超图软件的WebGL三维数据加载与应用流程
需积分: 15 145 浏览量
更新于2024-07-17
收藏 1.52MB PDF 举报
"本资源是关于WebGL三维数据加载的介绍,主要涵盖了三维Web应用的实现流程、数据制作、服务发布以及客户端加载等关键步骤。其中,重点提到了多种三维数据格式,包括S3M、OSGB、GLTF/DAE,并介绍了如何将不同类型的三维数据转换和加载到WebGL环境中。"
在WebGL技术中,三维数据的加载是构建交互式三维Web应用的关键环节。此文档详细阐述了这一过程,从三维数据的制作到最终在客户端呈现的完整流程。
首先,三维Web应用实现流程通常分为四个阶段:三维数据制作、三维服务发布、客户端加载数据和用户交互。这个流程中,数据制作阶段使用了SuperMap iDesktop作为工具,支持创建工作空间,并生成不同类型的三维数据缓存,如S3M格式,适用于精细模型、BIM数据和倾斜摄影数据。此外,对于矢量数据和专题图,文档指出需要先保存场景并生成场景缓存,同样为S3M格式。
精细模型和BIM数据的处理,需要通过保存场景和生成场景缓存来实现,确保数据集能够被WebGL环境识别。倾斜摄影数据(通常是OSGB格式)需要通过转换工具转化为S3M格式以便使用。动画模型则需要在建模软件中导出为DAE格式,然后通过转换工具如colladaTogltf.exe转换为更适应Web环境的GLTF格式。
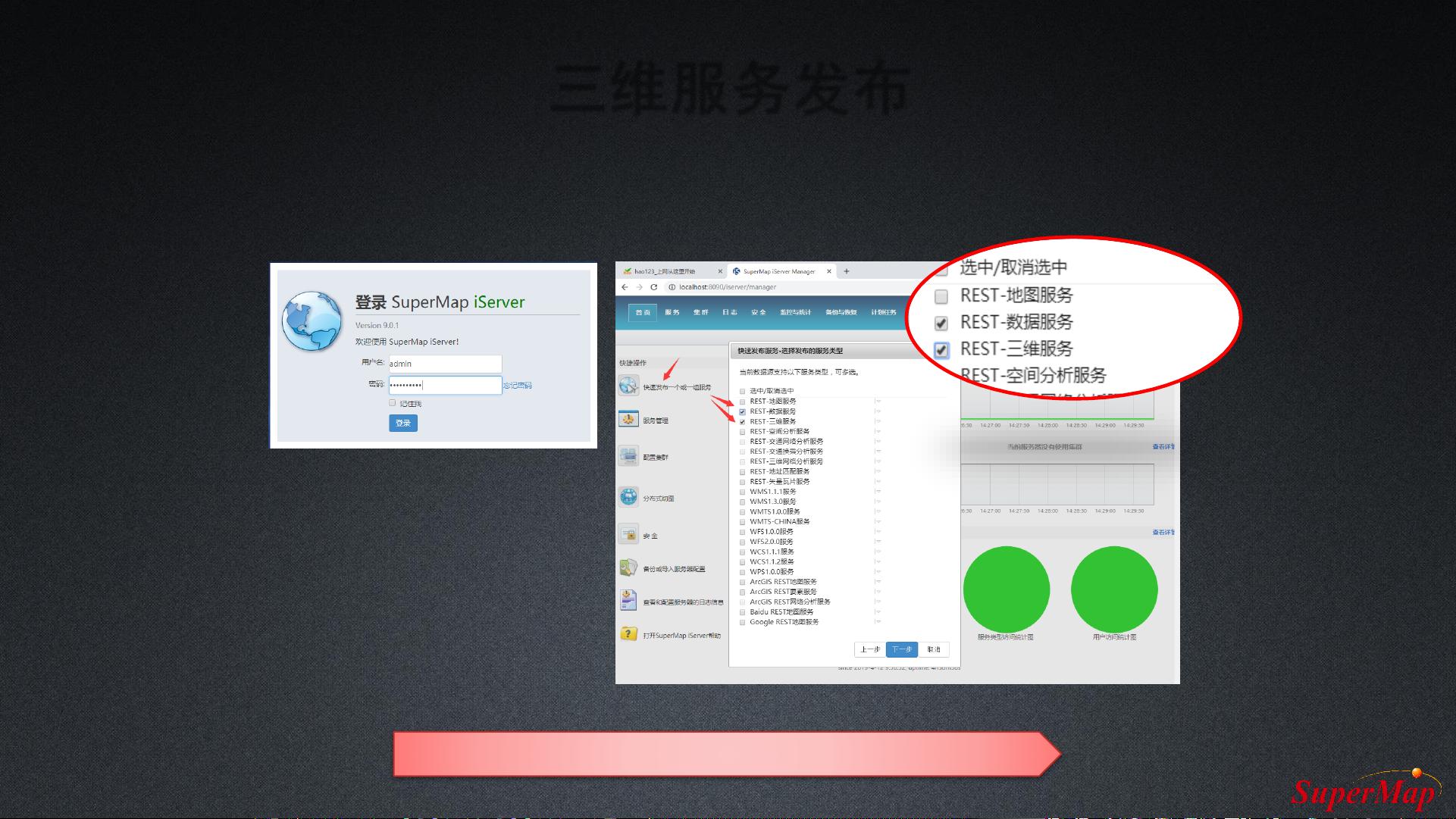
接下来,三维服务的发布是通过iServer进行的,通过服务访问地址如http://[IP]:8090/iserver/services,可以管理并发布三维服务。服务解析包括REST服务类型,提供获取三维数据信息、场景信息、三维符号资源等功能。
最后,WebGL客户端的开发依赖于特定的URL地址来加载数据。例如,倾斜摄影、模型、BIM、矢量数据可以通过访问三维服务的datas资源下的对应图层资源的config资源来加载。而对于地形和影像数据,则可以直接访问地形图层资源。
此文档详细介绍了如何利用WebGL技术加载和呈现各种类型的三维数据,为开发者提供了清晰的操作指南,涵盖了从数据准备到服务发布,再到客户端渲染的全过程。对于希望构建基于Web的三维地理信息系统的人来说,这份资料具有很高的实践价值。
2017-11-26 上传
128 浏览量
2018-07-02 上传
2021-09-20 上传
2021-10-11 上传
2024-01-03 上传
2018-11-30 上传
只是晓云闲
- 粉丝: 163
- 资源: 12
最新资源
- 愤怒的小鸟
- Python库 | python-datamatrix-0.7.1.tar.gz
- 毕业设计&课设--大学 毕业设计之Android项目,记事本。.zip
- netlify-lambda-builder:在制品实验
- SpaceStation12
- cFS-GroundSystem:核心飞行系统(cFS)地面系统实验室工具(cFS-GroundSystem)
- Pester-LogicApp:此示例显示了如何使用Pester和PowerShell集成测试Logic App
- HTML5-Speak-Easy:Web Speech API 语音合成(文本到语音)包装器
- resisc45_256_256_3.zip
- 毕业设计&课设--短视频社交软件 ,微信小程序,后台管理系统,专科毕业设计,仿抖音,springcloud+spri.zip
- Excel模板年级成绩自动统计.zip
- yash0patni:我的GitHub个人资料的配置文件
- travis-heroku-example:具有create-react-app,travis,heroku,Jest和Cucumber的持续交付示例
- ROSS:伦斯勒的乐观仿真系统
- 换肤器-独立-
- synaptic-lab:在 Clojure 中可视化和试验神经网络