使用Dreamweaver MX构建动态留言本教程
版权申诉
127 浏览量
更新于2024-06-27
收藏 594KB DOCX 举报
"使用Dreamweaver MX 创建动态网页和留言本的教程文档"
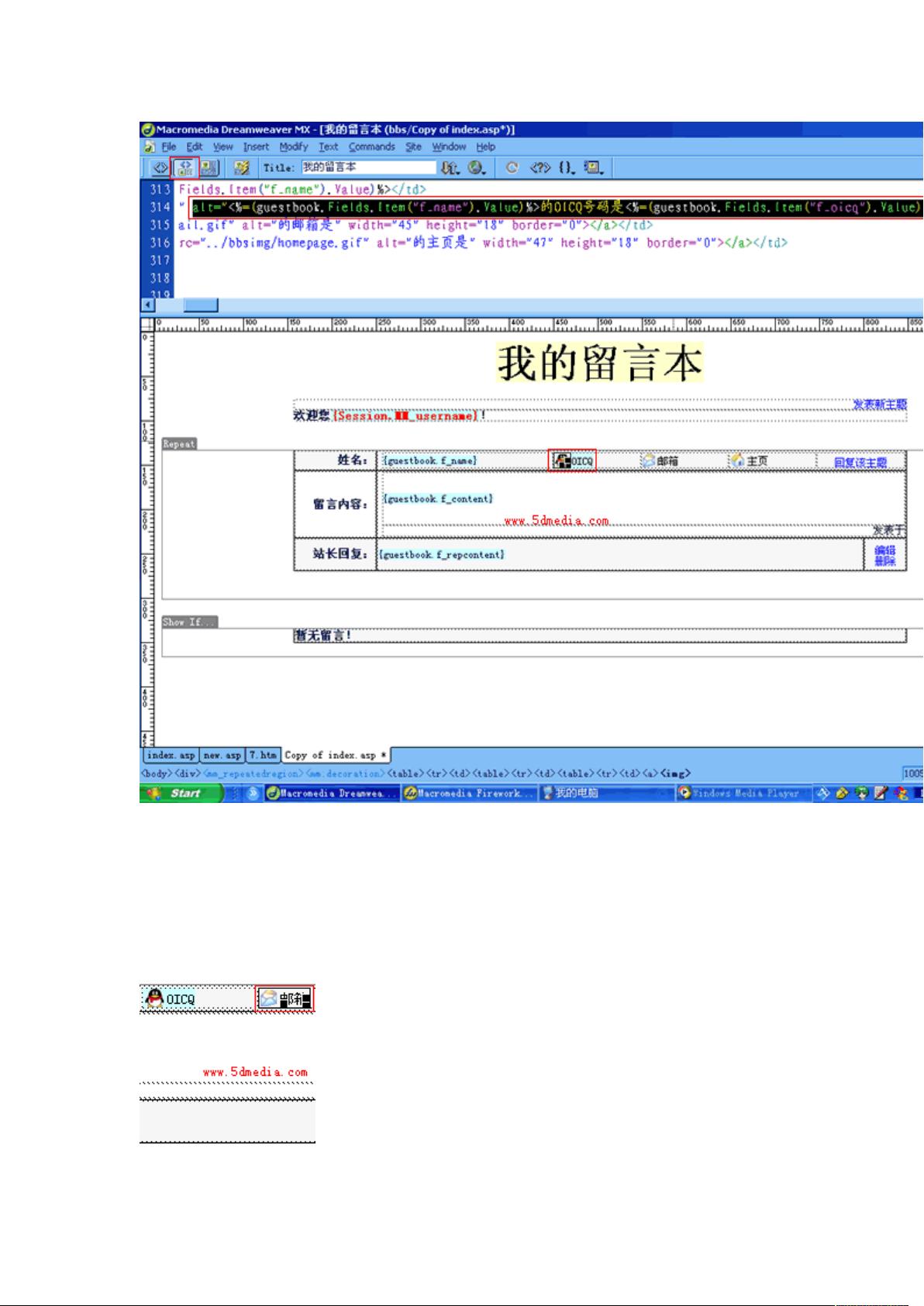
在本文档中,我们将探讨如何使用Dreamweaver MX 这款强大的网页设计工具来构建一个完整的留言本系统,无需编写任何代码。首先,我们需要理解的是,Dreamweaver MX 的服务器行为功能是实现动态网页的关键,它允许我们与数据库进行交互并生成动态内容。
在开始之前,我们需要规划网站的基本结构,创建几个关键页面,如:
- index.asp:这是留言本的主页面,用于展示所有留言。
- new.asp:用户在此发布新留言。
- rep.asp:管理员用来回复留言。
- edit.asp:对不合适的内容进行编辑。
- del.asp:直接删除不良留言。
- login.asp:管理员登录界面,用于验证权限。
- sorry.asp:登录失败时显示的错误页面。
接下来,我们需要设计数据库结构。这里涉及两个表:
1. admin 表:存储超级用户(如管理员)的信息,包括用户名(f_name)和密码(f_password)。
2. f_bbs 表:存储留言信息,包含多个字段:
- ID(自动编号,主键):作为每条留言的唯一标识。
- f_name:留言者姓名。
- f_content:留言内容(使用备注类型,可存储大量文本)。
- f_oicq:留言者的QQ号。
- f_email:邮箱地址。
- f_homepage:留言者主页链接。
- f_time:留言的提交时间(日期/时间类型,设置默认值为now() VBA 函数,记录当前时间)。
通过这些页面和数据库结构,我们可以实现留言的查看、发布、回复、编辑和删除等功能。Dreamweaver MX 的服务器行为使得这些操作变得简单,例如使用“Insert Record”行为添加新留言,使用“Update Record”修改记录,以及“Delete Record”删除记录。同时,通过“Check Login”和“Set Variable”行为可以实现用户身份验证,确保只有管理员能够执行编辑和删除操作。
在实际操作中,我们需要利用Dreamweaver MX 的可视化界面来设计网页布局,添加表单元素如文本输入框、文本区域、下拉列表等,然后通过“Behaviors”面板将服务器行为拖放到适当的位置,以实现与数据库的交互。例如,将“Submit Form”行为关联到表单,使其在用户提交时向服务器发送数据。
通过本教程,你可以了解到如何利用Dreamweaver MX 的强大功能,结合数据库操作,创建一个功能完善的动态留言本系统,而无需深入学习编程语言。这不仅简化了开发过程,也降低了入门门槛,让网页设计变得更加直观和高效。
2012-06-02 上传
2023-02-03 上传
2022-10-13 上传
2024-12-21 上传
2022-10-24 上传
595 浏览量
猫一样的女子245
- 粉丝: 231
- 资源: 2万+
最新资源
- 糟糕:在Laravel中管理JSON语言文件
- 2020 北京网络安全大会 - 威胁情报下资产测绘的 关键行业分析.rar
- MyJDCMS-开源
- tpchris1.github.io:我的个人网页
- 易语言学习进阶如果
- orientdb-distributed-1.6.3.zip
- 编年史:离线优先的网络浏览器
- material-ui-component-set:基于Material UI的Betty块组件集
- uboot移植文档.zip
- mediatek,破坏系统源码和c语言用法,c语言
- components:出于学习的目的,自封装的一些小组件
- 文件夹图标 .ai .svg .png素材下载
- 单片机示波器仿真protues
- 基于PCB的2000-2001年我国电子信息产品进出口形势回顾与展望.zip
- my-jd-sign
- 易语言小小计算器