jQuery实现别踩白块游戏:简单教程与经验分享
124 浏览量
更新于2024-08-30
收藏 112KB PDF 举报
本文档主要介绍了如何使用jQuery实现一个简单的"别踩白块"游戏,这是一种常见的前端交互式小游戏,通常用于锻炼用户的手速和反应能力。作者在前端学习阶段,通过回顾并实践一个项目,回顾和巩固所学知识,同时记录自己的学习心得。
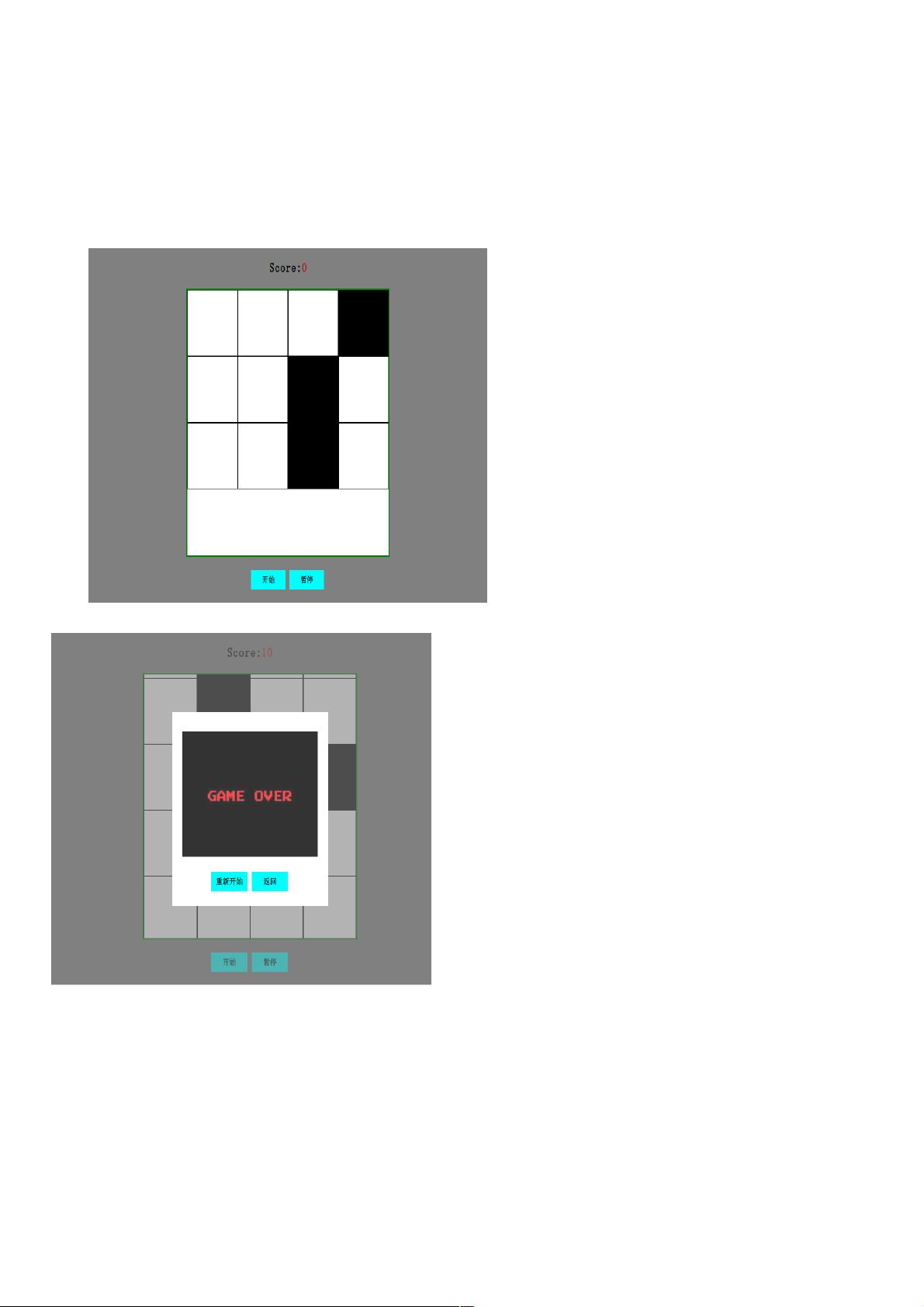
游戏的核心逻辑是基于HTML、CSS和jQuery的结合。首先,HTML部分创建了基础的界面结构,包括得分标题栏、游戏区域、开始/暂停按钮和游戏结束时的提示框。其中,游戏界面由一个初始的div容器和动态生成的黑白方块构成,这些方块通过jQuery的DOM操作实现。
CSS样式负责美化界面,如设置按钮和游戏区域的布局、颜色以及透明度等。JavaScript(主要使用jQuery)则处理游戏的核心功能,比如方块的随机生成、下落、碰撞检测以及计分系统。玩家需要点击黑色方块,避免踩到白色方块或达到100分,游戏结束后会显示游戏结束的模态框。
在开发过程中,作者遇到了一个小bug,可能是在编写代码时思维模糊导致的。这个例子强调了编程时保持清晰头脑的重要性,因为即使简单的逻辑错误也可能在疲劳或者混乱状态下被忽视。通过这个经历,作者提醒自己在解决问题时不应草率行事,尤其是在遇到难题时,休息和重新审视问题往往能带来新的视角。
这篇文章提供了关于使用jQuery构建一个轻量级游戏的实用教程,不仅有助于读者了解基本的前端开发技巧,也强调了问题解决策略和良好编程习惯的培养。通过阅读,读者可以学习到如何利用jQuery进行页面元素的动态管理、事件处理以及用户体验设计的基本原则。
2020-03-08 上传
2016-12-29 上传
点击了解资源详情
2021-01-19 上传
点击了解资源详情
2015-07-29 上传
2019-09-24 上传
2020-10-15 上传
2021-10-03 上传
紫藤花叶子
- 粉丝: 286
- 资源: 888
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析