Vue与SCSS环境搭建教程:VSCode实战与Node.js版本要求
下载需积分: 4 | DOCX格式 | 1.26MB |
更新于2024-07-15
| 25 浏览量 | 举报
本文档详细介绍了在Windows环境下搭建Vue.js项目及其相关工具,包括Node.js和SCSS环境的设置。首先,文档强调了Node.js的重要性,因为Vue.js不支持IE8及以下版本,推荐使用Node.js 8.9及以上版本(推荐8.11.0以上),以避免创建Vue CLI项目时可能遇到的低版本问题。作者建议在开始前检查并更新Node.js。
安装Node.js的步骤如下:
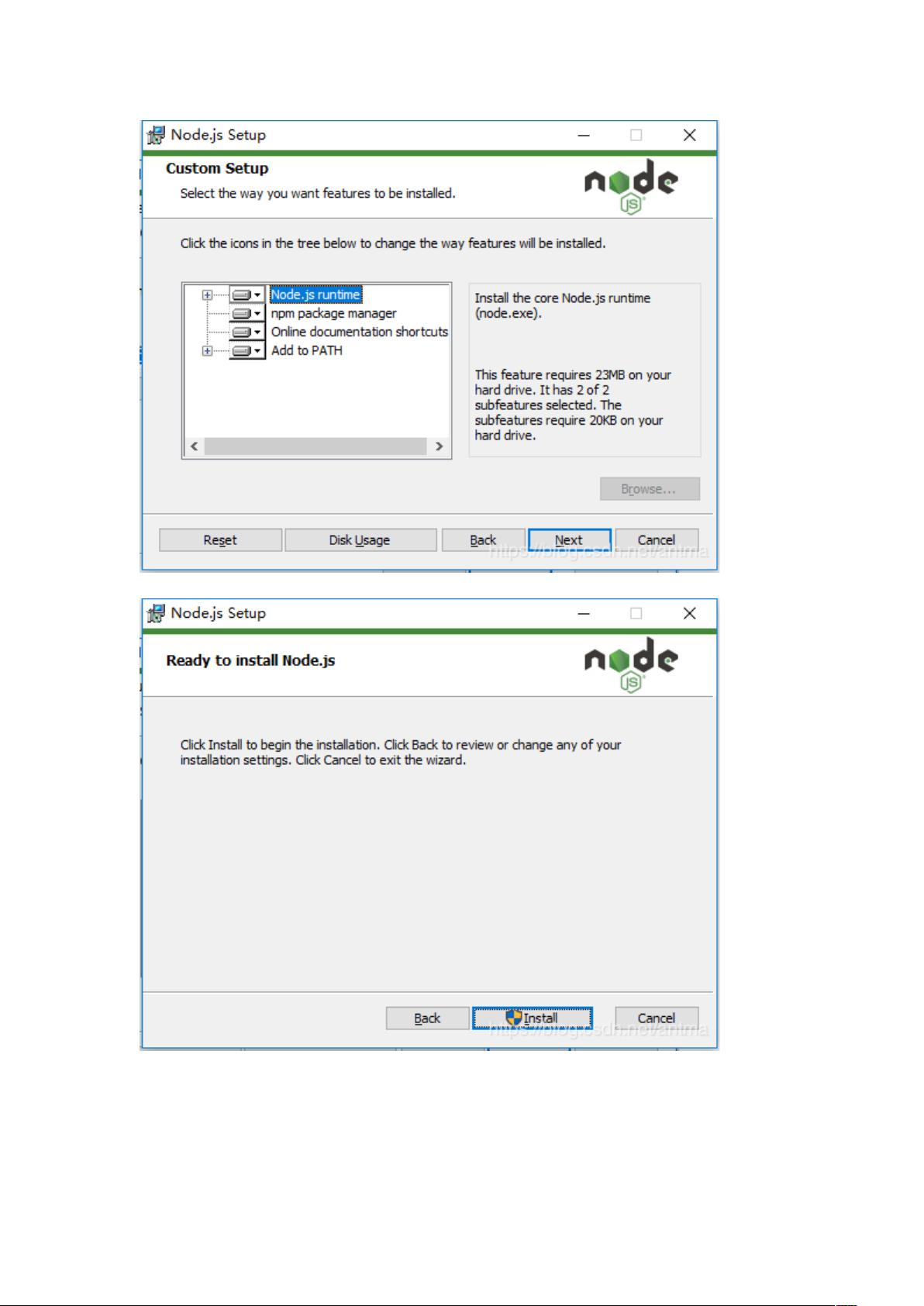
1. 访问Node.js官方网站下载对应操作系统的安装包。
2. 安装过程自动化,只需按照向导进行,选择安装路径。
3. 安装完成后,确认Node.js和npm的版本,通过执行`node-v`和`npm-v`命令查看。
文档接下来转向Vue.js的环境搭建,重点介绍使用vue-cli创建项目。由于早期版本的vue-cli已被@vue/cli替代,用户需注意更新:
1. 避免因旧版本全局安装的vue-cli冲突,需先卸载旧版(1.x或2.x):
- `npm uninstall vue-cli -g` 或 `yarn global remove vue-cli`
2. 使用cnpm全局安装@vue/cli以提升安装速度和稳定性:
- `cnpm install -g @vue/cli`
安装@vue/cli的具体命令是:
`cnpm install -g @vue/cli`
整个过程假设读者已经具备了Node.js基础,如需安装Node.js,请参照上述步骤。SCSS环境搭建在文档中并未单独提及,但通常情况下,Vue项目会自动支持SCSS,因为许多现代前端框架(如Vuetify或Element UI)内置了对SCSS的支持。开发者可以直接在`.vue`文件中使用`.scss`扩展名编写样式,Vue CLI会在编译时转换为CSS。如果需要更深入地管理SCSS,可以考虑引入像`vue-cli-plugin-vuetify`这样的插件或者直接在项目中集成SASS预处理器,例如`sass-loader`和`node-sass`。
总结来说,本篇文档提供了一套完整的Vue.js项目搭建指南,包括必要的Node.js环境设置以及如何使用vue-cli创建项目,对初学者和有一定经验的开发者都很实用。同时,文档也提醒读者关注版本兼容性问题,以确保项目的顺利运行。
相关推荐









fang_xl1990
- 粉丝: 27
最新资源
- ADO数据库编程基础与优势
- Java编程入门:构造函数与自动初始化
- AO学习指南:从入门到精通
- 高速公路养护管理系统需求分析
- 深入解析Java EJB工作原理与RMI面试题
- C#接口详解:实现与应用
- ASP编程入门教程:从基础到实践
- 适应社会:软件测试与个人成长
- 软件测试文档详解:Estudy协同学习系统功能测试关键案例
- C++/C编程最佳实践指南
- Word高效使用技巧:替换文字为图片与便捷操作揭秘
- 语义网的逻辑基础与应用探索
- 测试计划编写全面指南:策略、组织与执行
- 基于C语言的学生信息管理系统设计与实现
- Sun's Java Enterprise Framework (JEF):简化企业级开发
- Linux命令基础与管理操作详解