Dreamweaver网页制作教程:快速创建表格
125 浏览量
更新于2024-09-01
收藏 337KB PDF 举报
"使用Dreamweaver制作网页表格的教程"
在网页设计领域,Dreamweaver是一款不可或缺的工具,尤其对于初学者来说,它以其直观的所见即所得界面和强大的功能,使得网页制作变得轻松易行。本教程将指导你如何使用Dreamweaver创建网页表格,提升网页布局和数据展示的效果。
首先,Dreamweaver是由Macromedia开发,现已被Adobe收购的一款专业级网站开发工具。它支持多种操作系统,并提供了HTML编辑、CSS样式设计以及JavaScript交互等功能,让网页制作效率倍增。
制作网页表格的步骤如下:
1. **安装Dreamweaver**:确保你已经安装了适合你操作系统的Dreamweaver版本。你可以从Adobe官方网站获取并安装最新版本。
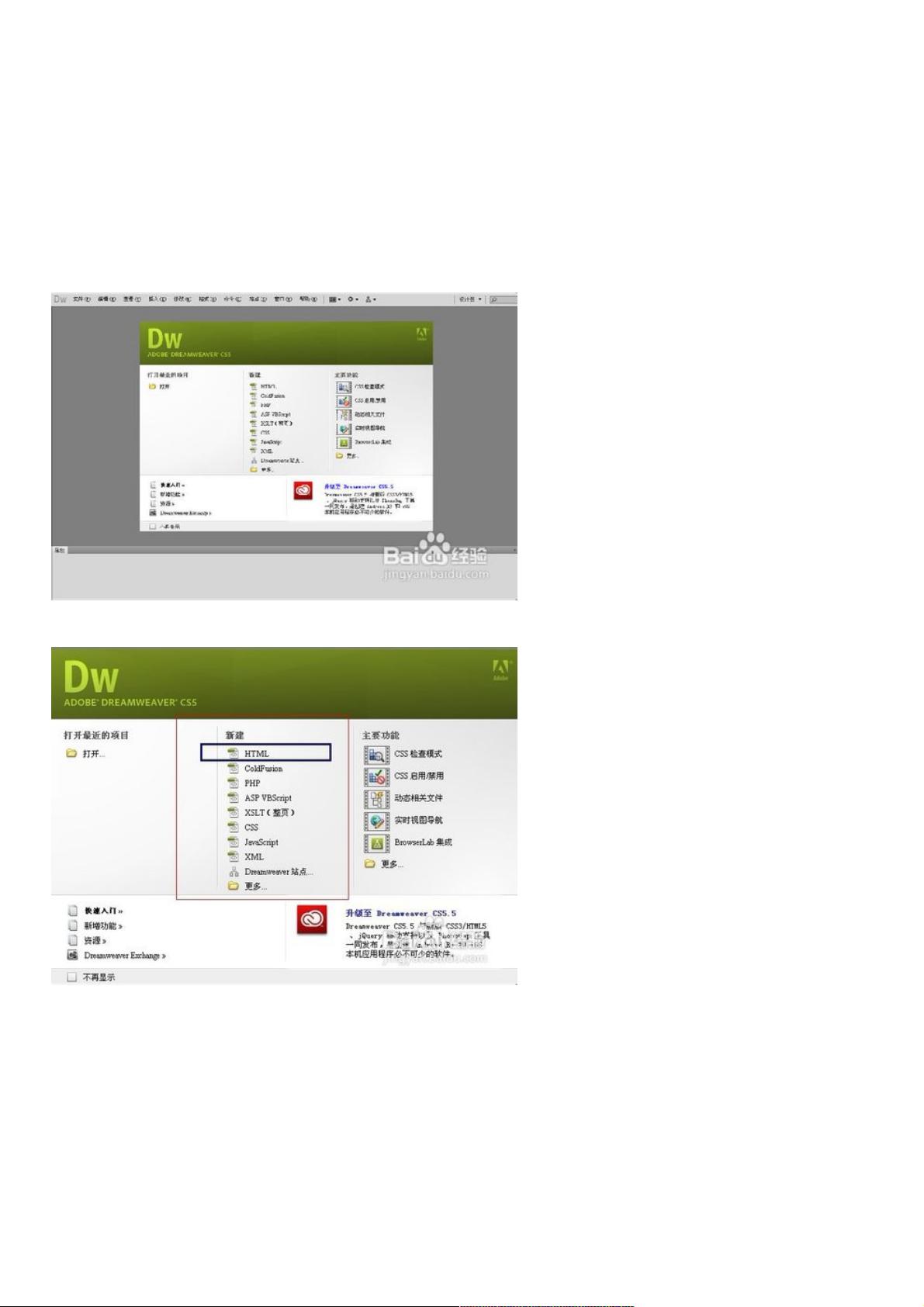
2. **启动Dreamweaver并创建新HTML文件**:打开Dreamweaver,选择“新建”选项,创建一个新的HTML文件。这将自动为你生成基本的HTML结构。
3. **切换视图模式**:在顶部的选项卡中,选择“拆分”视图。这样,你可以同时看到代码和设计视图,方便在编辑代码的同时预览设计效果。
4. **插入表格**:在菜单栏的“插入”选项中找到“表格”,在此处你可以设置表格的行数、列数、是否有标题行等。例如,这里我们创建一个5行5列的表格。
5. **调整表格属性**:创建完成后,你可以在设计视图中通过鼠标拖动调整表格的大小。若需精确控制,可以在代码视图中修改表格的`<table>`、`<tr>`、`<td>`标签,调整`width`和`height`属性。
6. **保存与预览**:完成表格编辑后,记得保存文件,文件扩展名为.html。保存后,你可以按F12键在内置浏览器中预览网页,查看表格的实际效果。
在本教程中,我们推荐了两个Dreamweaver的热门版本供下载:Dreamweaver MX 2004官方简体中文专业版和Dreamweaver CS3简体中文精简版。这两个版本均具有较好的性能和稳定性,适合不同需求的用户。
通过以上步骤,你已掌握了使用Dreamweaver创建网页表格的基本技巧。不断实践和探索,你会发现Dreamweaver在网页设计中有着广泛的应用,能帮助你构建出专业且美观的网页。
1509 浏览量
405 浏览量
275 浏览量
2022-11-04 上传
2022-11-02 上传
224 浏览量
132 浏览量
2009-01-08 上传
122 浏览量
weixin_38584642
- 粉丝: 5
最新资源
- 桌面玫瑰恶搞小程序,带给你不一样的开心惊喜
- Win7系统语言栏无法显示?一键修复解决方案
- 防止粘贴非支持HTML的Quill.js插件
- 深入解析:微软Visual C#基础教程
- 初学者必备:超级玛丽增强版源码解析
- Web天气预报JavaScript插件使用指南
- MATLAB图像处理:蚁群算法优化抗图像收缩技术
- Flash AS3.0打造趣味打地鼠游戏
- Claxed: 简化样式的React样式组件类
- Docker与Laravel整合:跨媒体泊坞窗的设置与配置
- 快速搭建SSM框架:Maven模板工程指南
- 网众nxd远程连接工具:高效便捷的远程操作解决方案
- MySQL高效使用技巧全解析
- PIC单片机序列号编程烧录工具:自动校验与.num文件生成
- Next.js实现React博客教程:日语示例项目解析
- 医院官网构建与信息管理解决方案