微信小程序实战:swiper与checkbox教程
需积分: 9 65 浏览量
更新于2024-08-26
收藏 142KB PDF 举报
在微信小程序的学习实践中,本文将重点探讨swiper和checkbox这两个组件的使用方法。首先,让我们从入门实践开始:
1. 微信小程序编辑器的下载与安装:为了开发微信小程序,你需要下载微信小程序官方提供的开发工具。这个工具提供了一个简洁的环境来编写、预览和调试小程序。
2. 创建小程序应用:安装好工具后,通过扫描安装包中的二维码登录微信开发者平台,然后选择“本地小程序项目”进行开发。这样可以快速启动一个新的项目。
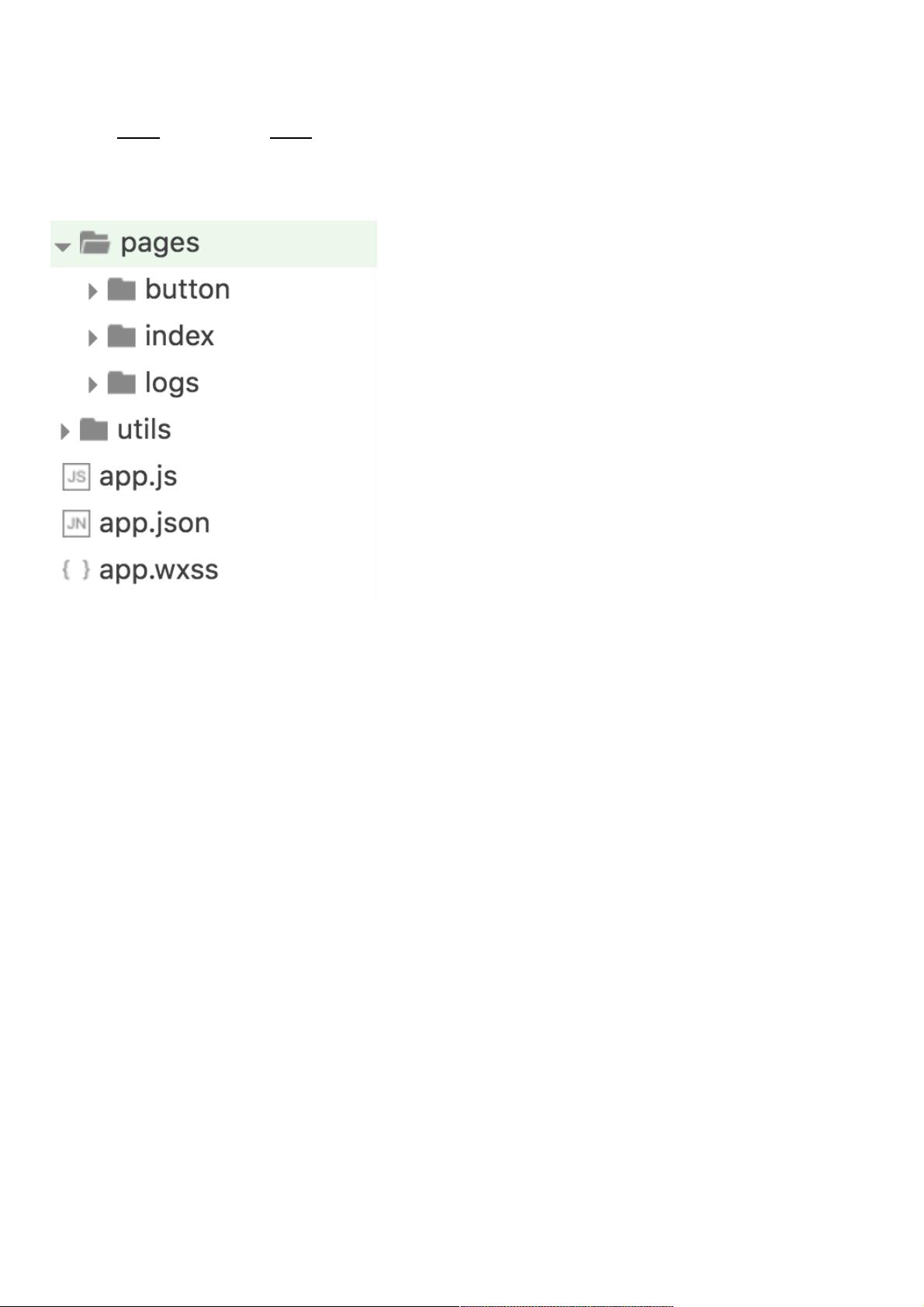
3. 目录结构理解:微信小程序的项目结构主要包括pages(存放页面)、app.js(类似iOS的app delegate,管理全局逻辑)、app.json(配置文件,定义页面结构)和app.wxss(样式文件)。每个页面都有其对应的js、json和wxss文件,分别负责逻辑、数据和样式。
4. app.json配置:在这个关键文件中,开发者定义了整个小程序的页面列表,如`"pages":[ "pages/index/index", "pages/logs/logs", "pages/button/button"]`,这些页面会在应用中按顺序显示。此外,`window`对象设置了全局样式,如背景颜色、导航栏样式等。
5. 基础组件使用:作者通过创建一个简单的demo来展示如何使用组件。例如,`button1click`事件处理函数被用来控制一个计数器,每次点击按钮,`count`属性增加1。这展示了如何在小程序中响应用户的交互。
接下来,会深入解析swiper组件,包括如何添加滑动效果,设置自动播放、分页指示器等功能。同时,checkbox组件的用法也会被介绍,包括如何绑定到数据、实现复选框组以及监听用户的选择状态变化。
本文将围绕微信小程序开发的实战,逐步引导读者掌握swiper和checkbox这两种常用组件的使用技巧,使读者能够实际操作并构建出功能丰富的微信小程序应用。无论是初次接触小程序开发还是有一定经验的开发者,都可以从中找到所需的信息。
542 浏览量
442 浏览量
231 浏览量
163 浏览量
156 浏览量
139 浏览量
270 浏览量
258 浏览量
215 浏览量
weixin_38656364
- 粉丝: 8
最新资源
- noteapp全功能构建指南
- 下载topway通威游戏手柄官方驱动,体验PS2震动效果
- VitaminBWv2.02中文汉化版:PS图像黑白转换插件评测
- 现浇钢筋砼组合墙的设计与施工技术解析
- 开源RIR到DNS转换器-构建个性化DNS区域
- Java程序设计复习与练习题答案全集
- 使用VS2013编译live555最新源码指南
- commons-lang3-3.5-bin.zip:最新版本压缩包可用
- PGIS JavaScript二次开发演示与实现细节解析
- 深入理解二维数组及其编程应用
- 林千城开发IIS一键安装工具2016.06.18版
- 纽曼RV96录音笔专用音频转换软件下载
- 野猫影院采集插件功能解析
- 调试工具DebugViewInstDrv的探索与应用
- 球幕影院创新:旋转观影平台的设计与应用
- 实时可视化开发指南:2d-tracer实现交互式绘图