Facebook的Ajax优化:快速加载与缓存策略
需积分: 10 110 浏览量
更新于2024-07-23
收藏 7.59MB PDF 举报
"Facebook在2010年通过Ajax化、缓存和流水线技术优化其网站性能,提升用户体验。本文主要介绍了这三个关键的技术优化措施,以满足Facebook日益增长的用户需求,确保网站速度和效率。
Facebook从2004年的初创到拥有5亿用户,面临着如何提供快速、流畅的用户体验的挑战。随着用户平均每月在线时间的增长,网站速度对Facebook来说至关重要。为了衡量网站性能,Facebook关注CDN(内容分发网络)、客户端渲染时间、服务器响应时间和网络时间,特别是Time-to-Interact(TTI)指标,即用户能够与页面互动所需的时间。
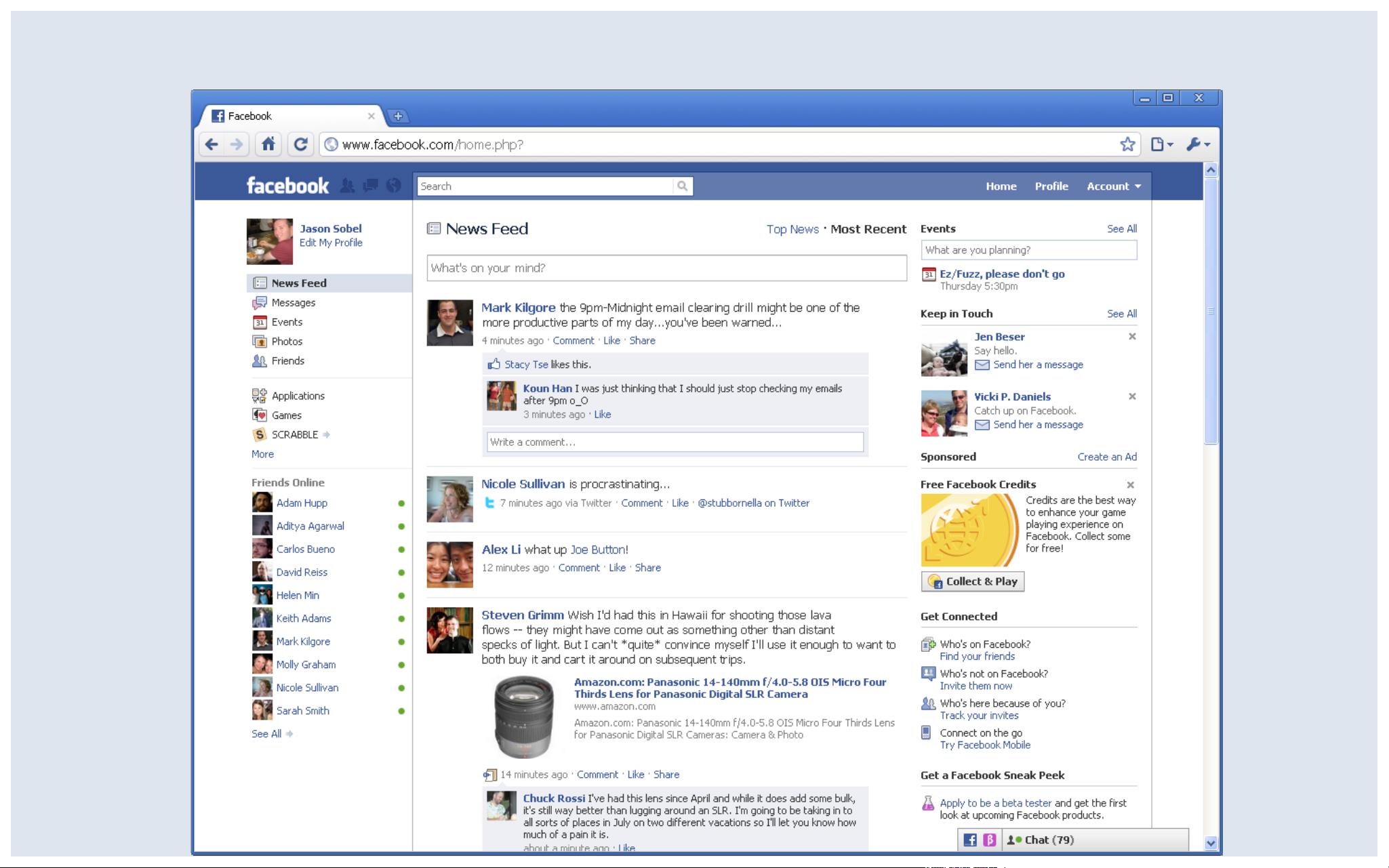
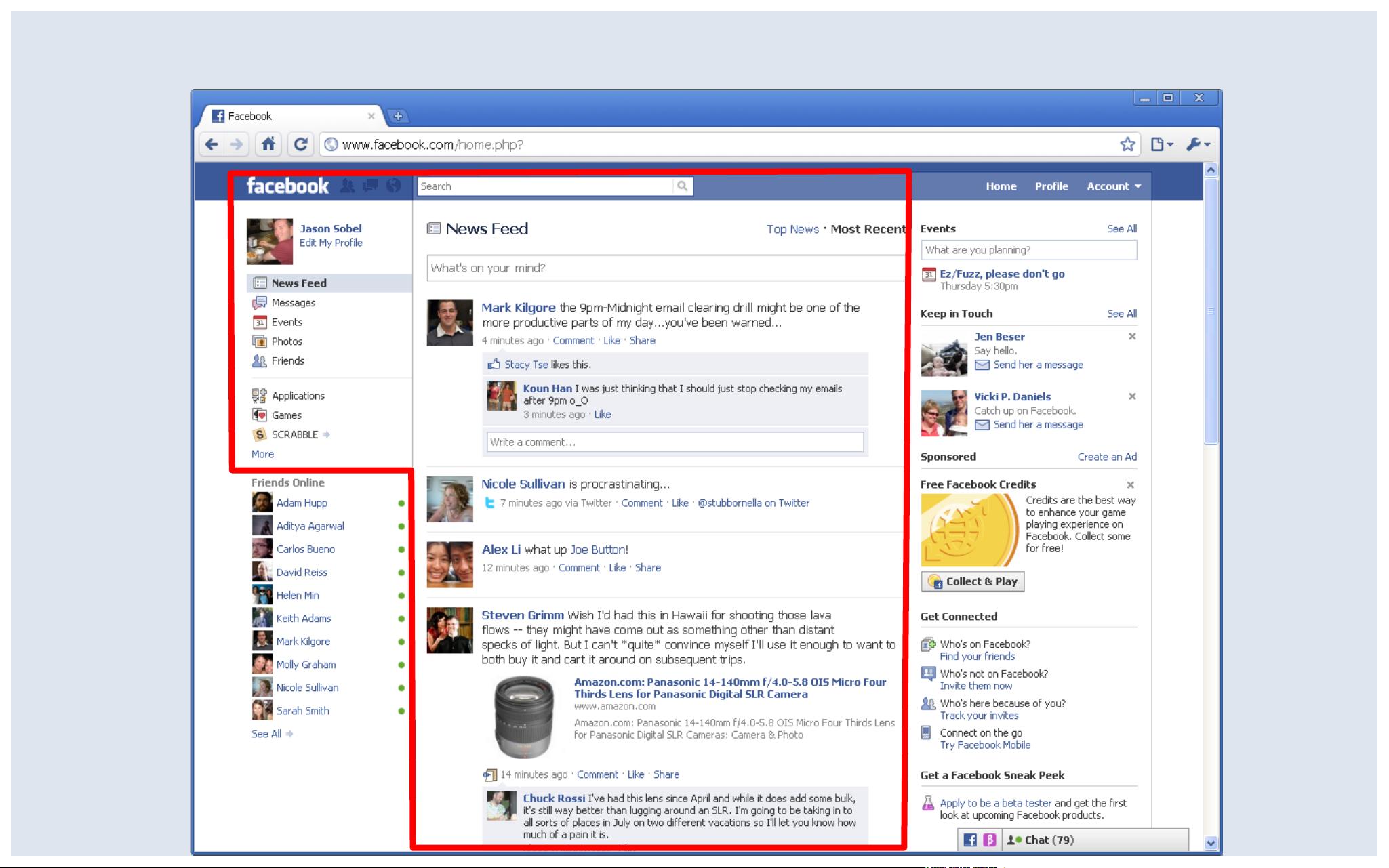
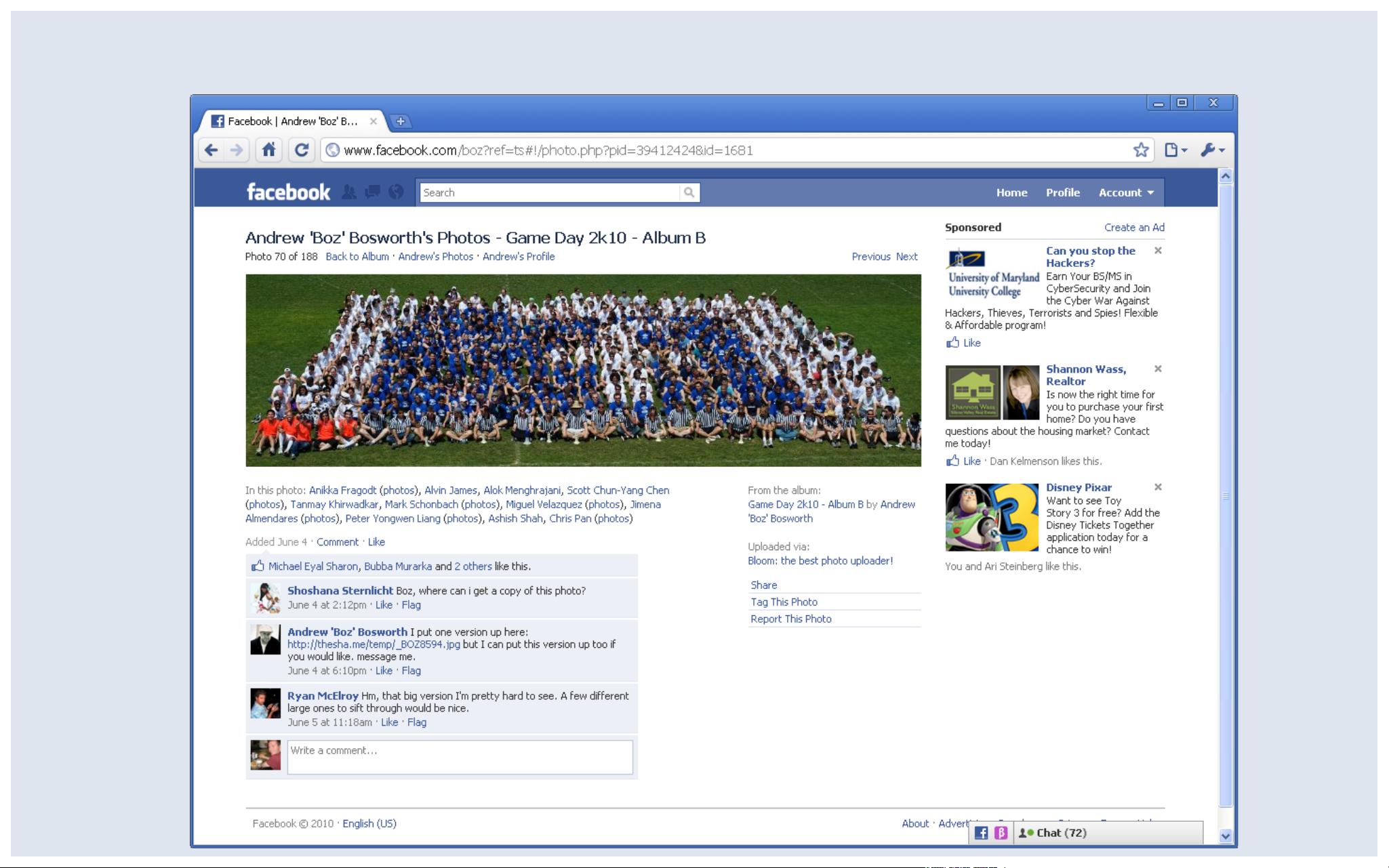
Quickling是Facebook实现Ajax化的一种方式,它透明地将整个网站转换为Ajax驱动,减少了页面加载和卸载的重复工作。在传统页面加载中,每次导航都会导致整个页面重新加载,而Quickling通过使用会话存储,实现了单个组件的动态更新,从而提高了页面切换的效率,降低了TTI。
Page Cache是Facebook的缓存策略,它将用户访问过的页面缓存在浏览器中,减少了向服务器请求数据的次数,进一步加快了页面加载速度。用户在浏览Facebook时,如果再次访问之前已经加载过的页面,Page Cache可以立即从本地缓存中获取内容,无需等待网络传输。
BigPipe是Facebook引入的流水线技术,它将页面拆分为多个部分或“管道”,这些管道可以并行加载。传统的网页加载方式是等到所有内容都加载完毕后才显示页面,而BigPipe允许页面的某些部分先加载,提高用户感知的速度。每个管道可以独立于其他管道加载和渲染,使得用户能够在页面完全加载之前就开始与其互动。
Facebook通过Ajaxifying(Quickling)、Caching(Page Cache)和Pipelining(BigPipe)这三方面的优化,显著提升了网站性能,减少了TTI,增强了用户体验。这些技术策略在大规模社交媒体平台中具有广泛的应用价值,对于处理大量用户并发访问和复杂交互的现代网站来说,具有重要的参考意义。"
2023-07-26 上传
2012-05-23 上传
点击了解资源详情
点击了解资源详情
2020-10-23 上传
2019-09-17 上传
2021-03-23 上传
2019-06-02 上传
点击了解资源详情
rainman_zhao
- 粉丝: 0
- 资源: 1
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器