"Spring Boot Vue前后端分离脚手架项目搭建指南"
120 浏览量
更新于2024-01-10
1
收藏 29.05MB DOCX 举报
Spring Boot和Vue.js的前后端分离项目架构,可以通过以下步骤来搭建和开发:
1. 环境搭建:
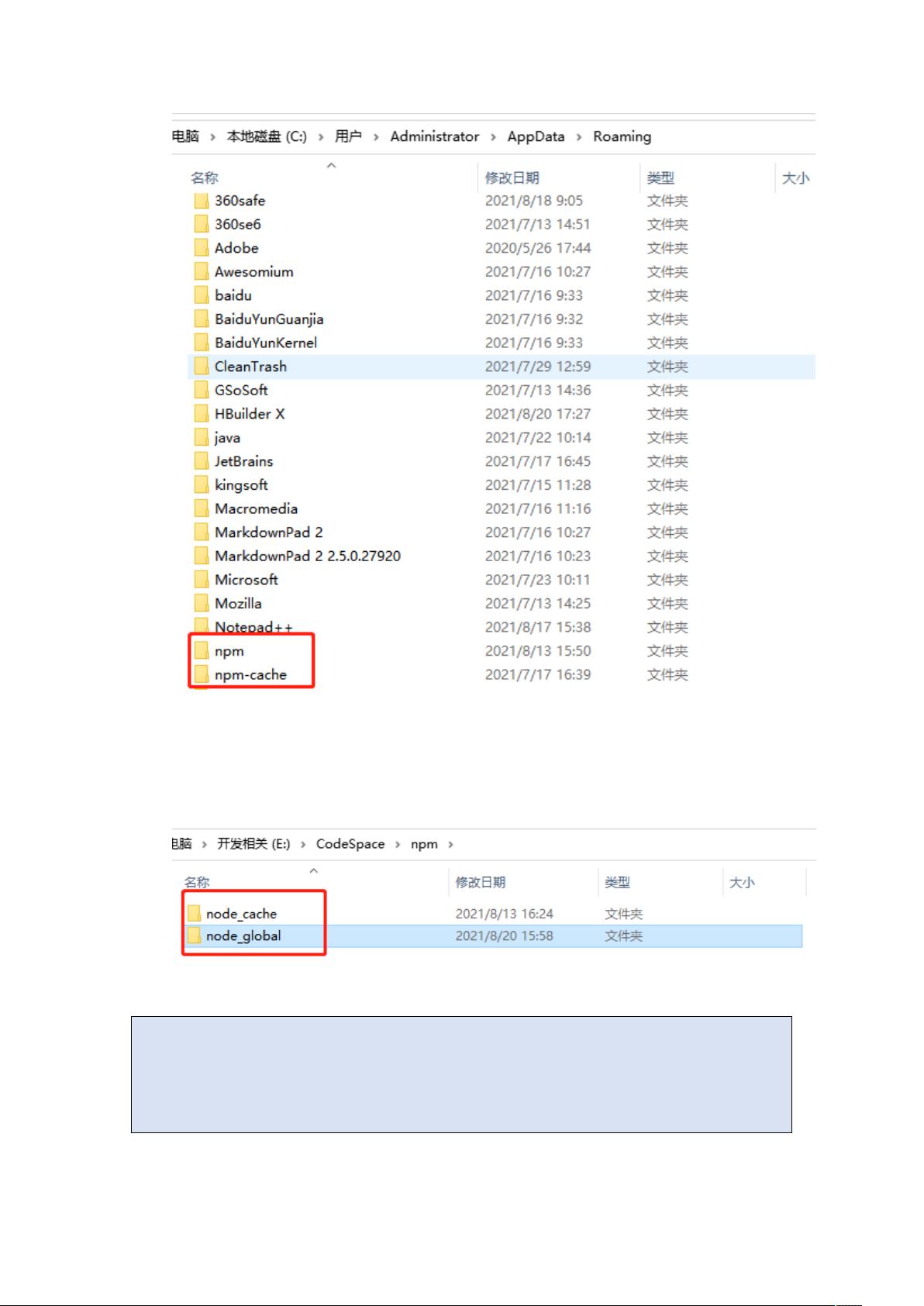
- 安装Node.js:根据电脑系统及位数选择合适的Node.js版本,并进行安装。Node.js是Vue.js的依赖环境,用于构建和运行前端项目。
2. 后端开发:
- 使用Spring Initializr创建一个Spring Boot项目:选择所需的依赖,并生成项目结构。
- 编写Controller:处理前端发送的API请求并返回相应的数据。
- 编写Service:处理业务逻辑,可以与数据库进行交互和数据存储。
- 可选:实现Spring Security进行身份验证和授权。
3. 前端开发:
- 使用Vue CLI快速搭建Vue项目:通过命令行工具创建一个基础的Vue.js项目结构。
- 使用Vue Router管理路由:定义对应的路由规则,实现前端路由跳转和页面展示。
- 使用Vuex进行状态管理:集中管理前端应用的状态,实现数据的共享和管理。
- 使用Axios进行HTTP请求:发送异步请求,与后端进行数据交互。
4. 前后端对接:
- 后端提供RESTful API接口:定义合适的API接口,用于与前端进行数据交换。
- 前端通过Axios发送HTTP请求:调用后端提供的API接口,获取数据或发送数据到后端。
- 前端页面展示:根据后端返回的数据,展示在前端页面上,实现用户界面。
5. 项目管理:
- 使用Maven或Gradle进行项目管理:管理后端项目的依赖、构建和部署。
- 使用npm进行包管理:管理前端项目的依赖、构建和部署。
通过Spring Boot和Vue.js的前后端分离项目架构,可以实现前后端开发团队的独立工作,减少耦合,提高开发效率。后端使用Spring Boot提供RESTful API接口和业务逻辑,前端使用Vue.js构建用户界面,通过Axios进行HTTP请求。同时,可以使用Vue Router进行路由管理,Vuex进行状态管理,与后端通过API接口进行数据交互。整个项目的开发流程包括环境搭建、后端开发、前端开发和前后端对接等步骤,通过合理的项目管理,可以实现高效的前后端分离开发。
2021-06-02 上传
2022-03-21 上传
2024-07-05 上传
2023-11-06 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
程序员Ale-阿乐
- 粉丝: 1w+
- 资源: 99
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率