JavaScript AOP实战:提升代码效率与灵活性
174 浏览量
更新于2024-08-30
收藏 528KB PDF 举报
在JavaScript中,面向切面编程(AOP,Aspect-Oriented Programming)是一个常常被忽视但极其实用的技术。尽管Spring等框架中AOP应用广泛,但在前端JavaScript中引入AOP可以帮助我们解决一些常见的编程挑战。以下是六个关于如何使用AOP改善JavaScript代码的例子:
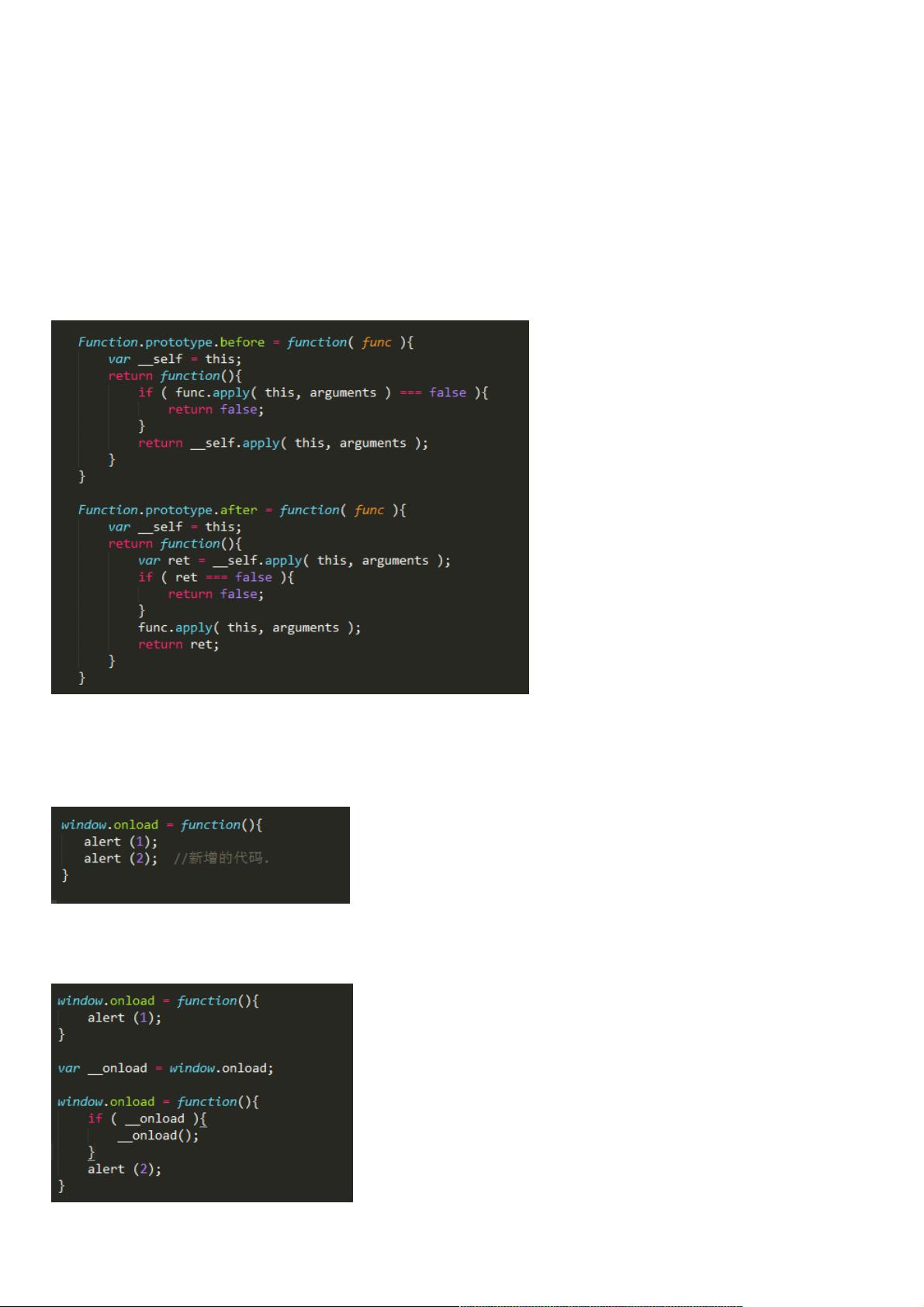
1. **防止`window.onload`被二次覆盖**:传统的`window.onload`替换方法可能导致代码侵入性,如直接修改原函数或保存旧函数。AOP提供了一种动态装饰的方式,就像穿貂皮大衣保暖而不改变基础结构,使得添加统计或修改逻辑变得非侵入。
2. **无侵入的统计代码**:通过AOP,我们可以创建通用包装器,只需一行代码就能为任何函数添加统计功能,避免了将统计代码硬塞入函数内部,减少了维护的复杂性。
3. **分离表单请求与校验**:传统的表单验证和发送请求可能紧密耦合。采用策略模式和AOP,可以将校验逻辑作为独立的组件,插入到发送请求之前,实现校验的灵活性和解耦。
4. **动态添加Ajax请求参数**:AOP允许在发送AJAX请求时动态添加参数,提升了代码的可扩展性和灵活性。
5. **职责链模式**:AOP支持职责链模式,即一个"切面"可以在多个点执行,比如在多个函数前后执行特定的操作,避免了重复的代码逻辑。
6. **组合代替继承**:在JavaScript中,AOP可以用于实现类似面向对象编程中的组合,通过组合不同的"切面"来实现行为的扩展,而非依赖于继承,这在一些场景下更易于理解和维护。
AOP在JavaScript中主要用于增强代码的可复用性、灵活性和可维护性,通过非侵入式的扩展机制,使得代码更加模块化和易于管理。虽然JavaScript原生不支持AOP,但可以通过库(如`_aspectjs`)来实现这一特性。理解并掌握AOP对于提升JavaScript开发效率和代码质量具有重要意义。
点击了解资源详情
点击了解资源详情
978 浏览量
2021-09-30 上传
2021-04-27 上传
2021-05-07 上传
2021-03-07 上传
2021-06-04 上传
点击了解资源详情
weixin_38728624
- 粉丝: 4
- 资源: 881
最新资源
- PMSM控制和建模(FOC、SVPWM、THIPWM等)_磁场定向控制、空间矢量调制、弱磁、速度/转矩控制、电厂模型、自动校准和
- serverless-angular-user-data:ღˇ◡ˇ(ᵕ꒶̮ᵕෆ联手Anuglar,Netlify和Hasura以获得一些用户数据乐趣ღˇෆ
- 红色动态微立体创业融资计划书PPT模板
- qMedia:一个ComputerCraft程序,可用于在终端上创建动画(如Powerpoint)
- DS3232RTC:用于Maxim Integrated DS3232和DS3231实时时钟的Arduino库
- 工兵
- C-24-Box-Model
- recaptcha:[已取消] Laravel 5的reCAPTCHA验证器
- 链接5G频段wifi 显示saved,然后重复点击3次链接wifi,显示链接失败,ylog和空口抓包 抓包 8581new
- angularTools:尝试通过学习角度来做点事情
- 点击图片展开或者收起代码
- Ajax-Rails-4-AJAX-modal-form-render-JS-response-as-table-row.zip
- 简约农村三层别墅建筑设计.rar
- 魔术8球
- 蓝灰色创意公司简介PPT模板
- ESPHelper:一个使ESP8266上使用WiFi和MQTT变得容易的库