CSS基础教程:字体与背景属性详解
需积分: 10 80 浏览量
更新于2024-07-22
1
收藏 3MB PDF 举报
"html+css基础课程,主要针对css的基本概念和使用进行讲解,结合理论与实践,适合初学者入门学习。课程涵盖了字体属性、颜色与背景属性等多个关键知识点,旨在帮助学习者掌握网页样式的设置和应用。"
在HTML和CSS的学习中,CSS是用于控制网页样式和布局的关键技术。本课程将详细介绍CSS中的基本属性,首先是字体属性,这关乎到文本在网页上的视觉呈现。
1. `font-family` 属性用于设定文本的字体类型。它可以接受多种字体名称,如"黑体"、"宋体"或特定的系统字体如"Georgia, serif",以便浏览器根据可用性选择最合适的字体。
2. `font-style` 属性用于设定字体风格。常见的值有`normal`(正常)、`italic`(斜体)和`oblique`(倾斜)。`italic`用于显示斜体字,而`oblique`则会倾斜文字,尤其适用于那些不支持斜体的字体。
3. `font-variant` 属性允许我们改变字体的变体,如`small-caps`,它可以使小写字母显示为大小和正常小写字母相同的大写样式。
4. `font-weight` 属性控制字体的粗细,可以设置为`normal`、`bold`或数值如`900`来调整。`normal`为常规重量,`bold`表示加粗,数值越大,字体越粗。
5. `font-size` 属性用于设置字体的大小。可以使用相对单位(如`smaller`、`larger`、百分比)或绝对单位(如像素`px`)来定义。默认值是`medium`。
接着,课程还会涉及到颜色和背景属性:
1. `color` 属性定义文本的前景色,可以设置为预定义的颜色名(如`yellow`),RGB值(如`rgb(250,0,255)`),或者十六进制颜色代码(如`#00ff00`)。
2. `background-color` 属性用于设定元素的背景色,包括`transparent`透明选项。同样,可以使用各种颜色表示方式来设定。
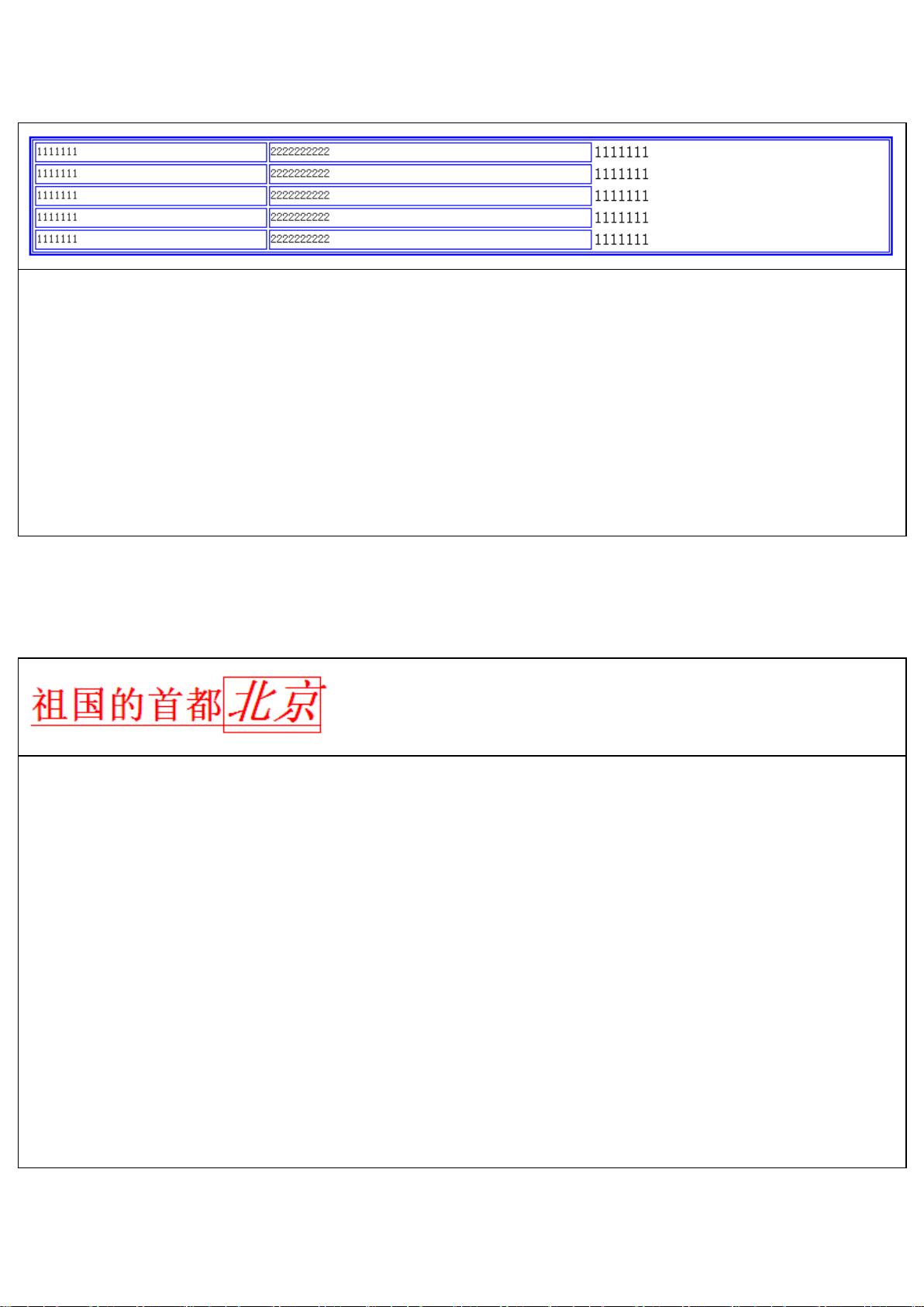
3. `background-image` 属性允许添加背景图像,通过URL指定图像路径。配合`background-repeat`属性,可以设置背景图像的重复方式,如`repeat-x`(沿水平方向重复)、`repeat-y`(沿垂直方向重复)或`no-repeat`(不重复)。
4. `background-attachment` 属性定义了背景图像是否随页面滚动(`scroll`)或固定在视口(`fixed`)。
5. `background-position` 属性用于控制背景图像的位置,可以使用像素、百分比,以及`top`、`left`、`right`、`bottom`等关键词来精确定位。
通过深入理解和熟练运用这些CSS属性,初学者能够创建出富有表现力和吸引力的网页布局。学习此课程将有助于掌握基础的HTML+CSS技能,为进一步的前端开发学习打下坚实基础。
2023-12-29 上传
2022-06-16 上传
2022-06-17 上传
2011-07-03 上传
2024-09-26 上传
jzeyy
- 粉丝: 6
- 资源: 7
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率