Bootstrap jQuery插件:创建增强型下拉菜单 DropDownList
76 浏览量
更新于2024-08-28
收藏 101KB PDF 举报
"创建基于Bootstrap的下拉菜单的DropDownList的JQuery插件,用于增强Bootstrap的下拉菜单功能,使其更接近于WinForm编程中的DropDownList控件,包括自动更新文本框内容、获取相关数据、禁用文本框编辑、设置菜单最大高度以及自定义回调函数等功能。"
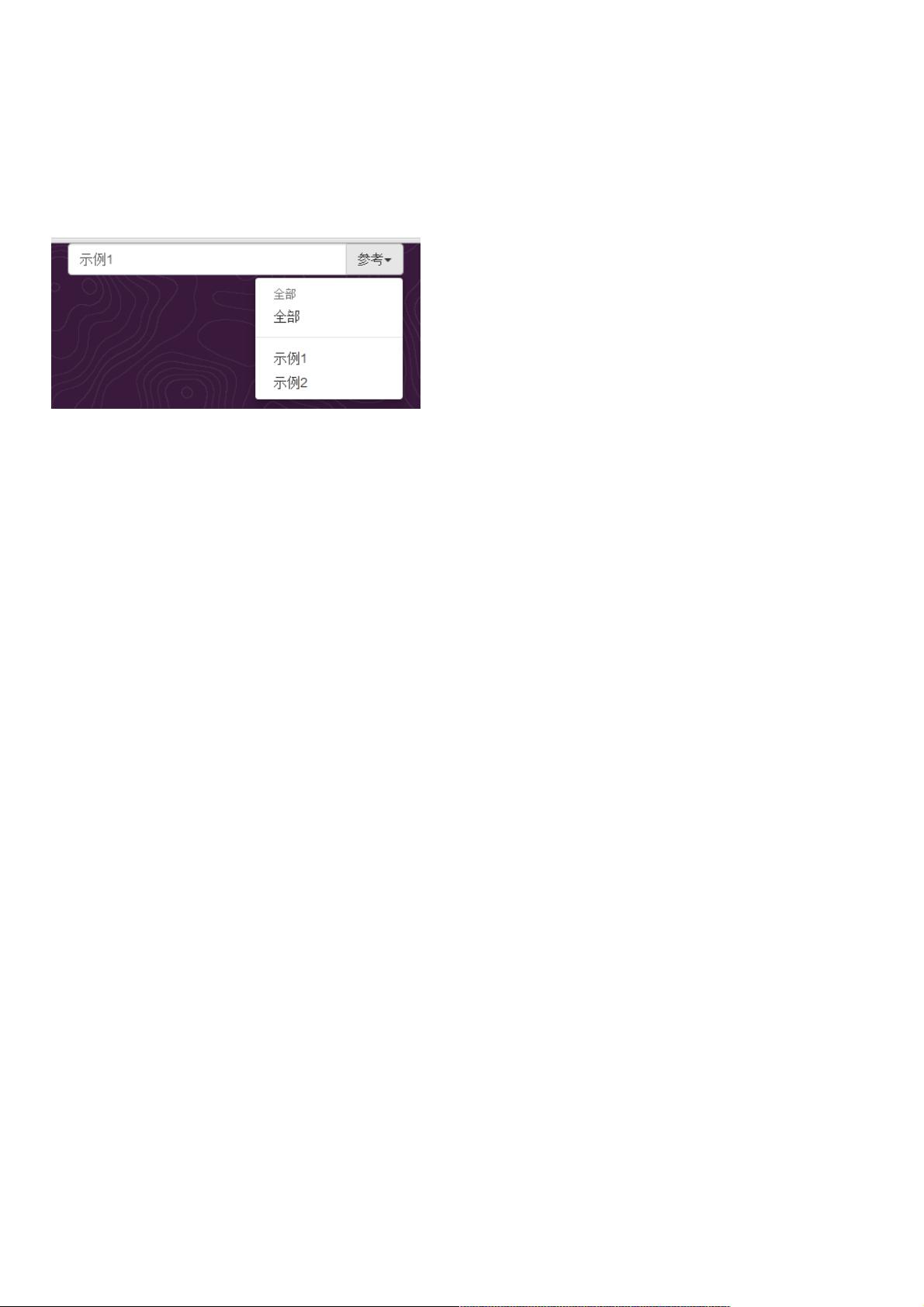
在开发Web应用时,Bootstrap作为一个强大的前端框架,极大地简化了界面构建工作。其丰富的UI组件如带下拉菜单的文本框,可以快速构建出美观的交互界面。然而,对于某些特定需求,如与WinForm的DropDownList控件相似的功能,Bootstrap原生组件可能无法满足。在这种情况下,我们可以利用jQuery来编写一个插件,以实现更多自定义功能。
这个jQuery插件主要关注以下几点:
1. **自动显示选中项**:当用户点击下拉菜单中的某一选项,该选项的文字会自动填充到文本框中,提供用户友好的交互体验。
2. **数据回调**:当选中某个菜单项时,能够触发一个回调函数,传入所选菜单项的相关数据,可能是文字或者附加信息,便于进一步处理。
3. **文本框只读**:默认情况下,文本框应被设置为只读,不允许用户直接输入,而是只能通过下拉菜单进行选择。
4. **菜单最大高度**:允许设定下拉菜单的最大高度,当超过此高度时,菜单内会出现滚动条,防止内容过多导致页面混乱。
5. **分组结构**:支持菜单项分组,每个组有自己的标题,并在组之间插入分割线,增强菜单的组织性和可读性。
插件的属性设计包括:
- `InputName`:用于设置文本框的name和id属性,方便后端处理表单数据。
- `ButtonText`:自定义右侧按钮的文字,以个性化展示。
- `ReadOnly`:控制文本框是否可编辑,通常设为true,使文本框变为只读。
- `MaxHeight`:设定下拉菜单的最大高度,如果设为负值,则不限制高度。
- `onSelect`:定义一个回调函数,当用户选择菜单项时调用,可用来获取选中项的数据或执行其他操作。
- `Items`:存储菜单项的对象数组,每个对象包含`ItemText`(文字)、`ItemData`(数据)和`Selected`(默认选中状态)属性。
- `Sections`:如果存在多个菜单组,这里会存储组的信息,每个组包括`ItemHeader`(标题)和`Items`(组内菜单项)。
实现这个插件的代码会涉及到jQuery的选择器、事件绑定、DOM操作以及自定义方法。通过使用Bootstrap的下拉菜单基础样式和结构,结合jQuery的灵活性,我们可以构建一个功能齐全、易于定制的下拉列表组件,满足各种复杂场景的需求。
在实际开发中,这样的插件可以大大提高开发效率,同时提供更丰富的用户体验。它不仅适用于Bootstrap的现有布局,还能轻松适应各种自定义设计,确保前端界面既美观又实用。通过熟练掌握这种扩展Bootstrap组件的方法,开发者能够更好地应对复杂的前端挑战。
151 浏览量
196 浏览量
167 浏览量
2024-09-12 上传
2024-08-24 上传
109 浏览量
114 浏览量
152 浏览量
129 浏览量
weixin_38564003
- 粉丝: 6
- 资源: 923
最新资源
- vip会员统计表excel模版下载
- containerBooking
- like-me
- node-async-await-example:具有异步等待用法的Node.js应用程序的简单示例
- F460dll_for_TOT_KLS.rar
- NRRD 格式文件阅读器:NRRD 文件阅读器-matlab开发
- upptime:Up Upptime的正常运行时间监视器和状态页面,由@upptime提供支持
- 幼儿园财务报表excel模版下载
- Calculator:在Android Studio上使用Kotlin的基本计算器
- luckytuan-fast-loader-master.zip
- adc-analysis:SciCRT的跟踪分析
- SCANProject:堆叠式交叉注意项目页面
- 公司会议室3D模型
- pushNaNs:将 NaN 推送到 X 的每一列的底部。-matlab开发
- ManuelGil:个人资料
- 爱普生(Epson)L805 原版清零软件