Windows下Node-webkit打包Web应用为桌面程序教程
79 浏览量
更新于2024-09-01
收藏 213KB PDF 举报
本文档详细介绍了如何在Windows环境下使用Node-WebKit将Web应用打包成桌面应用程序的过程。Node-WebKit是一个结合了Chromium浏览器和Node.js技术的框架,它允许开发者利用HTML5、CSS3和JavaScript开发的Web应用直接转化为可在桌面运行的应用程序,并支持跨平台部署。
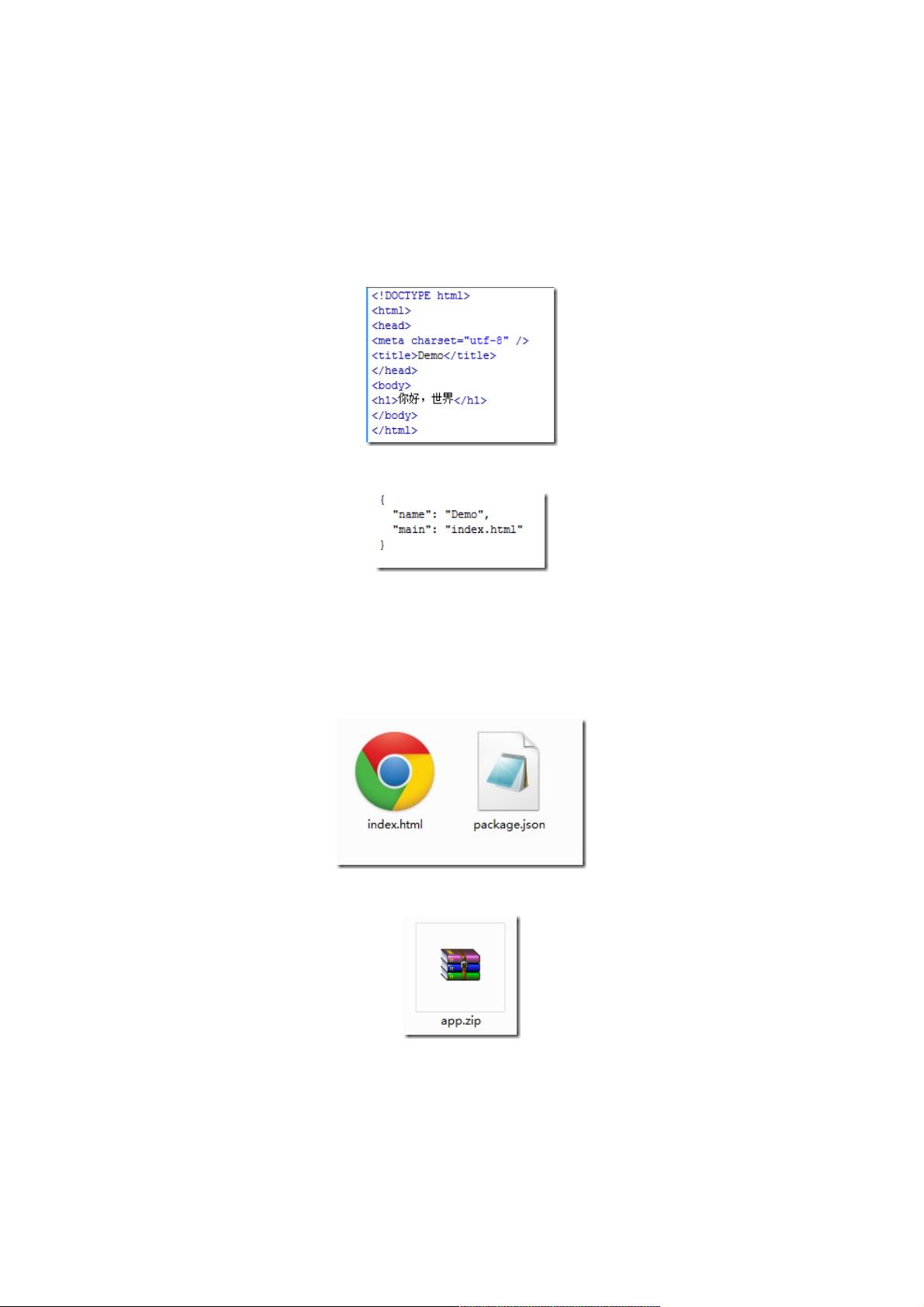
首先,开发者需要准备一个基本的HTML入口页面,如index.html,其中包含应用程序的基本内容。接着,创建一个package.json配置文件,这是Node-WebKit应用的核心,用于指定应用的入口文件(index.html)、名称以及可选的其他设置,如图标、是否显示浏览器工具栏和初始窗口大小。package.json的详细配置选项可以在官方文档中找到:<https://github.com/rogerwang/node-webkit/wiki/Manifest-format>。
接下来,将index.html和package.json打包进一个名为app.zip的压缩包中。此时,文件结构应包含这两个关键文件。然后将压缩包的扩展名改为nw,即app.nw。
为了运行这个应用程序,用户需要下载对应平台的Node-WebKit安装包,例如Windows版本,并将其解压至指定目录。此时,可以直接将app.nw文件拖放到nw.exe执行文件上,这将启动Node-WebKit环境并运行打包后的应用。最终,运行的结果会类似于在Chrome中打开index.html页面,但可以通过修改package.json中的配置,让应用程序看起来更像一个原生桌面应用,隐藏浏览器的工具栏和边框。
由于nw.exe依赖于Node-WebKit环境,因此确保系统已经安装并配置好Node.js和相关的依赖是至关重要的。通过这个教程,开发者能够快速将Web应用转变为桌面应用,提高开发效率并实现跨平台兼容性。
453 浏览量
2021-05-11 上传
114 浏览量
438 浏览量
2021-07-04 上传
2021-06-16 上传
2021-05-22 上传
点击了解资源详情
weixin_38698590
- 粉丝: 6
- 资源: 943
最新资源
- 嵌入式操作系统WINDOWS XP EMBEDDED在车载天线系统控制单元中的应用
- 嵌入式LINUX下WEB服务器的设计与实现
- Linux终端命令大全
- dephi语言最新编程技巧200例
- 基于语音识别的电子秘书手机
- 数据结构 电子文档 word
- dephi语言最新编程技巧200例
- Linux基础知识概述
- Python Essential Reference 3rd Edition
- 基于嵌入式TCP/IP系统的智能家居实现
- 基于嵌入式LINUX的无线网络图像监控系统的设计与实现
- 基于嵌入式LINUX的网络摄像机设计
- ISO软件工程模板(6)概要设计说明书
- C51入门使用说明书
- 基于WINCE嵌入式系统的无线车号编码传感器的设计
- 学术资料账号密码全集汇总