Android CoordinatorLayout实现滚动标题栏动画详解
105 浏览量
更新于2024-09-03
收藏 118KB PDF 举报
"本文将详细介绍如何在Android中使用CoordinatorLayout来实现滚动标题栏效果。"
在Android开发中,Material Design设计规范引入了一种新的布局组件——CoordinatorLayout,它是一种强大的根布局,能够协调其内部子视图之间的交互,特别是在实现复杂动画和响应式布局效果时。CoordinatorLayout的核心在于它的Behaviors机制,允许子视图之间进行通信并根据彼此的动作做出相应的反应。
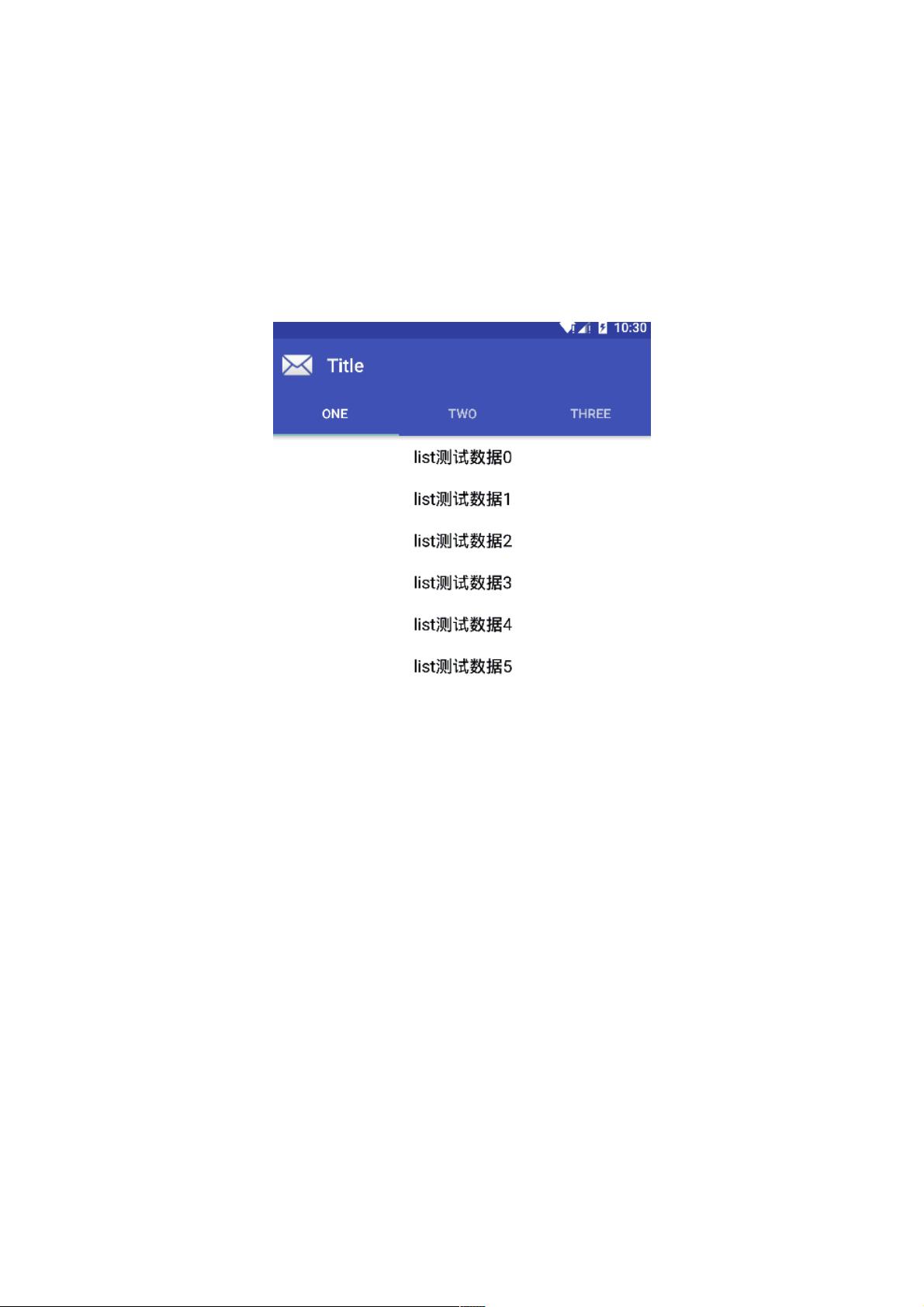
在描述的实例中,我们关注的是如何利用CoordinatorLayout来实现标题栏随着内容区域的滚动而滚动的效果,这在许多现代应用中是很常见的设计。这种效果可以提供良好的用户体验,尤其是在内容丰富的界面中,标题栏的隐藏和显示可以帮助用户更好地专注于内容或者导航。
首先, CoordinatorLayout是实现这种效果的基础。在XML布局文件中,我们需要将它设为根视图。然后,我们可以添加一个AppBarLayout来包裹标题栏(通常是Toolbar或ActionBar)。AppBarLayout是一个垂直的布局,可以包含多个视图,但最常见的情况是包含一个Toolbar,用于显示应用的标题和可能的其他操作。
```xml
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!-- 包裹头部View实现滑动效果 -->
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat">
<!-- 标题栏 -->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.AppBarLayout>
<!-- 内容区域 -->
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<!-- 这里放置你的内容视图 -->
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
```
在上面的代码中,NestedScrollView是内容区域的容器,它需要设置一个特殊的layout_behavior属性,即`@string/appbar_scrolling_view_behavior`。这个行为告诉CoordinatorLayout,当NestedScrollView滚动时,AppBarLayout应该如何响应。
此外,Toolbar作为AppBarLayout的一部分,它会自动与NestedScrollView联动,实现标题栏的滚动效果。当用户向下滚动内容时,标题栏会逐渐隐藏;向上滚动时,标题栏又会重新出现。这就是所谓的“滚动跟随”效果。
总结来说,通过使用Android的CoordinatorLayout和AppBarLayout,开发者可以轻松地实现标题栏随内容滚动的动态效果。这种效果不仅美观,还能提升应用的可用性和用户体验。同时,CoordinatorLayout提供的Behaviors机制也为开发者提供了更大的灵活性,可以创建更多复杂的视图交互和动画效果。
215 浏览量
229 浏览量
345 浏览量
294 浏览量
140 浏览量
2016-12-07 上传
408 浏览量
118 浏览量
280 浏览量
weixin_38631978
- 粉丝: 3
最新资源
- 海盗船HS40耳机v2.0.37驱动更新,提升游戏音效体验
- Vue TodoList项目开发与部署指南
- Sengoku ixa-meta:适用于Firefox Android的Sengoku IXA转换工具
- 机械模具绘图经验技巧与案例分析
- Plexy:用Elixir打造优质API的全新工具包
- 实现jQuery标签添加与删除功能的代码教程
- Java编程作业解析与指南
- 结构力学教程基础理论精讲
- 季度统计报表后台网站模板-2016年第一季度
- 探索流星技术:kikombe-meteor项目解析
- CreaTechs:打造无障碍残疾人工作门户
- C# 异步Socket客户端实现与字符接收功能详解
- Invoicer:一款为.NET平台快速生成PDF发票的C#库
- Delphi7实现FTP上传下载功能及断点续传教程
- 创意404页面动画模板:HTML5太空人
- 蒙恬行动笔迹王myInk:电脑手写输入与分享新体验