Vue-Router深度解析:命名路由与命名视图实战
195 浏览量
更新于2024-09-03
收藏 372KB PDF 举报
"这篇教程详细讲解了Vue Router中的命名路由和命名视图,旨在帮助开发者更好地理解和使用这两个功能。"
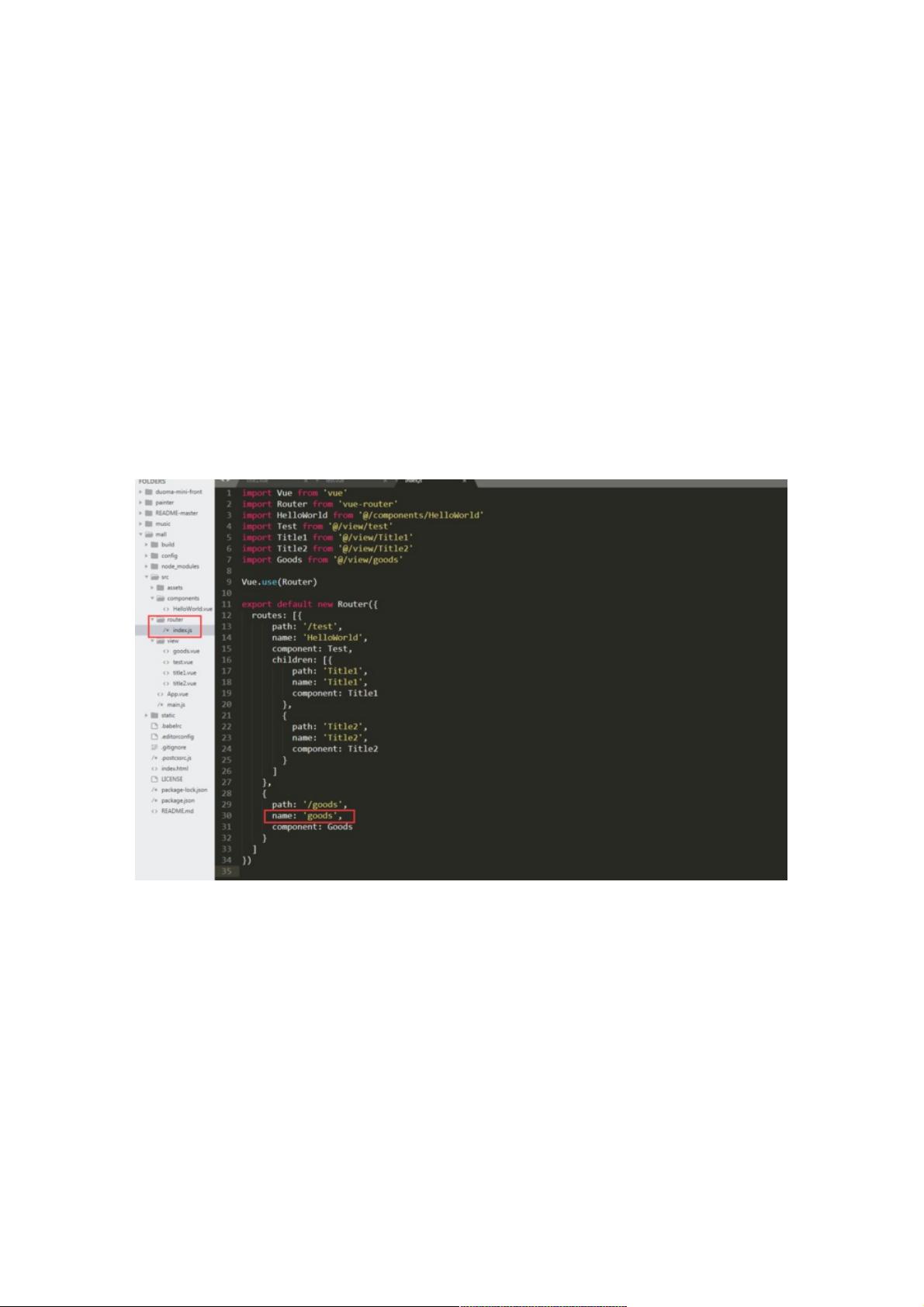
在Vue Router中,命名路由是一种为路由定义别名的方法,这样在导航时可以通过名称而非路径来指定目标路由。命名路由的主要好处在于,它允许我们使用一个对象而不是字符串来指定`router-link`的`to`属性或`router.push`方法的目标,这使得代码更加清晰且易于维护。例如,在路由配置中给某条路由设置`name`属性,如`{ path: '/goods/:id', name: 'good' }`,然后在模板中可以这样导航:
```html
<router-link :to="{ name: 'good', params: { id: 123 } }">商品详情</router-link>
```
这等同于使用`router.push`:
```javascript
this.$router.push({ name: 'good', params: { id: 123 } });
```
命名视图则是一个更高级的概念,它允许在一个页面中同时展示多个组件,每个组件对应不同的`router-view`。这通常用于构建复杂的布局,其中不同的区域需要显示不同的内容。例如,我们可以在路由配置中定义三个路由,每个路由对应一个组件:
```javascript
{
path: '/',
components: {
default: HomeComponent,
aside: AsideComponent,
footer: FooterComponent
}
}
```
然后在`App.vue`的模板中,我们可以分别为这三个组件指定对应的`router-view`:
```html
<router-view></router-view> <!-- 默认的 router-view -->
<router-view name="aside"></router-view>
<router-view name="footer"></router-view>
```
这样,当访问根路径`/`时,`HomeComponent`会被渲染到默认的`router-view`,而`AsideComponent`和`FooterComponent`会分别渲染到名为`aside`和`footer`的`router-view`中。
总结起来,命名路由和命名视图是Vue Router中提高路由管理和组件呈现灵活性的重要特性。命名路由提供了基于名称的导航,使代码更加易读,而命名视图则支持在同一页面内并行展示多个独立的视图。了解并熟练掌握这些概念对于开发大型的单页应用(SPA)至关重要,它们可以帮助我们构建出结构清晰、可维护性高的前端项目。如果想要深入学习,建议查阅Vue Router的官方文档以获取更多详细信息和示例。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-27 上传
2020-12-09 上传
2021-01-08 上传
2020-10-15 上传
2020-10-17 上传
2020-10-17 上传
weixin_38528680
- 粉丝: 8
- 资源: 876
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析