EXTjs入门教程:从零开始搭建环境
需积分: 1 22 浏览量
更新于2024-09-12
收藏 179KB DOCX 举报
"EXTjs入门教程"
这篇EXTjs入门笔记主要介绍了如何开始使用EXTjs进行Web开发,包括EXTjs的基本环境搭建、文件引用以及编写简单的JavaScript脚本。
首先,EXTjs是一个基于JavaScript的富客户端应用框架,用于构建交互式、数据驱动的Web用户界面。在本文档中,作者选择了EXTjs的4.1.0-beta-1版本作为学习对象,但这个过程适用于其他EXTjs版本。
1. **EXTjs环境搭建**
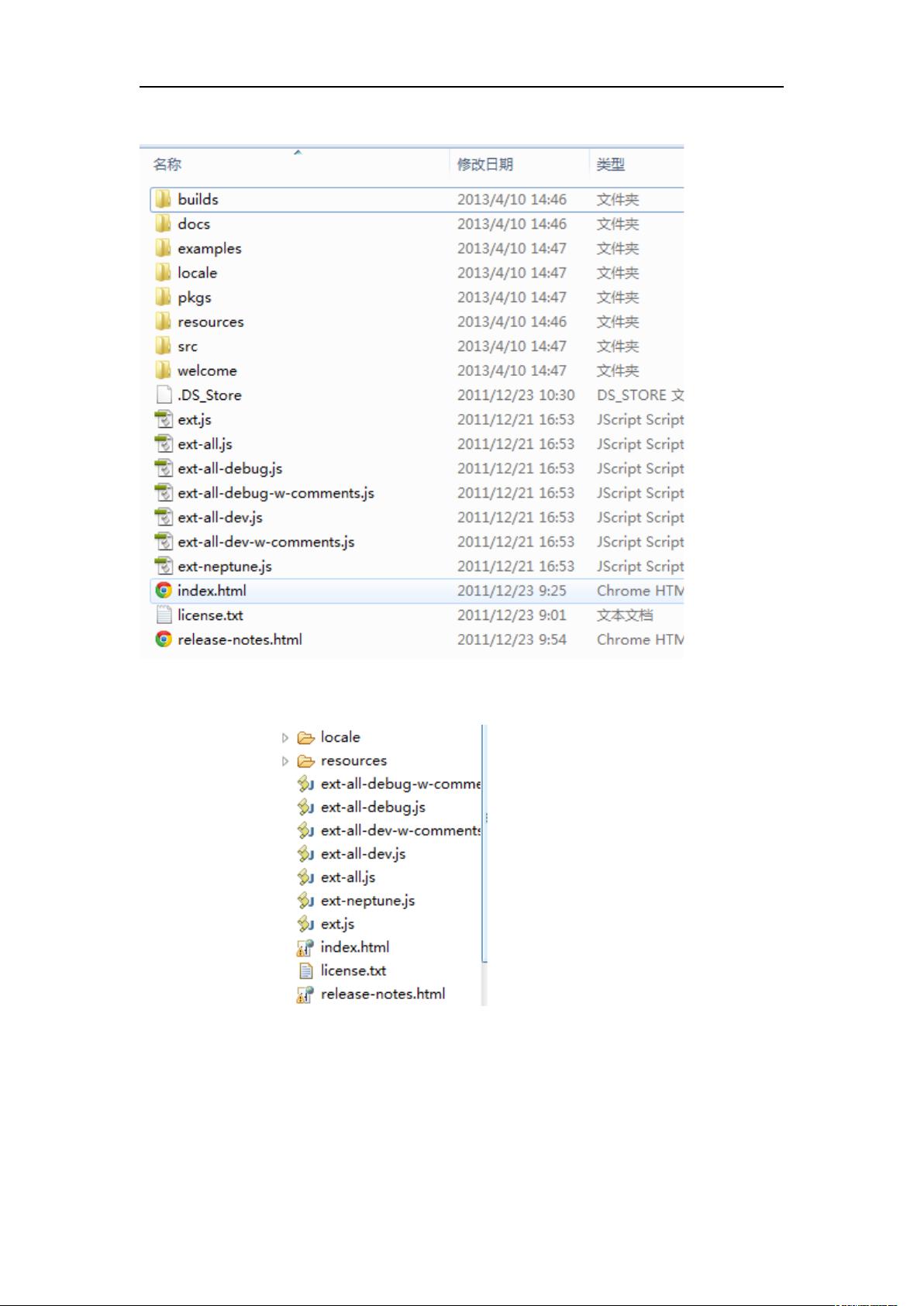
- 下载EXTjs库:作者提供了下载EXTjs 4.1.0-beta-1的链接,这是一个ZIP压缩包,包含了EXTjs的所有文件和资源。
- 解压文件:将下载的ZIP包解压,并找到需要用到的文件。在这个例子中,作者仅复制了部分文件到WebProject的WebRoot目录下,这通常包括CSS样式表和JavaScript库文件。
- 创建WebProject:在MyEclipse中创建一个新的WebProject,命名为EXT4.0,然后在WebRoot目录下创建一个名为OnLink的文件,用于存放EXTjs的相关文件。
- 配置Tomcat:将解压后的EXTjs目录复制到Tomcat的webapps目录下,以便通过服务器访问EXTjs的示例和API。
- 访问EXTjs资源:启动Tomcat,通过浏览器输入`http://localhost:8080/ext-4.1.0-beta-1/`,可以查看EXTjs的实例、源码和API。
2. **EXTjs文件引用**
- 引入样式:在index.jsp中,需要引入EXTjs的CSS文件。将`href="styles.css"`改为实际的EXTjs CSS文件路径,如`href="OnLink/resources/css/ext-all.css"`,这将引入EXTjs的基础样式。
- 引入JavaScript库:接着引入EXTjs的核心JavaScript库文件,通常是`<script src="OnLink/ext-all.js"></script>`。
3. **编写EXTjs脚本**
- 在HTML文件中添加JavaScript代码块,定义了一个名为`ok`的函数,该函数会在页面加载完成后执行,弹出"你好!"的警告框。
- 使用`Ext.onReady(ok)`来确保在页面DOM加载完成后再执行`ok`函数,这是EXTjs中启动应用的标准方式。
4. **页面结构**
- 最终的index.jsp页面结构应包括JSP的头部信息、EXTjs的文件引用、JavaScript脚本以及`Ext.onReady`调用。
通过以上步骤,初学者可以快速建立一个基本的EXTjs开发环境,并开始编写EXTjs代码。这只是EXTjs学习的起点,EXTjs提供了丰富的组件和功能,如表格、面板、窗口、图表等,可以构建复杂的Web应用程序。随着对EXTjs的深入学习,开发者将能够掌握如何利用这些组件构建动态和功能丰富的用户界面。
2015-10-22 上传
2014-07-14 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
kakaka00
- 粉丝: 0
- 资源: 22
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全