深入理解JavaScript执行上下文
174 浏览量
更新于2024-08-30
收藏 135KB PDF 举报
"这篇文章主要讲解了JavaScript的执行上下文(Execution Context,简称EC),这是理解JavaScript运行机制的关键概念。文章详细介绍了执行上下文的三种类型:全局上下文、函数上下文以及Eval上下文,并解析了执行上下文的创建和执行阶段。此外,还提到了执行上下文栈(Execution Context Stack,简称ECS)的概念,它用于管理不同上下文的执行顺序。"
在JavaScript中,执行上下文是解释器处理代码的基础环境。每当遇到可执行代码时,都会创建一个新的执行上下文。执行上下文分为全局和局部(函数)两种主要类型,以及特殊情况下由`eval`函数产生的执行上下文。
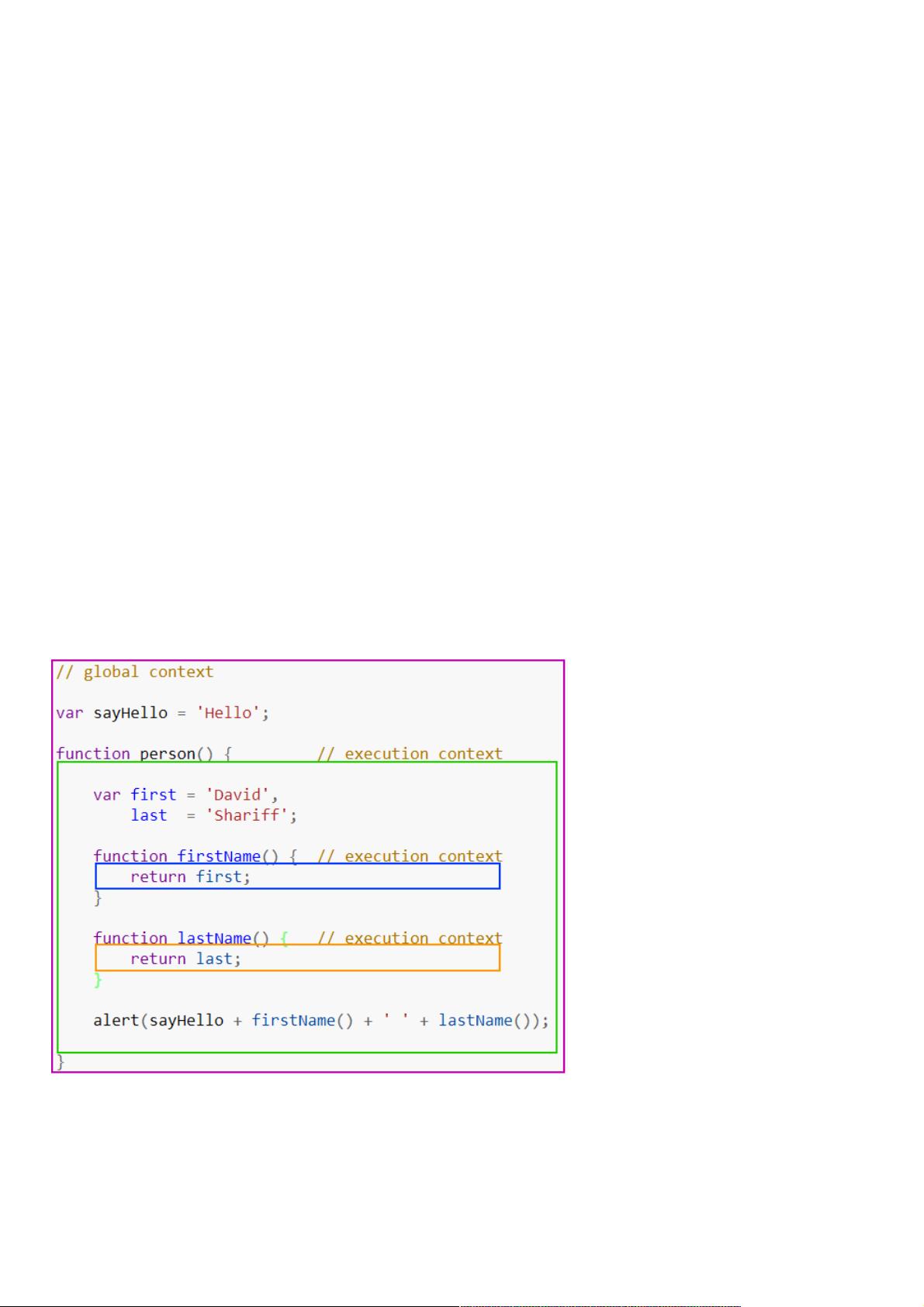
1. 全局执行上下文:这是默认的代码运行环境,所有非函数内部的代码都在这个环境中执行。在这个上下文中,`window`对象作为全局变量的对象,`this`的值通常指向全局对象。
2. 函数执行上下文:每次调用函数时,都会创建一个新的函数执行上下文。这个上下文包含了函数的参数、局部变量和函数声明。在函数内部,`this`的值取决于函数调用的方式。
3. `eval`执行上下文:在`eval`函数内部执行的代码有自己的执行上下文,但其使用通常是不推荐的,因为可能带来安全和性能问题。
执行上下文的建立分为两个阶段:
- 进入上下文阶段:此时,作用域链被创建,变量、函数和参数被声明,同时确定`this`的值。变量在这一阶段只是被声明,不赋值。
- 执行代码阶段:开始执行实际的代码,包括变量赋值、函数引用等。
执行上下文栈(ECS)是JavaScript引擎管理执行上下文的工具,它按照后进先出(LIFO)的原则工作。全局上下文始终在栈底,每次进入新的函数调用,新的执行上下文被压入栈顶,函数执行完毕后,对应的执行上下文从栈顶弹出。
通过ECS,JavaScript可以保持函数内部的局部状态,确保变量和函数的作用域限制。例如,在一个函数内部声明的变量只存在于该函数的执行上下文中,不能被外部直接访问,除非它们是全局变量。
理解执行上下文对于解决JavaScript中的变量提升(hoisting)、作用域、闭包和`this`绑定等问题至关重要。通过深入学习执行上下文,开发者能够更好地控制代码的执行流程,避免常见的错误,并编写更高效、可靠的JavaScript代码。
2019-06-14 上传
2021-12-29 上传
2020-10-15 上传
2020-10-17 上传
2020-10-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38562079
- 粉丝: 10
- 资源: 864
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍