美团外卖前端技术实践:UI一致性与动态化探索
版权申诉
200 浏览量
更新于2024-07-11
收藏 10.15MB PDF 举报
"该文档是2020美团技术年货系列中的前端篇,涵盖了多个前端技术主题,包括移动端UI一致性解决方案、Flutter的实践、前端日志管理、客户端架构演进、包大小治理、持续交付、微前端应用、Sketch插件开发以及Native地图与Web融合技术。这些内容主要探讨了在快速发展的移动应用环境中,如何解决UI一致性、提高开发效率、优化用户体验和加强技术基础设施的问题。"
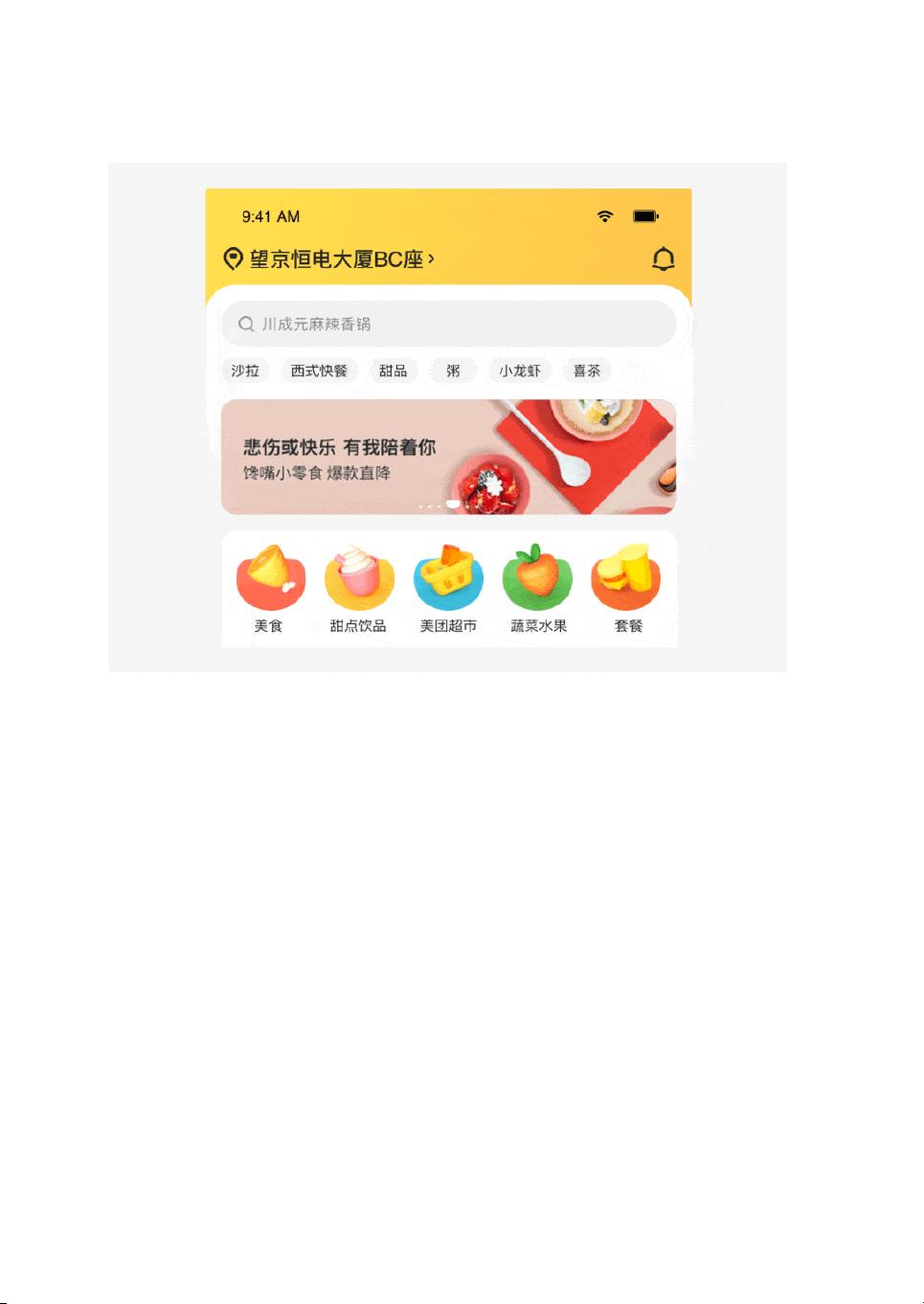
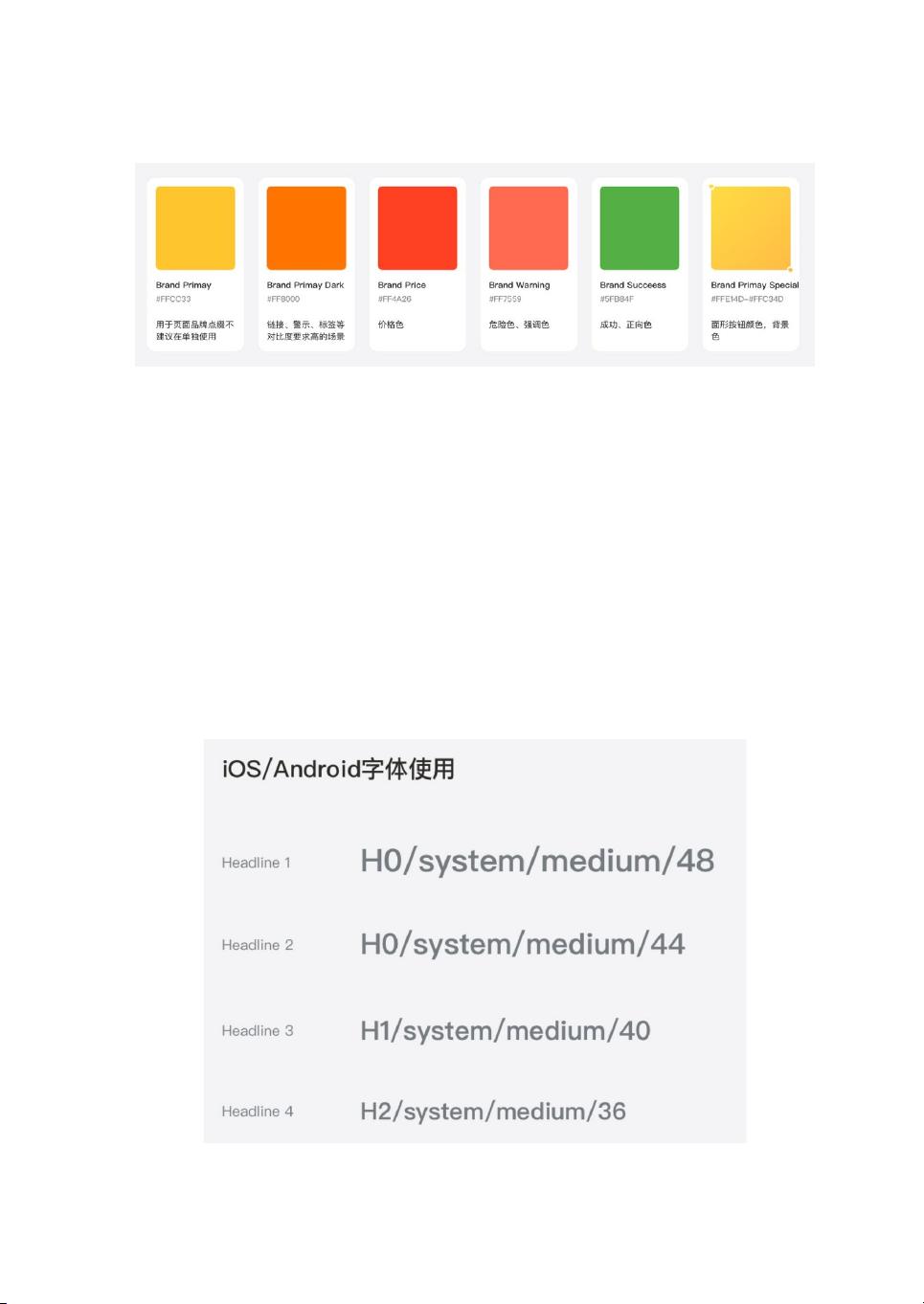
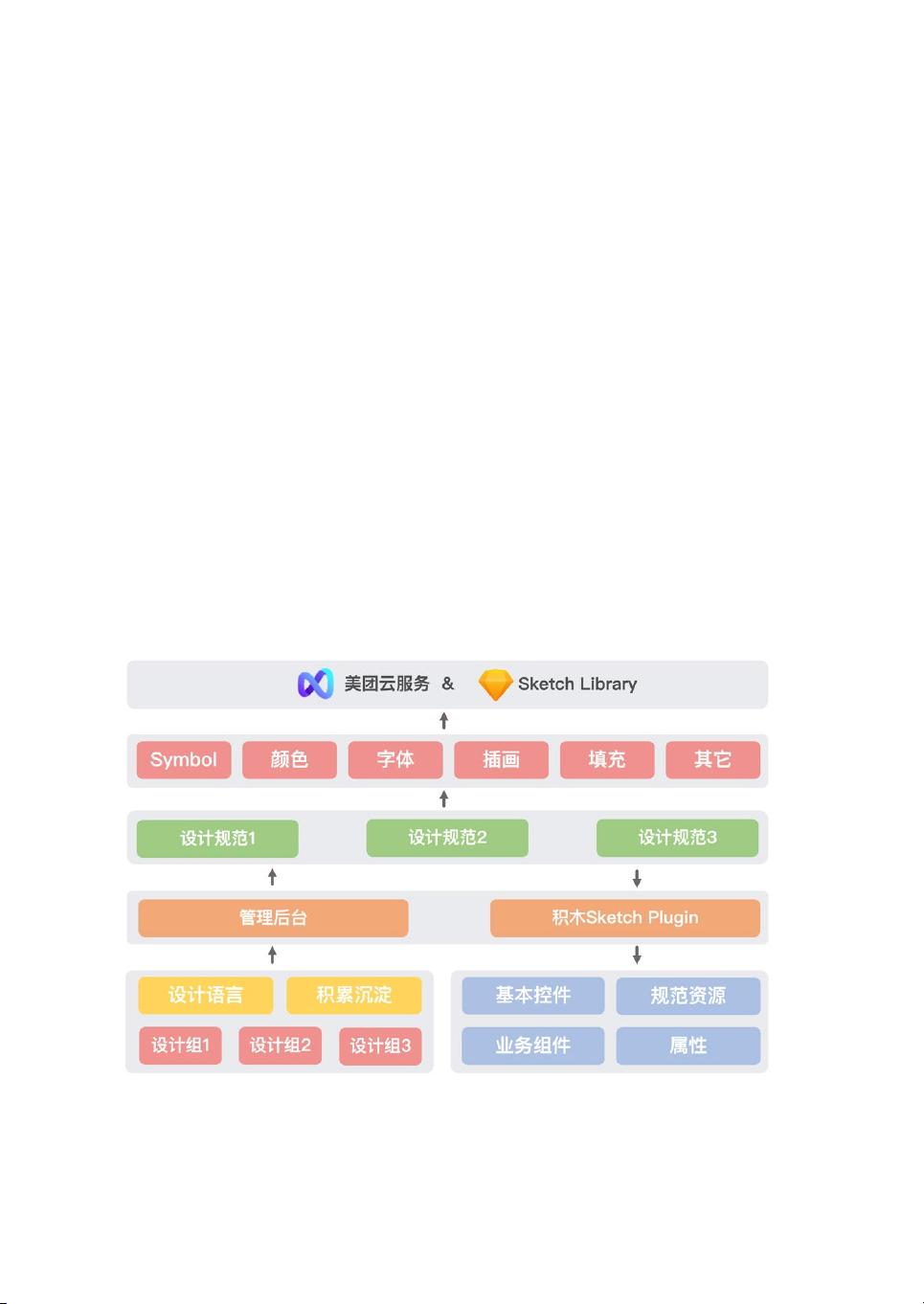
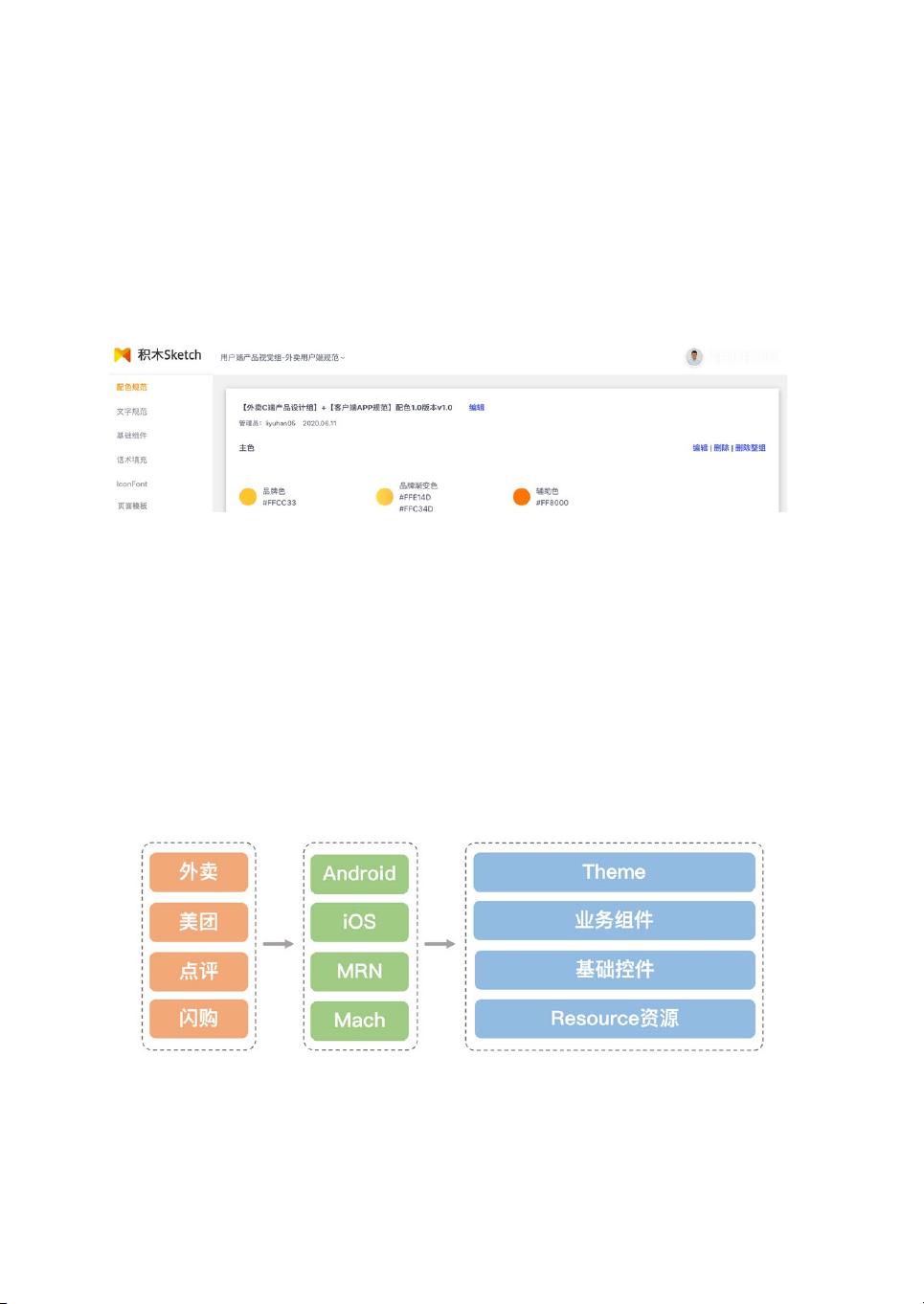
在《2020美团技术年货——前端篇》中,首先提到了移动端UI一致性解决方案的重要性。文章指出,移动端开发由于侧重业务速度,可能导致设计规范不统一,引发设计风格差异、组件代码碎片化和测试维护成本增加等一系列问题。在美团外卖移动端,UI一致性问题尤为突出,体现在设计规范缺失、组件多次开发和质量问题上。为了解决这些问题,文章可能探讨了制定标准化设计规范、组件库的建设和统一管理、API的规范化以及自动化测试策略。
接着,文章介绍了美团外卖使用Flutter进行动态化实践,这可能是为了提升开发效率和代码复用性,同时解决多平台兼容性问题。Flutter作为一种跨平台框架,有助于减少代码冗余,实现快速迭代,并可能涉及了Flutter包大小的管理和优化,以降低应用的加载时间和资源消耗。
在日志管理方面,美团开源了LoganWeb,这是一个前端日志在Web端的实现,旨在帮助开发者更好地追踪和诊断线上问题,提供了一种更高效的方式来收集、分析和处理前端应用的日志数据。
外卖客户端的容器化架构演进部分,可能讲述了如何通过容器化技术优化应用程序的部署和扩展,以适应快速变化的业务需求,提高系统的可维护性和稳定性。
关于持续交付的实践,文章可能会分享美团外卖如何改进发布流程,实现更快、更可靠的产品迭代,确保每次更新的质量。
微前端的实践内容可能涉及到如何在美团外卖中采用微前端架构,将大型应用拆分为小型、独立的子应用,以便于管理和协同开发,同时也可能讨论了微前端在解决跨团队协作和性能优化方面的挑战。
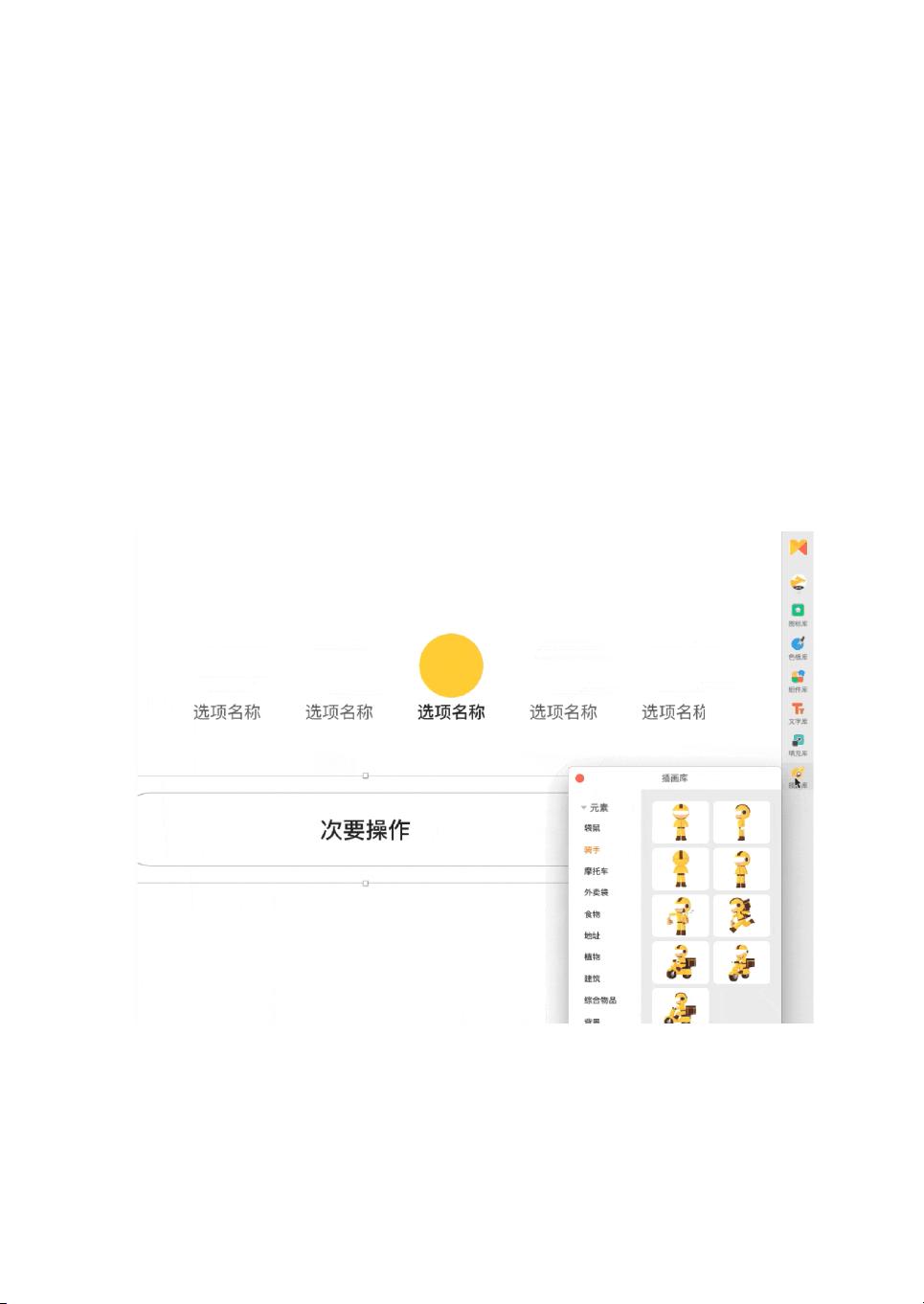
Sketch插件的进阶开发指南,可能详细阐述了如何利用Sketch工具提升设计效率,为设计团队提供定制化的辅助工具,以增强设计与开发之间的协作。
最后,Native地图与Web融合技术的应用与实践部分,可能探讨了如何在移动应用中整合原生地图功能和Web技术,以提供更好的用户体验和更高的性能。
整体而言,这份2020美团技术年货前端篇深入剖析了前端开发中的关键问题和解决方案,对于理解和提升移动应用的开发质量和效率具有很高的参考价值。
174 浏览量
151 浏览量
222 浏览量
130 浏览量
118 浏览量
samLi0620
- 粉丝: 1660
- 资源: 1万+
最新资源
- 行业文档-设计装置-一种带语音录入和播放功能的历史教具.zip
- rp-study.github.io:ACM IMC 2020论文“关于衡量RPKI依赖方”
- data_preprocessing:使用Pandas,Numpy,Tensorflow,KoNLPy,Scikit Learn进行数据预处理的方法
- First-android-app:那是我的第一个android应用。 它基于Google的教程
- redhat离线静默安装oracle11g资源
- MinecraftVirus:这是由GamerFiveYT制造的病毒
- spring boot动态多数据源demo
- R代表数据科学
- x86_64-支持x86_64特定的指令,寄存器和结构-Rust开发
- contact-functions
- 行业文档-设计装置-一种具有储冷功能的平行流蒸发器芯体.zip
- TinyMCE(可视化HTML编辑器) v5.0.4
- dusty:玩具多线程沙“游戏”
- Space Invaders Remake-开源
- hello-python-project:从头开始探索CLI工具的PyPI打包
- 欧姆食品