"DIV CSS布局技巧与基础知识详解"
需积分: 12 47 浏览量
更新于2023-12-28
收藏 854KB PPT 举报
DIV语法-DIV CSS使用技巧
DIV语法
<div>内容</div>
<div class="divcss5">内容</div>
<span id="divcss5">内容</span>
DIV CSS页面布局基础知识适用于技术与平台中心无css基础研发人员技术与平台中心。DIV CSS包括div css介绍、div基本知识、css基本知识、静态页文件介绍、常见问题。div css布局,或者是xhtml css布局,简称CSS布局,它的核心思想是用css来控制网页中元素的样式,包括位置、大小、颜色等。html专注于结构,css专注于样式。DIV CSS介绍的优势包括缩减代码,提高页面浏览速度;表现和内容相分离,干净利落;层次清晰、后期维护改版简单;结构清晰,对搜索引擎更加友好。
DIV基础知识
DIV是html其中一个常用标签,如p、span、ul、h1等之类标签。在HTML中DIV标签我们用的最多,具有代表性。html标签一般成对出现,如<div></div>、<p></p>,个别除外,如<br/>、<hr/>、<img src=””/>、<input …/>。DIV语法包括<div>内容</div>、<div class="divcss5">内容</div>、<span id="divcss5">内容</span>。
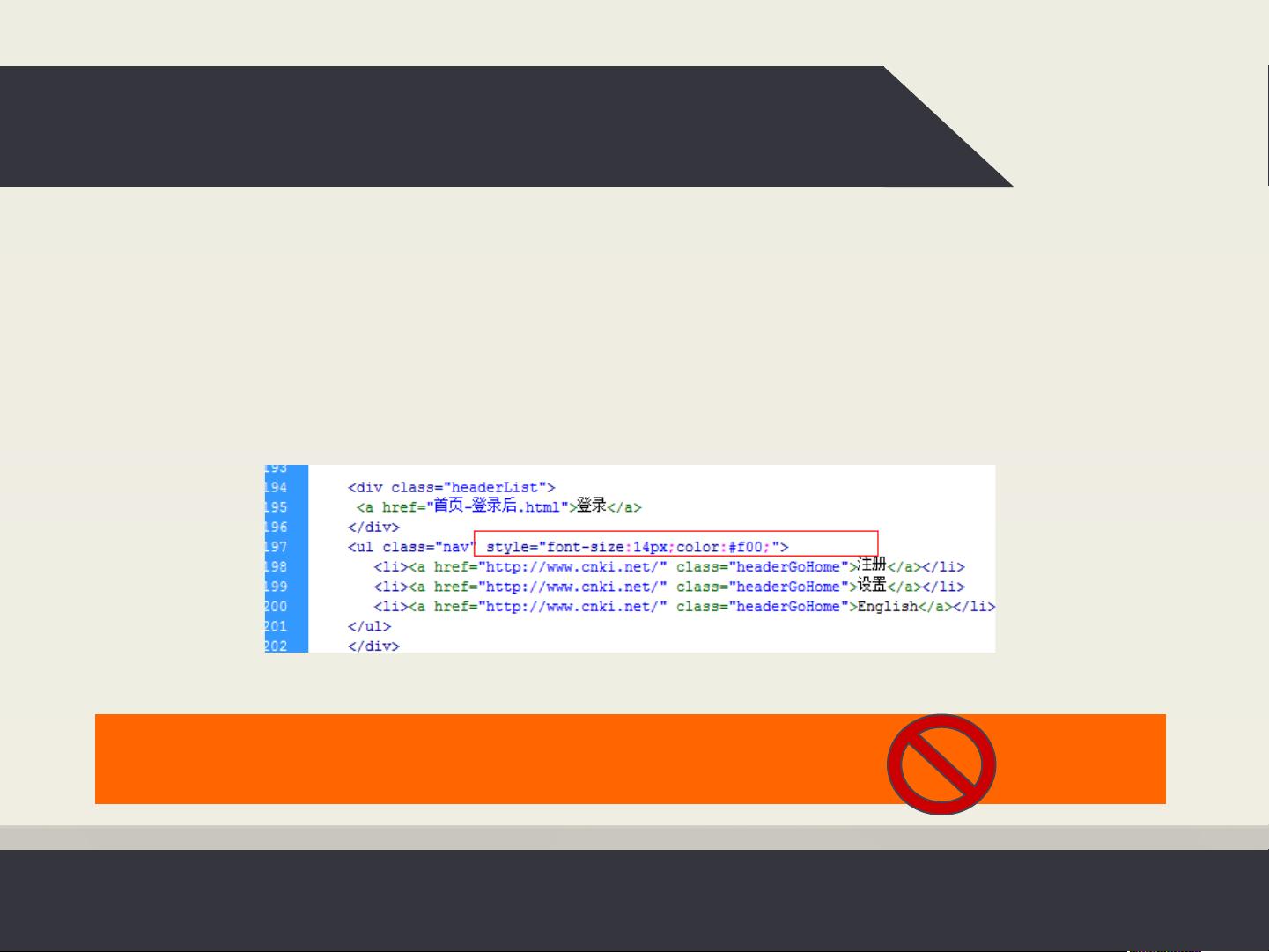
DIV CSS使用技巧
DIV CSS布局可以通过CSS样式来实现页面的布局和排版,使得页面的样式和结构分离,具有良好的可维护性和扩展性。在实际应用中,可以通过使用DIV和CSS来实现页面的灵活布局,以及实现各种炫酷的效果,提升用户体验。
DIV CSS的灵活性
DIV CSS布局具有非常高的灵活性,可以通过CSS样式来实现各种布局效果,包括多列布局、响应式布局、流式布局等。同时,可以通过CSS样式来实现各种视觉效果,包括圆角边框、阴影效果、渐变背景等,使得页面更加美观。
DIV CSS的可维护性
由于DIV CSS可以实现样式和结构的分离,当需要修改页面的布局或样式时,只需要修改CSS样式表,而不需要修改HTML结构,从而大大提高了页面的可维护性。同时,如果页面需要响应式布局,也可以通过修改CSS样式来实现,而不需要修改HTML结构。
DIV CSS的扩展性
通过DIV CSS布局,可以实现页面布局的模块化,将页面分成多个模块,每个模块可以通过DIV CSS来独立布局和样式,从而可以实现页面的快速扩展和二次开发。同时,可以通过DIV CSS来实现页面的组件化,将一些常用的组件抽象成模块,方便在多个页面中复用。
总结
DIV CSS布局是前端开发中非常重要的技术,通过DIV和CSS来实现页面的布局和样式分离,具有良好的灵活性、可维护性和扩展性。在实际应用中,可以通过DIV CSS来实现各种炫酷的页面效果,提升用户体验。同时,DIV CSS布局也是前端开发人员必备的基础知识,通过不断的学习和实践,可以不断提升自己的DIV CSS布局技巧,从而更加高效地完成页面布局和样式设计。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-12-07 上传
2022-05-23 上传
2011-07-12 上传
2022-09-20 上传
2021-10-08 上传
2019-04-23 上传
Happy破鞋
- 粉丝: 12
- 资源: 2万+
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查