Android自定义View实现360波浪球进度效果
98 浏览量
更新于2024-09-01
收藏 104KB PDF 举报
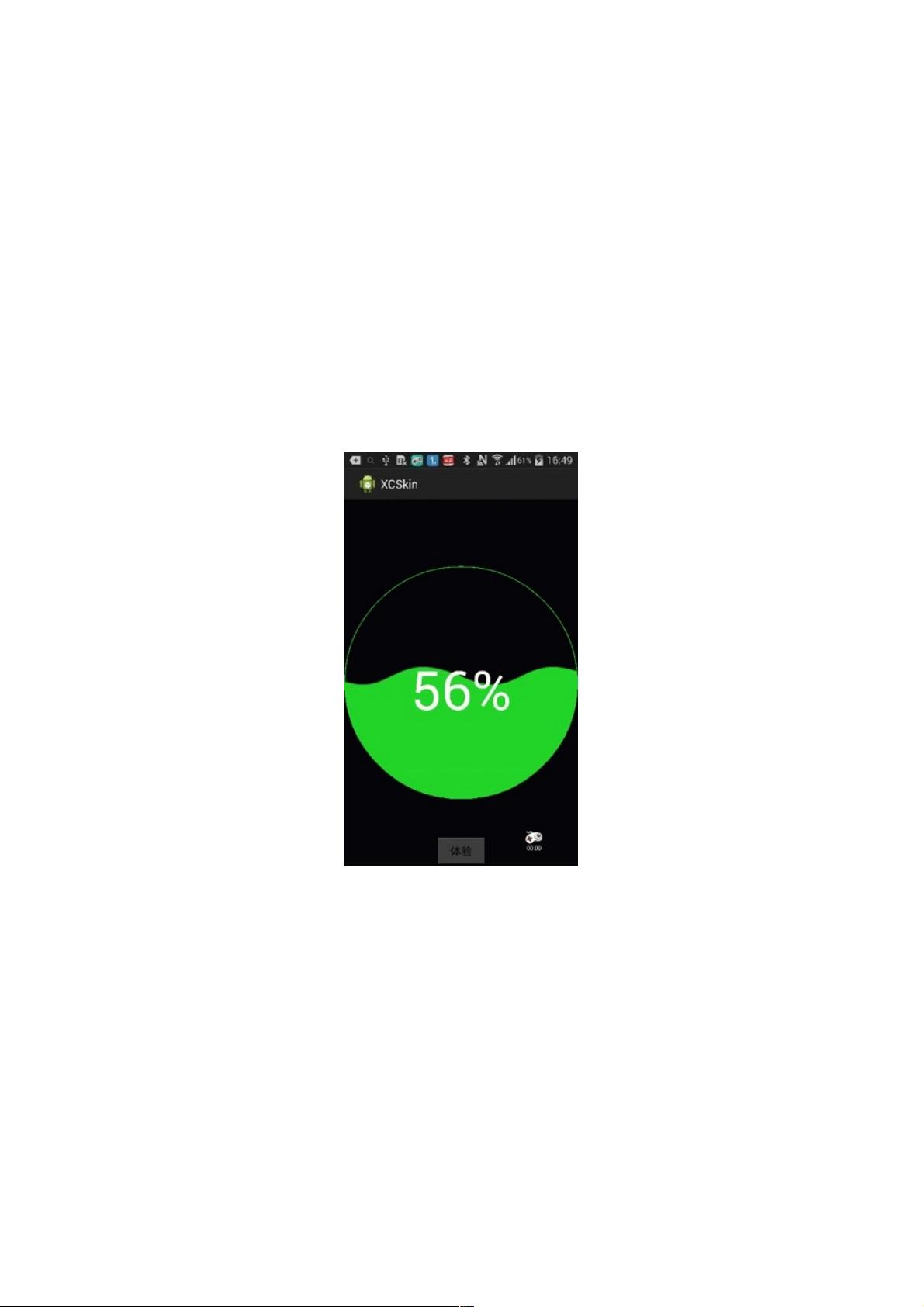
"这篇文章主要介绍了如何在Android平台上通过自定义View来实现360手机卫士的波浪球进度效果。这种效果通常采用画线的方式,结合sin函数或贝塞尔曲线绘制,然后配合竖线和裁剪圆形区域来完成。作者提供了一种使用图片bitmap实现该效果的新方法,并详细讲解了其实现过程。"
在Android开发中,自定义View是一种常见的需求,尤其是在创建复杂动画和图形效果时。360手机卫士的波浪球进度条是一种动态的、视觉吸引力强的UI元素。传统的实现方式是利用canvas画布上的数学函数,如sin函数或贝塞尔曲线,绘制出波浪形状,再配合线条从左到右移动,形成进度感。然而,这种方法可能需要较高的计算成本。
本文介绍的另一种方法则是通过Bitmap图像来实现波浪动态效果。步骤如下:
1. 使用`clipPath`方法裁剪出圆形区域,这是波浪球的基础。
2. 准备四张不同的波浪图像(Bitmap),然后在canvas上连续绘制这些图片,通过调整偏移量控制波浪的移动速度,从而产生动态效果。
3. 针对Android 4.1和4.2等版本中`clipPath`可能导致的非圆形裁剪问题,可以通过在`AndroidManifest.xml`中将特定Activity的硬件加速属性设为`false`来解决。
在代码实现上,自定义的View类`MySinkingView`继承自`FrameLayout`,并包含了绘制波浪效果所需的各种方法,如`onDraw()`用于在Canvas上绘制,`Paint`对象用于设置颜色和样式,以及`Path`对象用于定义路径。作者还可能在代码中使用了`Region.Op`来处理裁剪操作,以及`Direction`来确定路径绘制的方向。
为了达到更好的性能和兼容性,开发者需要关注在不同Android版本上的表现,并进行相应的优化。例如,关闭硬件加速可能会影响其他部分的性能,因此在必要时才应考虑此方案。
总结来说,实现360手机卫士波浪球进度效果需要对Android的图形绘制有深入理解,包括使用canvas、paint、path等工具,以及对Android版本差异的处理。通过自定义View,开发者可以创造出独特的用户界面,提升应用的用户体验。
2020-08-25 上传
2016-08-03 上传
2021-01-04 上传
2021-01-04 上传
2020-08-31 上传
2020-08-31 上传
点击了解资源详情
weixin_38634065
- 粉丝: 7
- 资源: 970
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程