Android快递物流时间轴效果实现与代码分享
65 浏览量
更新于2024-09-01
收藏 53KB PDF 举报
"这篇文章主要介绍了如何在Android平台上实现快递物流的时间轴效果,通过XML布局文件和Activity中的数据处理来展示动态的物流更新信息。"
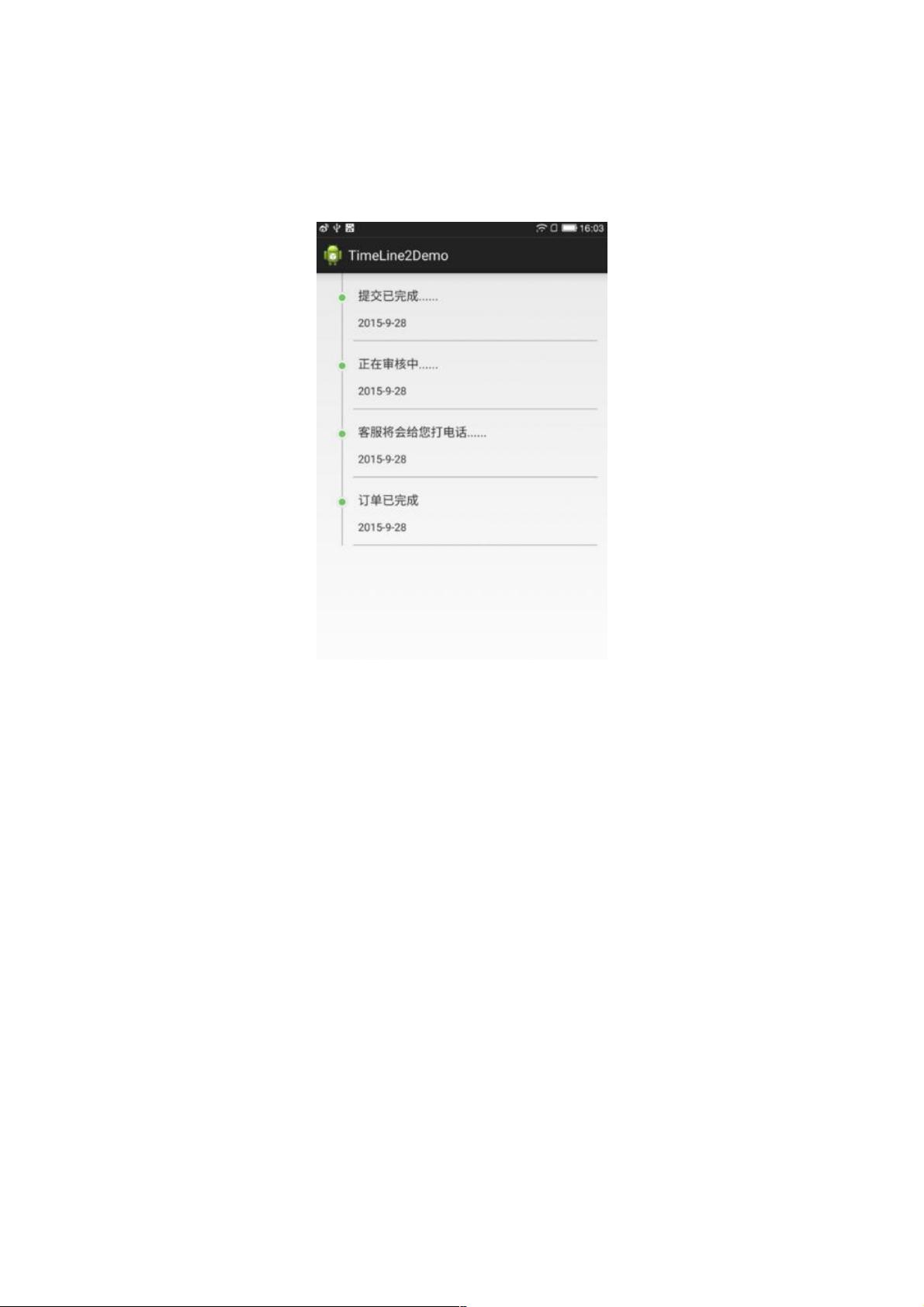
在Android应用开发中,创建一个快递物流时间轴效果有助于提高用户体验,使用户能够清晰地跟踪包裹的实时位置。下面将详细解释如何实现这一功能。
首先,我们需要创建XML布局文件来定义界面结构。在提供的代码片段中,可以看到一个简单的`LinearLayout`作为根布局,其方向设置为垂直(`android:orientation="vertical"`),这将确保所有子视图按顺序垂直排列。`ListView`是用于显示时间轴数据的主要组件,它的宽度设置为`match_parent`,高度设置为`wrap_content`,这样它可以自适应内容的大小。为了去除列表项之间的分隔线,我们设置了`android:divider="@null"`和`android:cacheColorHint="@null"`。
接下来,是Activity的部分,这里是实际业务逻辑的实现。在`onCreate()`方法中,首先调用`setContentView()`加载XML布局,然后找到`ListView`并将其赋值给一个成员变量。接着,通过`setDividerHeight(0)`进一步移除`ListView`的分隔线,以保持时间轴的简洁性。然后,创建自定义的适配器`TimeLineAdapter`,并用初始化的数据填充它,最后将适配器设置给`ListView`。
适配器`TimeLineAdapter`是关键,它需要扩展`BaseAdapter`或者`ArrayAdapter`,并重写必要的方法如`getView()`,以便根据数据生成每个时间轴项的视图。在这个方法中,你可以定义时间轴点的样式,比如使用一个特定的图标表示时间点,然后在旁边添加描述文本,表示具体的物流状态,如“已发货”、“在途中”、“已签收”等。数据可以是一个包含物流事件对象的列表,每个对象包括事件时间、事件描述等信息。
为了创建时间轴效果,你可能需要自定义一个布局文件(例如`timeline_item.xml`)来定义单个时间轴条目的外观。这个布局通常会包含一个水平线(代表时间轴)以及在合适的位置放置时间点和相关描述的视图。
总结一下,实现Android快递物流时间轴效果的关键步骤包括:
1. 创建XML布局,包含一个`ListView`。
2. 在Activity中初始化`ListView`,设置适配器。
3. 自定义适配器`TimeLineAdapter`,重写`getView()`方法生成时间轴项视图。
4. 准备数据,如物流事件列表。
5. 在`getView()`中根据数据动态构建时间轴点和描述。
通过以上步骤,你可以在Android应用中实现一个功能完备且视觉效果良好的快递物流时间轴。这个功能不仅适用于快递跟踪,还可以应用于任何需要展示序列事件或流程的应用场景。
点击了解资源详情
120 浏览量
192 浏览量
400 浏览量
2019-08-13 上传
461 浏览量
weixin_38693311
- 粉丝: 4
- 资源: 922
最新资源
- 初级java笔试题-coding-interview-university:编码面试大学
- cetrainer-unpacker:从可执行文件中提取和解密CheatEngine训练器
- 客户评分:客户评分组件
- 超市理货员岗位职责
- stores-rest-api
- aclipp clipper-crx插件
- VsCommandBuddy:VsCommandBuddy示例,帮助信息,更新信息和支持交流
- zarmarathon2021
- 阅读笔记
- 超市收银组长的工作细则
- 高仿糗事百科客户端应用源码完整版
- 初级java笔试题-awesome-c-mirror:awesome-c的镜子
- HomeAssistant
- JDK8版本jdk-8u202-linux-arm64-vfp-hflt.tar(gz).zip
- Day05:第五天
- xrcs-python:Python练习