iOS聊天界面底部菜单栏实现教程
139 浏览量
更新于2024-09-01
收藏 185KB PDF 举报
"本文主要介绍如何在iOS应用中实现聊天界面底部菜单栏的效果,通过约束动画来达到功能的实现。作者提供了相关的代码示例,包括`.h`和`.m`文件的部分内容,涉及协议、代理以及自定义视图的创建。"
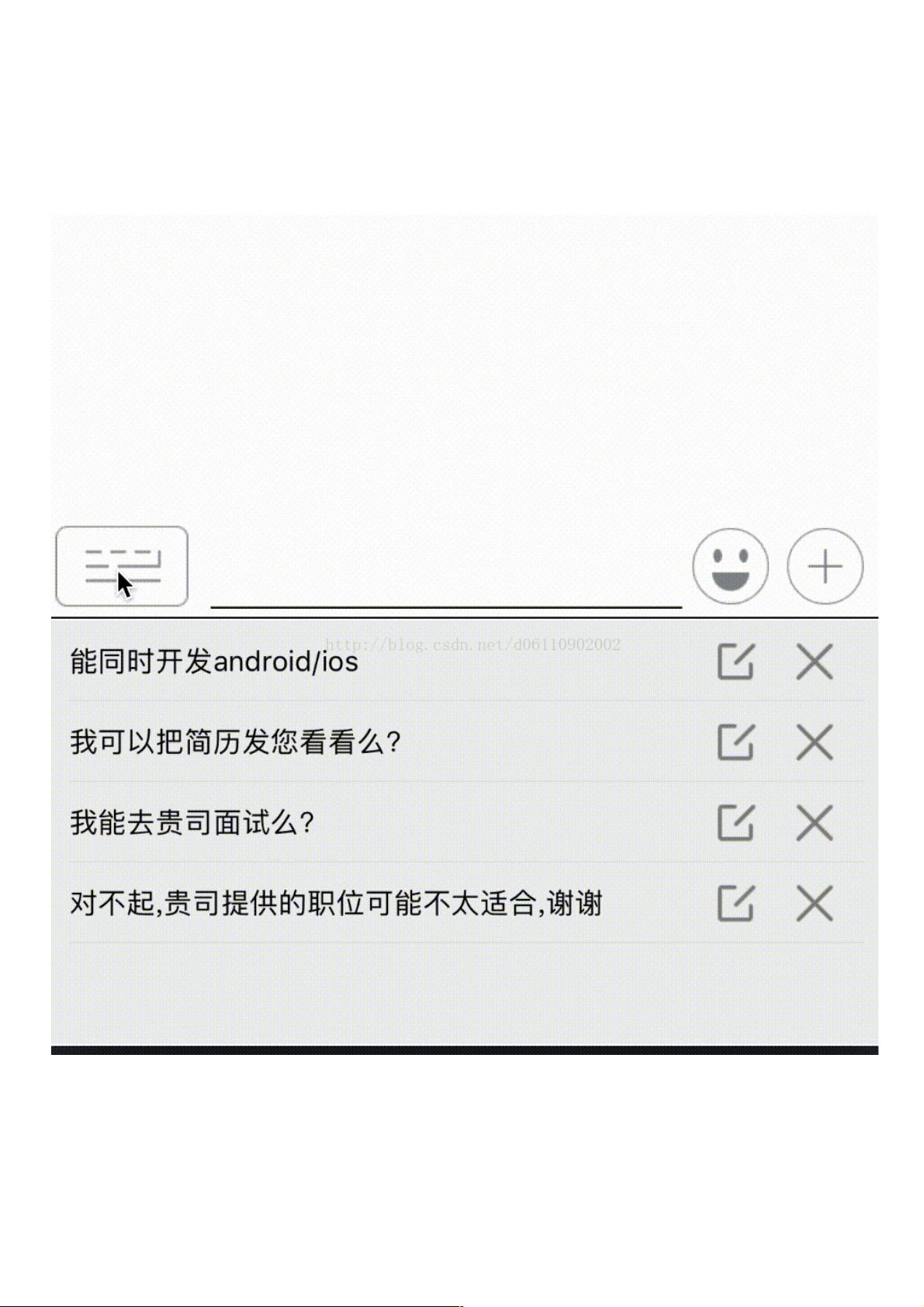
在iOS应用开发中,创建一个类似Boss直聘中的聊天界面,底部菜单栏是一个常见的需求,它通常包含多个选项,如发送消息、表情面板等。在本文中,开发者分享了如何使用约束动画来设计这样一个交互效果。约束动画允许开发者通过调整视图的约束来创建动态效果,使得界面元素在用户交互时有平滑的过渡。
首先,我们看到`BottomMenuView`类是自定义的UIView子类,它包含了两个重要的属性:`showPartView`(始终可见的部分)和`hiddenPartView`(底部隐藏部分,需要用户触发才显示)。这个设计确保了菜单栏的基本功能始终可用,同时提供额外的功能扩展。
`BottomMenuView`还定义了一个协议`ShowMoreOptionListener`,该协议用于监听“下面更多操作菜单的状态”。通过设置代理,可以监听到用户与底部菜单栏的交互,例如点击事件。代理方法`onChangListener`是一个可选方法,表示当菜单状态变化时调用。
在`.m`文件中,我们看到`BottomMenuView`的初始化方法,以及一些常量定义,如`QuickChat`、`Emoji`等,这些常量可能用于标识菜单栏的不同部分或功能。此外,`buildOptionMenu`方法用于构建菜单栏选项,而`Masonry`库的导入则表明开发者可能使用Masonry进行自动布局,这是一种方便的方式来设置视图约束。
整个实现过程大致如下:
1. 创建`BottomMenuView`实例,并设置其`showPartView`和`hiddenPartView`。
2. 使用Masonry或其他方式设置约束,确保底部菜单栏在屏幕上的正确位置和大小。
3. 实现`ShowMoreOptionListener`协议,处理用户的交互事件,如点击显示隐藏部分。
4. 在需要的时候调用`buildOptionMenu`方法,根据需求添加菜单项,如快速回复、表情面板等。
5. 使用约束动画改变`hiddenPartView`的显示状态,实现平滑的过渡效果。
总结来说,实现iOS聊天界面底部菜单栏效果的关键在于理解并利用好Auto Layout和约束动画,以及自定义视图和代理模式的设计。通过这些技术,开发者可以创建出用户体验良好且功能丰富的底部菜单栏。
2013-12-31 上传
2014-08-14 上传
点击了解资源详情
2023-06-06 上传
2015-09-26 上传
2017-11-06 上传
2022-09-23 上传
weixin_38746818
- 粉丝: 7
- 资源: 910
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫