Android实现微信图片点击全屏效果:Glide+动画详解
172 浏览量
更新于2024-08-30
收藏 126KB PDF 举报
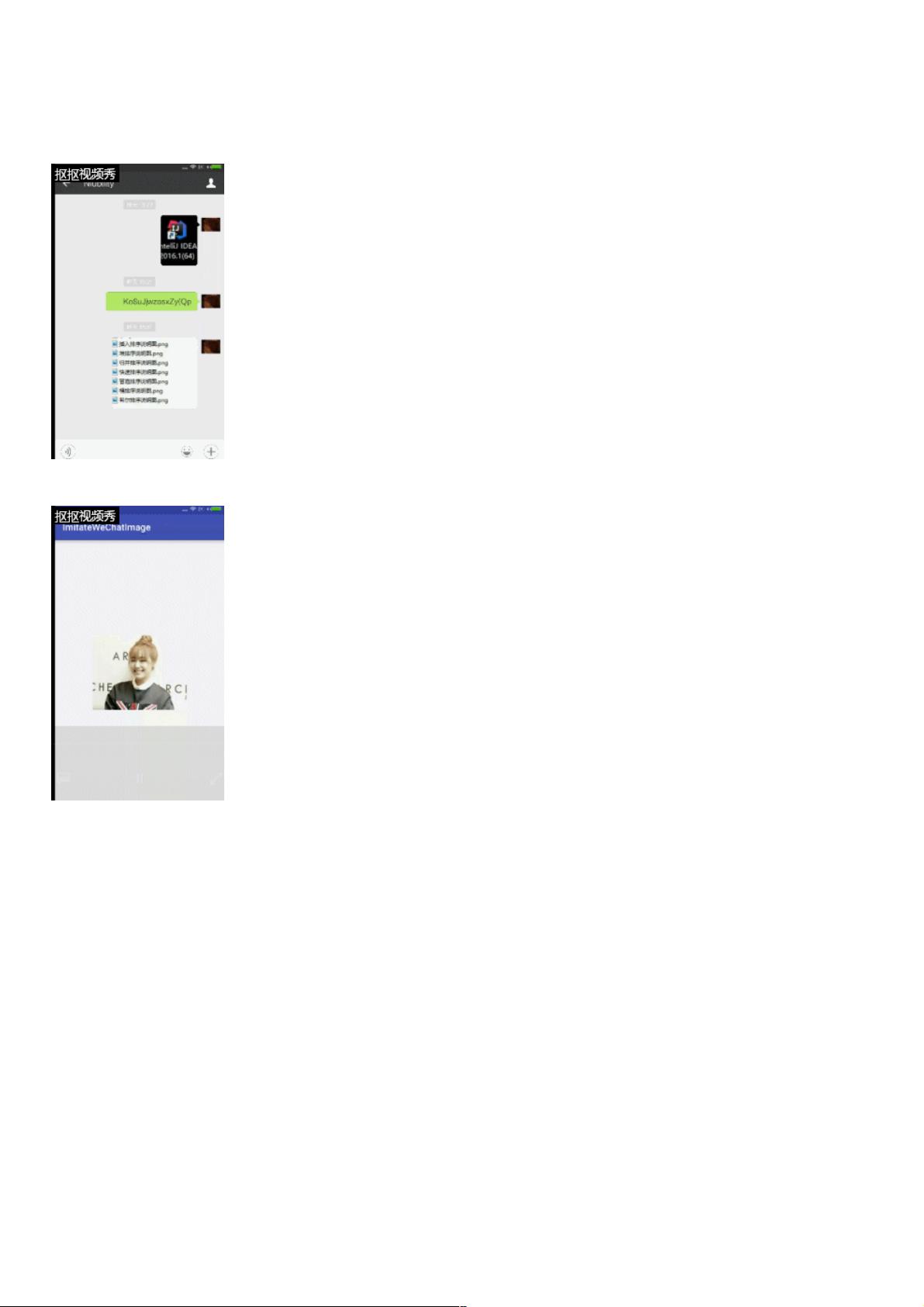
本文档主要介绍了如何在Android应用中实现仿照微信的图片点击全屏显示效果。首先,作者展示了两种视觉效果:微信原版和仿制品的图片缩放展示。实现这一功能的关键在于使用两个Activity,一个是主页(MainActivity),另一个是专门用于显示大图的详细页面。图片数据来源于网络,通过Glide库进行异步加载,以提高性能。
在技术细节上,作者提到了以下几个要点:
1. Intent传递参数:主页(MainActivity)通过Intent将图片信息(URL、分辨率等)传递到详细页面,这样可以保持数据的独立性和模块化。
2. 图片预加载与处理:为了实现平滑的全屏放大效果,使用了Glide库来异步加载图片,并且强调没有直接下载原图,而是使用动画进行动态显示,这种方法既节省内存又提高了用户体验。
3. 对象管理:在项目结构中,创建了两个对象:ImageInfoObj用于处理图片的尺寸和位置信息,ImageWidgetInfoObj则存储URL和分辨率。其中,Config类主要负责存储图片的URL。
4. 代码实现:在MainActivity中,作者定义了一个ImageView控件和两个对象实例,同时实现了OnClickListener接口,当用户点击图片时,会启动详细页面并传递相关数据。
5. 详细页面处理:详细页面(未完全展示)会接收这些参数,然后使用这些信息来显示大图,并执行放大动画。
6. 资源管理和优化:通过合理的资源管理和内存对齐,确保应用运行效率,遵循Android开发的最佳实践。
总结来说,本篇文档提供了实现类似微信图片全屏展示效果的步骤和技术细节,包括数据传递、图片加载和动画处理,这对于希望在Android应用中模仿微信交互特性的开发者具有实际参考价值。
2015-03-02 上传
2018-10-12 上传
点击了解资源详情
2021-01-05 上传
2016-06-27 上传
2015-11-08 上传
2016-04-28 上传
118 浏览量
weixin_38731553
- 粉丝: 4
- 资源: 899
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍