CSS基础:position属性详解与布局实战
10 浏览量
更新于2024-08-30
收藏 544KB PDF 举报
本篇文章主要介绍了HTML基础知识中CSS样式表的相关概念和技术,特别是关于position属性的深入解析。CSS样式表是网页设计中至关重要的组成部分,它用于控制网页元素的布局、外观和行为。本文详细讲解了三个关键的position属性:`fixed`, `absolute`, 和 `relative`。
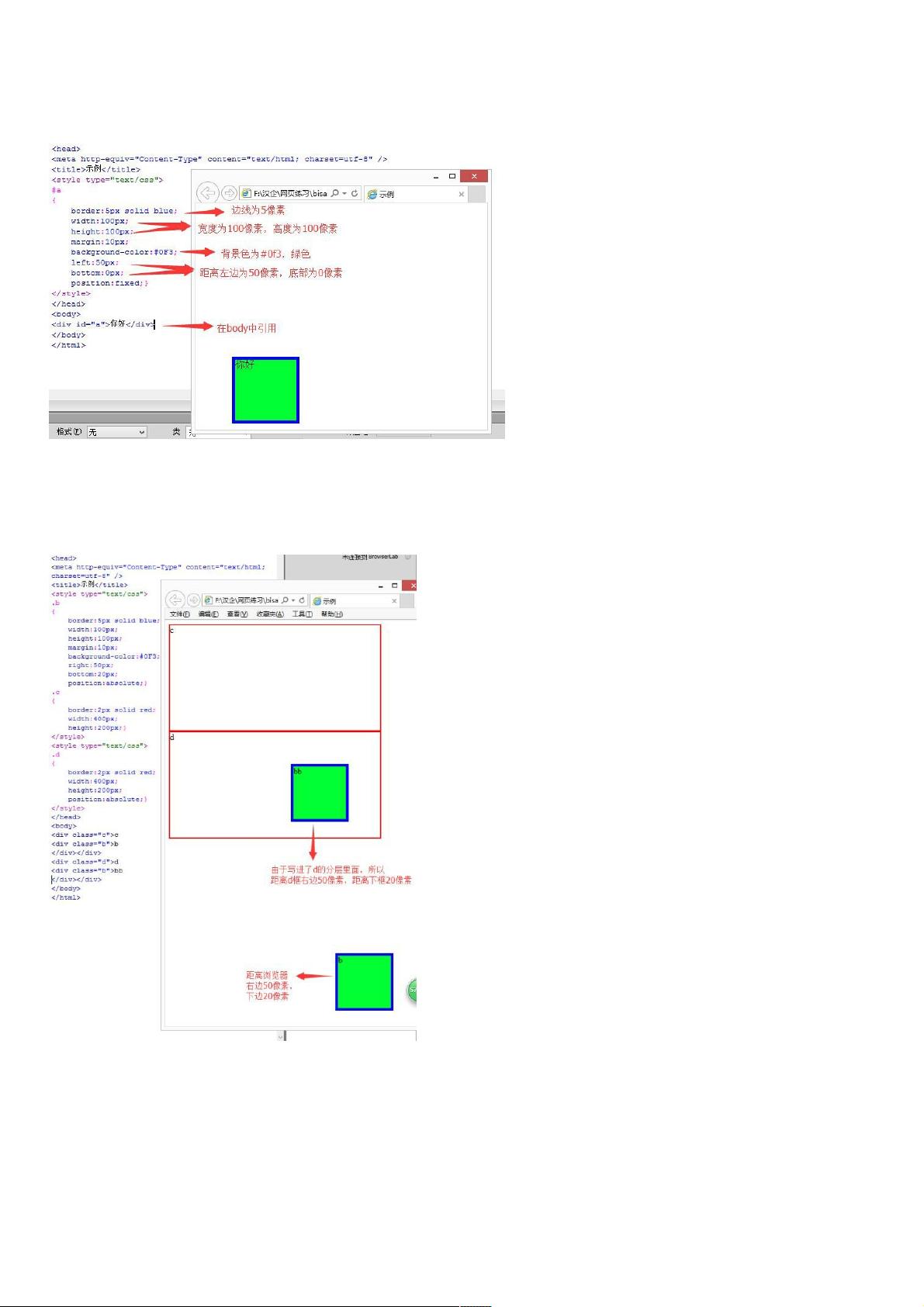
1. **position:fixed** - 这个属性使得元素锁定在浏览器窗口的特定位置,常用于创建如右下角的固定提示或广告。通过设置`position: fixed; top: x; right: y;`,元素会相对于浏览器窗口定位,不会随页面滚动而移动。
2. **position:absolute** - 当外层容器没有使用`position: absolute`或`relative`时,元素将相对于浏览器窗口定位(如示例中的b元素)。当外层容器使用这些属性时,元素将相对于外层容器定位(如bb元素,相对于d的边框)。
3. **position:relative** - 这个属性使元素相对于其最近的具有`position`属性的祖先元素进行定位。如果没有这样的祖先,元素就相对于浏览器窗口定位。这是实现层叠和覆盖的基础。
4. **z-index** - 用于控制元素在Z轴上的堆叠顺序,数值越大,元素在页面上的层级越高。通过调整`z-index`,可以控制元素的可见性,解决遮罩问题。
5. **float:left/right** - 这两个属性让元素脱离文档流,浮动到其父元素的一侧,不会影响其他元素的布局。当元素浮动时,可以配合`clear`属性来控制其周围的空白区域。
6. **其他属性** - 包括`overflow`控制溢出内容的处理(`hidden`隐藏溢出,`scroll`显示滚动条)、`cursor`设置鼠标悬停时的样式、以及实现半透明效果的`opacity`属性。
最后,文章还提供了一个实际的HTML代码示例,展示了如何应用这些CSS样式,如毒霸网址大全的部分格式布局。通过这个实例,读者可以更好地理解和实践CSS布局技巧。学习这些基础知识对于理解和构建复杂的网页布局至关重要。
213 浏览量
2022-08-10 上传
2021-10-30 上传
2023-06-11 上传
2023-10-26 上传
2023-05-31 上传
2023-06-12 上传
2023-09-18 上传
2024-02-03 上传
weixin_38682254
- 粉丝: 7
- 资源: 938
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率