微信小程序组件深度解析:基础与导航组件
153 浏览量
更新于2024-09-01
收藏 97KB PDF 举报
"微信小程序的基础组件与导航组件是构建小程序界面的关键元素,本文将深入探讨这两个方面的内容。"
微信小程序的基础组件是构建用户界面的基本模块,它们提供了丰富的功能,使得开发者能够创建出各种各样的交互体验。以下是部分基础组件的详解:
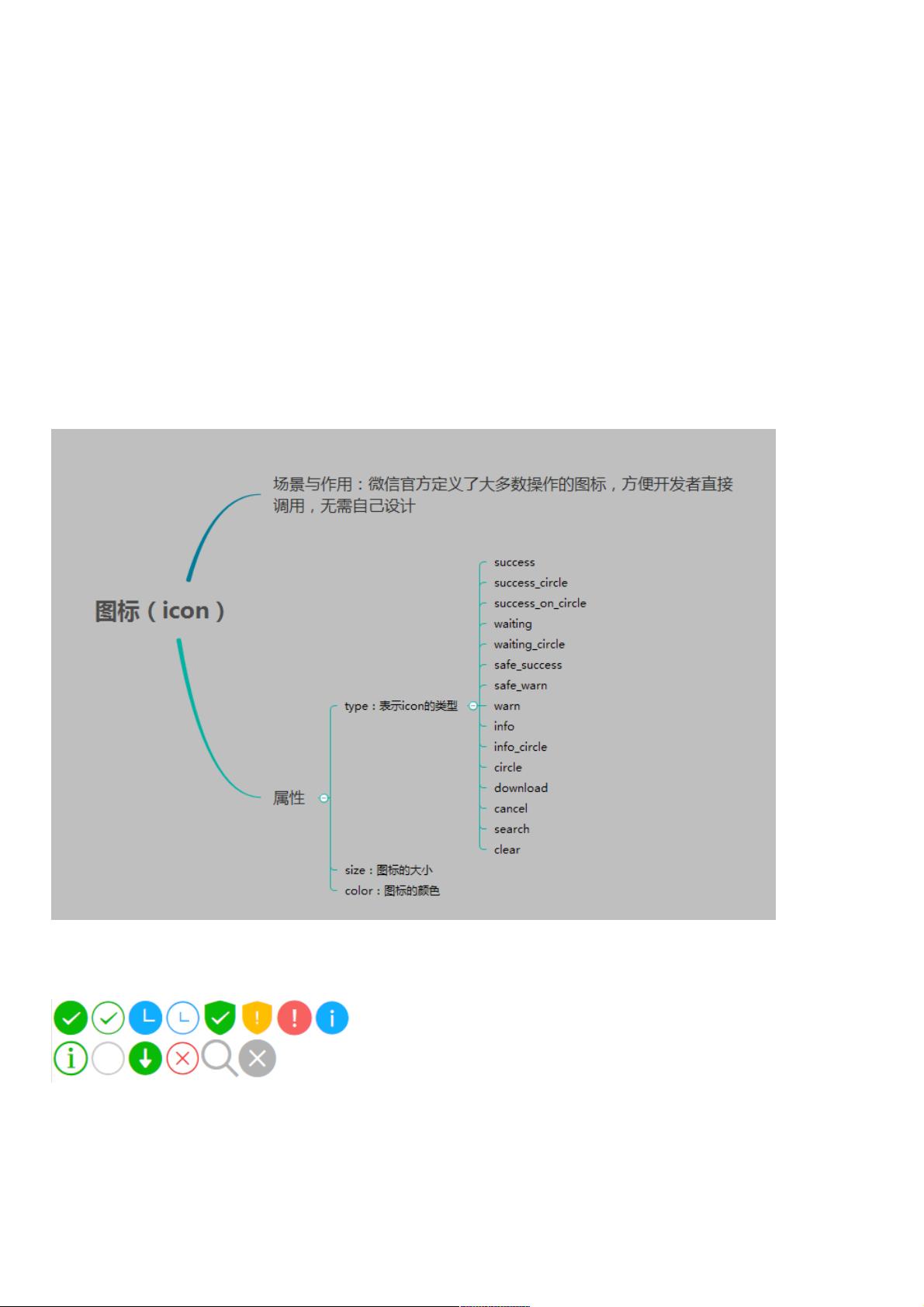
1. 图标组件(icon)
- icon组件用于显示图标,它支持多种预设的系统图标,如success、success_circle等。在实际使用中,可以通过设置`type`属性来选择不同的图标类型,同时可以通过`size`属性调整图标的大小。例如在page.wxml中,可以使用`wx:for`遍历数据,展示多个不同类型的图标。
2. 文本组件(text)
- text组件用于显示文本内容。开发者可以通过绑定数据来动态更新文本,例如在page.wxml中,使用`<text>{{text}}</text>`显示绑定的数据。此外,可以通过CSS样式类来控制文本的显示效果。在page.js中,可以定义方法如`addLine`和`removeLine`来增加或删除文本行。
3. 进度条组件(progress)
- progress组件用于显示进度信息,可以通过设置`percent`属性来指定进度值,还可以通过`show-info`属性决定是否显示百分比信息。这对于展示加载状态或者完成度非常有用。
4. 导航组件(navigator)
- navigator组件是微信小程序中用于页面跳转的重要组件,它可以实现内部页面的跳转或外部链接的打开。通过设置`url`属性,可以指定跳转的目标页面,而`open-type`属性则可以控制跳转的方式,如`navigateTo`、`redirectTo`等。同时,navigator还支持传递参数到目标页面,这在数据交互中十分常见。
在开发微信小程序时,合理利用这些基础组件和导航组件,可以创建出符合用户体验的界面布局和流畅的交互流程。开发者应根据实际需求灵活组合和配置这些组件,以满足不同场景的应用需求。通过不断实践和优化,可以不断提升小程序的性能和用户体验。
2015-08-06 上传
2021-01-27 上传
点击了解资源详情
点击了解资源详情
2019-08-06 上传
2019-08-05 上传
2020-09-01 上传
weixin_38689027
- 粉丝: 5
- 资源: 888
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程