可扩展的Blocks-master
- 课堂提问语音点名器V1.0:创新教学辅助工具发布
- 掌握Google GTest,助力Protobuf源码构建
- 深入解析IIS使用方法与技巧
- 深入解析Android系统框架与中间件
- 赫尔辛基设计系统草图助手:保持草图文件一致性
- TortoiseSVN1.9.3 中文版安装教程与语言包下载
- 无需arg参数直接暴露GC功能的JavaScript模块
- 16世邦IP网络广播SDK技术解析与应用
- 新版桌面工具实现高效窗口管理与UNICODE支持