HTML表单详解:控件、属性与交互方式
需积分: 13 123 浏览量
更新于2024-08-06
收藏 335KB PPT 举报
"html的表单应用.ppt"
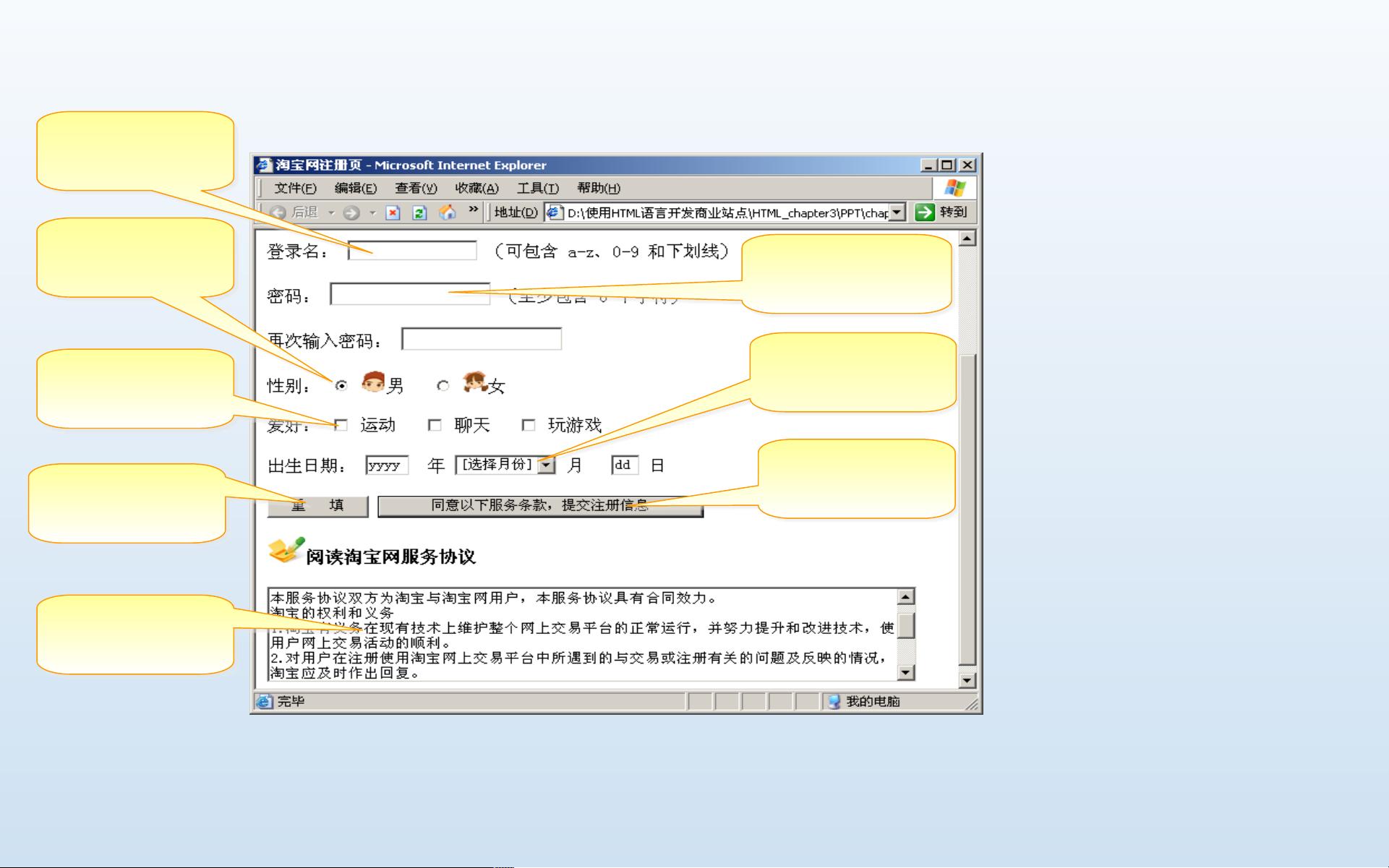
HTML表单是网页设计中不可或缺的一部分,它允许用户在浏览器端输入、选择或提交数据,以便与服务器端应用程序进行交互。在HTML中,表单由`<form>`标签定义,它是构建用户交互界面的基础。`<form>`标签通常成对出现,用于包裹所有表单控件,如输入字段、选择列表和按钮等。
表单的`action`属性指定了接收用户数据的服务器端脚本,例如一个PHP文件,例如`action="dofm.php"`。`method`属性定义了数据传输的方式,有两种主要类型:`GET`和`POST`。`GET`方法将数据附加到URL上,适用于少量且不敏感的数据;而`POST`方法将数据隐藏在请求体中,适用于大量或敏感信息,不会显示在地址栏。
`enctype`属性则决定了数据编码的类型,如`application/x-www-form-urlencoded`是默认编码,适合一般数据;`multipart/form-data`用于上传文件;`text/plain`则以纯文本形式发送数据,不包含任何特殊格式。
HTML表单中的输入控件主要由`<input>`标签创建。`input`标签可以有不同的`type`属性,包括:
1. `text`:单行文本输入框,用户可以输入文本。
2. `radio`:单选按钮,用户只能选择其中一个。
3. `checkbox`:复选框,用户可以多选。
4. `select`:下拉列表,用户从预设选项中选择。
5. `reset`:重置按钮,清空表单数据。
6. `submit`:提交按钮,提交表单数据到服务器。
7. `textarea`:多行文本框,用户可以输入多行文本。
8. `password`:密码框,输入内容以星号或圆点隐藏,保护用户隐私。
`input`标签还有其他属性,如`name`用于标识表单元素,方便服务器处理;`value`设定初始值;`size`定义输入框的宽度;`maxlength`限制最大字符数;`checked`用于预先选中单选按钮或复选框;`readonly`使输入框变为只读,用户可查看但不能编辑。
HTML表单还支持其他元素,如`<label>`用于关联控件和文本描述,提供更好的可访问性;`<fieldset>`和`<legend>`组织表单内容;`<select>`内的`<option>`定义下拉选项;`<optgroup>`用于创建分组。
理解并熟练运用这些HTML表单元素和属性,能够帮助开发者创建功能丰富、用户体验良好的网页交互界面。在实际开发中,还需要结合CSS来美化表单,以及JavaScript来实现验证和动态行为,以提供更高级的功能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-06-23 上传
2022-06-09 上传
2022-11-24 上传
2021-10-12 上传
2021-09-28 上传
2021-09-15 上传
大连赵哥
- 粉丝: 8991
- 资源: 499
最新资源
- 802.16J相关论文
- 系统盘中各种dll文件的含义
- 基于支持向量机的复杂背景下的人体检测
- rfc3261中文版
- 用户手册(GB8567——88)
- Visual Basic 2005 窗体控件大全
- struts2 标签详解
- 全程指导Linux下JAVA环境配置
- 初学者适用java基础书籍
- DataGridView的编程小技巧、用法
- 所有服务配置总结所有服务配置总结所有服务配置总结所有服务配置总结
- 多模短波长激光在圆形球面腔中的传输
- 网页常用特效整理网页常用特效整理.docx
- 802.16协议解读
- Oracle9i 数据库管理基础 I Ed 1.1 Vol.2.pdf
- zlg7290 接口键盘和LED显示