VC++2008优化绘图:利用ClipRgn提升效率
需积分: 10 189 浏览量
更新于2024-09-11
收藏 1.24MB DOC 举报
"VC++2008中,剪切区域(ClipRgn)是一个重要的图形绘制优化技术,用于限制绘图操作的范围,只在指定区域内进行有效的绘图,从而提高显示效率。本文将详细介绍如何在VC++2008环境下使用剪切区域,并通过一个实例来展示其具体应用。
一、裁剪区的概念与作用
裁剪区是Windows图形设备接口(GDI)中的一个概念,它的主要功能是确保绘图操作只在特定区域内进行。当窗口部分被遮挡或有滚动发生时,系统会自动设置裁剪区以更新实际需要显示的内容,避免不必要的计算和渲染,从而提升性能。在自定义复杂的图形绘制时,通过裁剪区我们可以进一步优化绘图过程,避免在屏幕外或非目标区域的无用绘图。
二、获取与设置裁剪区
可以通过GDI的`GetClipBox`函数获取当前设备上下文对象(Device Context, DC)的裁剪区矩形,该函数返回一个`RECT`结构,包含了裁剪区的左上角和右下角坐标。`SetClipRgn`函数则用于设置裁剪区,接受一个`HRGN`类型的区域句柄作为参数,该区域定义了新的裁剪边界。
三、实例:使用剪切区域绘制位图
以下是一个简单的示例,展示了如何在对话框程序中利用剪切区域实现位图的裁剪:
1. 创建项目:使用AppWizard创建一个基于对话框的非Unicode应用程序,名为ClipRgn。
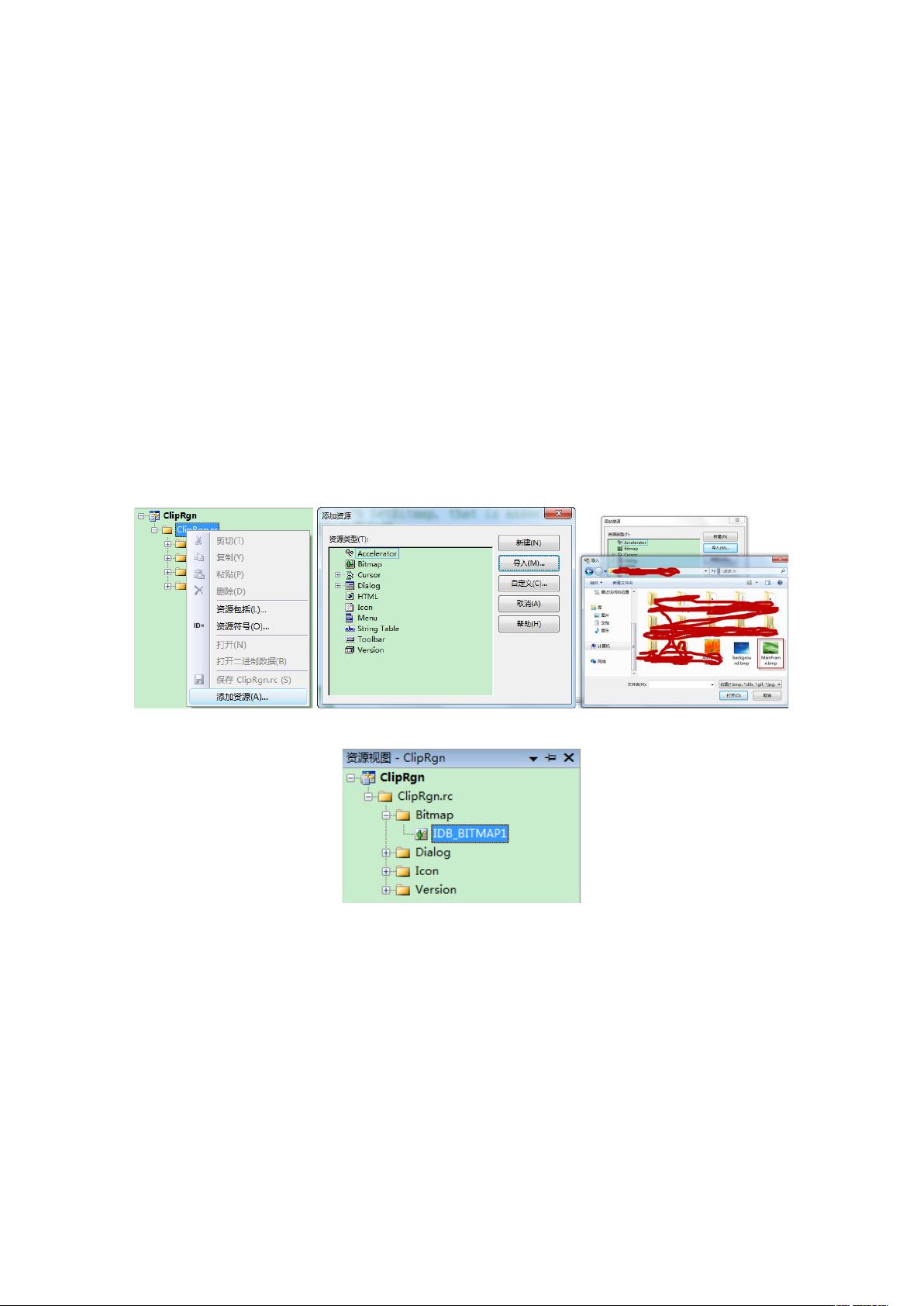
2. 添加位图资源:在资源视图中,导入一张合适的位图资源,如IDB_BITMAP1。
3. 设计对话框:在对话框上放置两个图片框控件(IDC_SOURCEIMAGE和IDC_CUTIMAGE)和一个按钮(用于触发裁剪操作),并为图片框分配位图资源。
4. 绑定控件变量:为图片框控件添加CStatic类型的成员变量,例如m_bmpSource和m_bmpCut,以便在代码中访问。
5. 添加事件处理程序:为按钮添加`BN_CLICKED`事件处理程序,例如`OnBnClickedButtonSetcliprgn`。
6. 编写代码:
在`OnBnClickedButtonSetcliprgn`函数中,首先获取源图片框的位图,然后创建一个新的剪切区域,这个区域可以根据需要定义,比如可以是用户指定的形状。接下来,设置对话框DC的裁剪区域为这个新定义的区域,然后在裁剪区域内绘制位图到目标图片框。最后,恢复原来的裁剪区,防止影响其他绘图操作。
通过以上步骤,用户点击按钮后,系统将在剪切区域内截取源位图并显示在目标图片框中,实现了定制的裁剪效果。
总结,剪切区域在VC++2008中是一个强大的工具,可以帮助开发者有效地管理图形绘制的范围,提高程序的运行效率,特别是在处理大量图形数据时。通过实例学习和实践,我们可以更好地理解和掌握这一技术,并将其应用到实际的项目开发中。"
2013-03-23 上传
2010-01-20 上传
2021-03-17 上传
2017-01-03 上传
2014-09-16 上传
2014-10-31 上传
197 浏览量
2021-04-11 上传
2021-03-29 上传
laoying79
- 粉丝: 2
- 资源: 11
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析