layui输入框中文长度限制及验证实现
122 浏览量
更新于2024-09-01
收藏 349KB PDF 举报
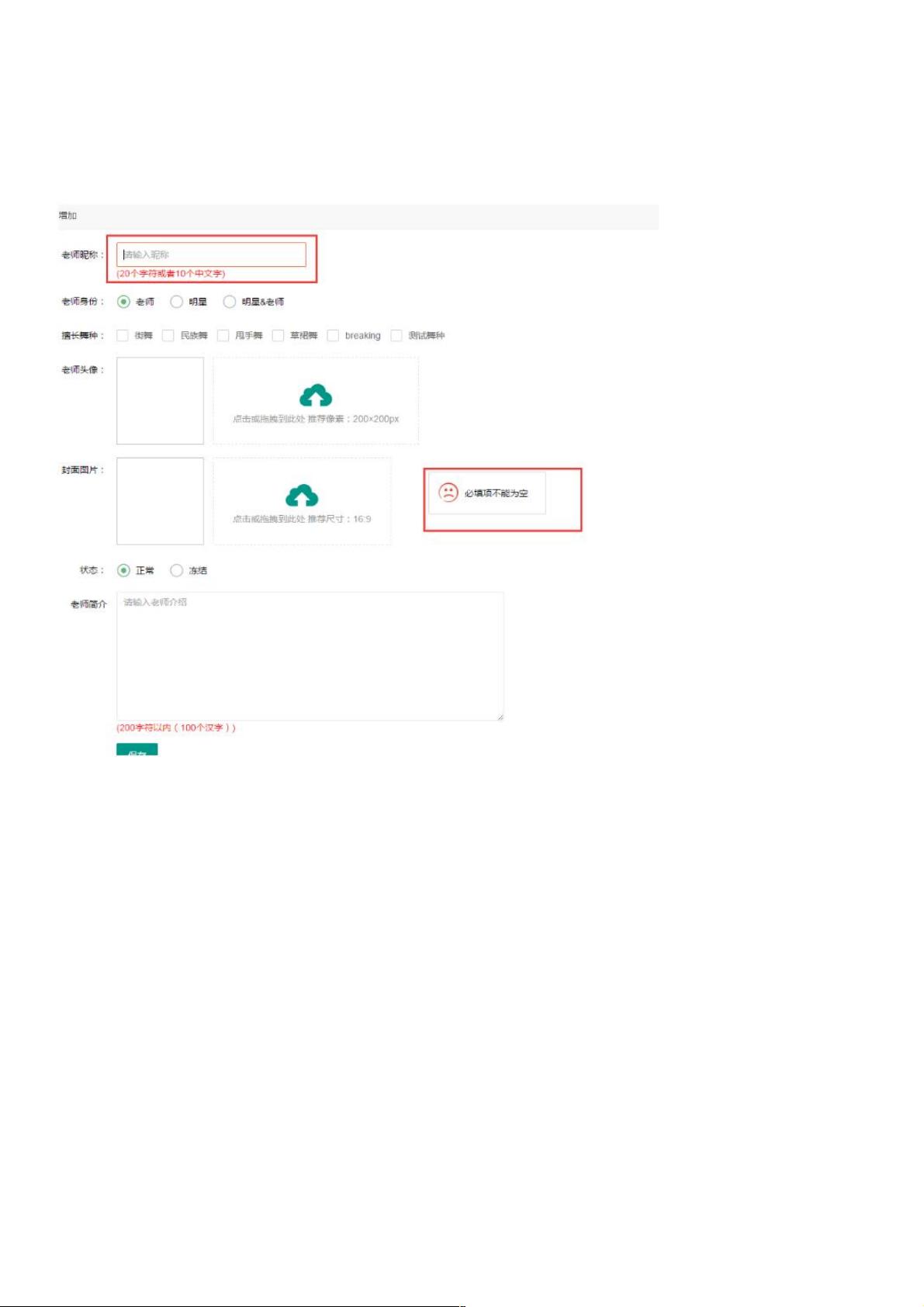
该资源提供了一个使用layui框架解决输入框限制输入内容及长度问题的示例,特别是针对中文字符和英文字符的长度限制。在项目中,需要对老师昵称和课程简介的输入进行控制,前者限制英文字符不超过20,中文不超过10,后者仅允许中文和中文标点,长度不超过100。
在layui中,通过添加`lay-verify`属性可以实现基础的验证功能,如`required`表示必填项。然而,对于特定的字符长度限制和特定字符类型的输入限制,layui默认的验证规则无法满足需求,因此需要自定义验证规则。
实现这一功能的步骤如下:
1. **不为空的要求**:对于输入框不能为空的需求,layui提供了`lay-verify="required"`的属性,可以直接添加到input标签中,例如:
```html
<input id="userName" name="userName" placeholder="请输入昵称" class="layui-input" autocomplete="off" lay-verify="required">
```
2. **长度限制**:对于输入长度的限制,需要自定义验证规则。首先,HTML部分创建input或textarea,并附上相应的id和name属性,以便在JavaScript中引用:
```html
<input id="userName" name="userName" placeholder="请输入昵称" class="layui-input" autocomplete="off">
```
3. **自定义验证规则**:在JavaScript部分,使用layui的form模块的`verify`方法定义新的验证规则。例如,对于中文字符和英文字符的长度限制,可以编写如下代码:
```javascript
form.verify({
clength: function(value) {
var i, sum;
sum = 0;
for (i = 0; i < value.length; i++) {
if ((value.charCodeAt(i) >= 0) && (value.charCodeAt(i) <= 255)) {
sum = sum + 1;
} else {
sum = sum + 2;
}
}
if (sum > 200) {
return '老师简介最多只能200个字符或者100个中文字';
}
},
nlength: function(value) {
// 对课程简介的验证规则进行类似实现
}
});
```
在这个例子中,`clength`函数遍历输入值的每个字符,计算其长度。如果字符是英文(ASCII值在0-255之间),则长度计为1;如果是中文或其他非英文字符,长度计为2。如果总长度超过限制,则返回错误提示。
4. **应用验证规则**:确保在页面加载完成后,调用layui的form模块的`on`方法来监听表单提交事件,并执行验证:
```javascript
form.on('submit(formSubmit)', function(data) {
// 这里可以添加提交前的其他处理逻辑
return true; // 如果验证通过,返回true,否则返回false阻止表单提交
});
```
以上就是使用layui框架实现输入框只允许输入中文且判断长度的完整示例。通过自定义验证规则,可以灵活地根据项目需求定制输入验证,确保用户输入的数据格式正确且符合业务逻辑。
2020-12-13 上传
2024-07-19 上传
2023-05-19 上传
2023-05-23 上传
2023-10-24 上传
2024-07-17 上传
2024-08-30 上传
6???6
- 粉丝: 3
- 资源: 931
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析