Wepx微信小程序开发教程:从基础到实战
需积分: 9 76 浏览量
更新于2024-09-07
收藏 179KB DOC 举报
Wepx是微信小程序开发的一个强大框架,它的目标是简化开发者的工作流程,使他们在微信平台上能够快速构建出具有高度用户体验的应用服务。该框架的核心特点是响应式的数据绑定系统,它使得数据与视图之间的同步变得极其直观,只需在逻辑层对数据进行修改,视图层会实时更新,无需手动刷新。
首先,开发流程主要包括以下几个关键部分:
1. **文件结构**:
- **json页面配置**:这是小程序的基础配置文件,如`app.json`,用于定义小程序的整体架构,包括页面路径、界面设置、网络请求超时时间和底部导航栏等内容。
- **wxml页面模板**:使用WXML语言编写,负责页面的结构和静态内容,类似于HTML。
- **wxss页面样式**:采用rpx单位的样式表,用于控制小程序的样式布局。
- **js页面脚本**:JavaScript编写,包含页面逻辑、事件处理、调用接口以及调用原生API等功能。
2. **页面开发步骤**:
- **新建页面**:在项目的相应目录下,通过右键菜单创建新的page文件夹,并创建对应文件(如demo.js、demo.json、demo.wxml和demo.wxss)。
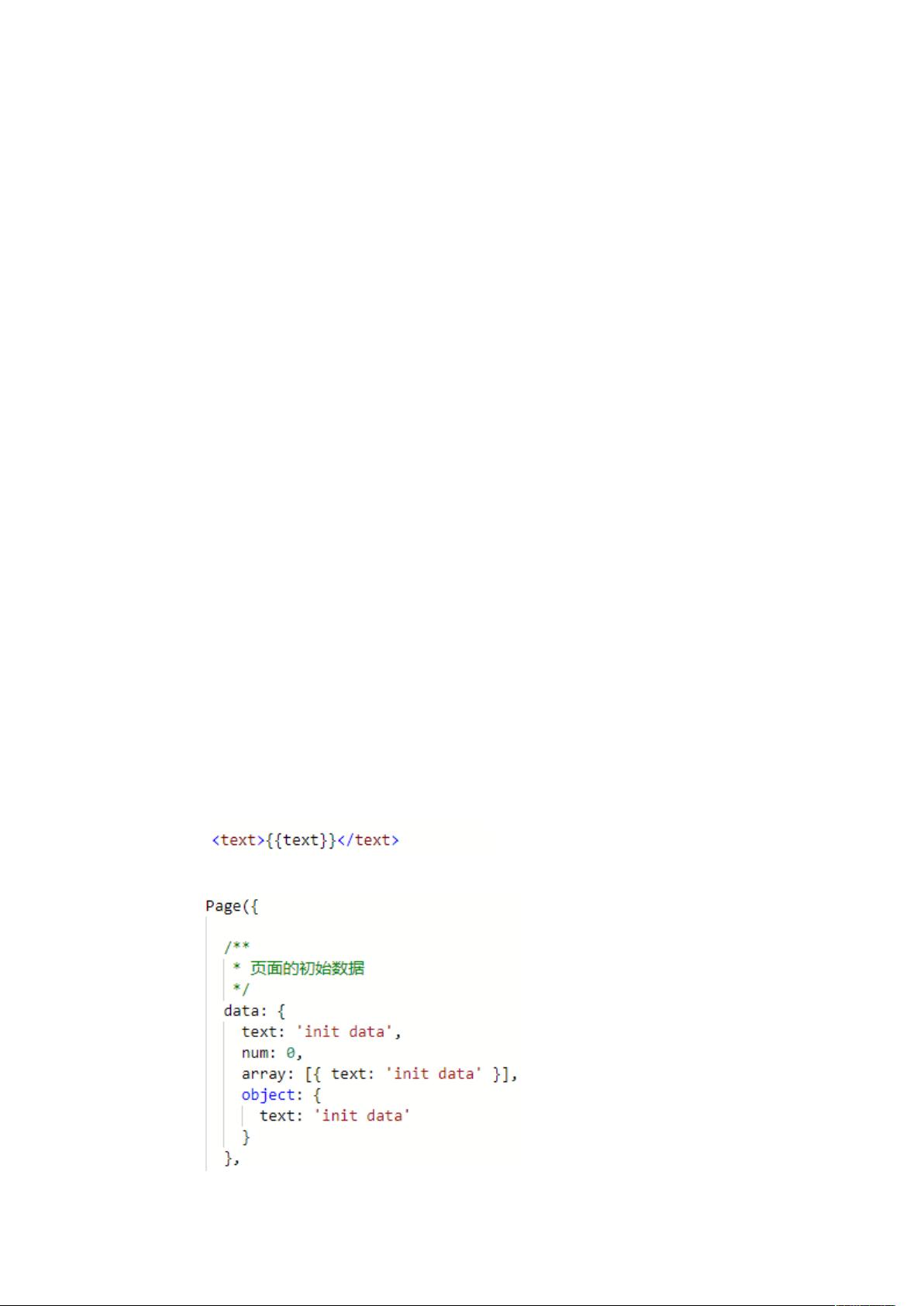
- **页面数据管理**:数据通常在JS文件中声明和初始化,通过`this.setData()`方法更新数据,确保页面视图与数据的同步。
- **生命周期函数**:如`onLoad`、`onShow`、`onReady`等,这些函数在页面加载、显示和准备就绪时执行,提供特定阶段的初始化和操作时机。
- **页面事件**:通过`bindtap`或`catchtouchend`等事件处理器,处理用户的交互,如按钮点击事件,可以通过`event`对象获取事件参数。
- **页面跳转**:利用`wx.navigateTo`或`wx.redirectTo`等API实现页面间的导航。
- **接口调用**:使用`wx.request`方法发送网络请求,定义请求URL、方法、数据及数据类型。
3. **表单验证**:Wepx提供了一些扩展插件如`wx-extend`,可以查阅相关文档来了解如何进行表单验证,以确保用户输入的有效性。
Wepx作为一个高效的开发工具,极大地降低了小程序开发的复杂度,使得开发者能够专注于业务逻辑的实现,而不用过多关注底层细节。通过掌握这些核心概念和步骤,开发者能够迅速上手并构建出高质量的微信小程序应用。
2019-08-17 上传
2024-11-05 上传
2024-11-05 上传
2024-11-05 上传
2024-11-05 上传
2024-11-05 上传
2024-11-05 上传
DingYe_Names
- 粉丝: 1
- 资源: 16
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全