javascript实现计算器功能的三种方法详解
173 浏览量
更新于2024-08-30
收藏 81KB PDF 举报
纯javascript代码实现计算器功能三种方法
今天我们要讨论的是使用纯JavaScript代码编写的一个计算器程序,这个程序可以应用于多个行业,例如装修预算、贷款利率等等。
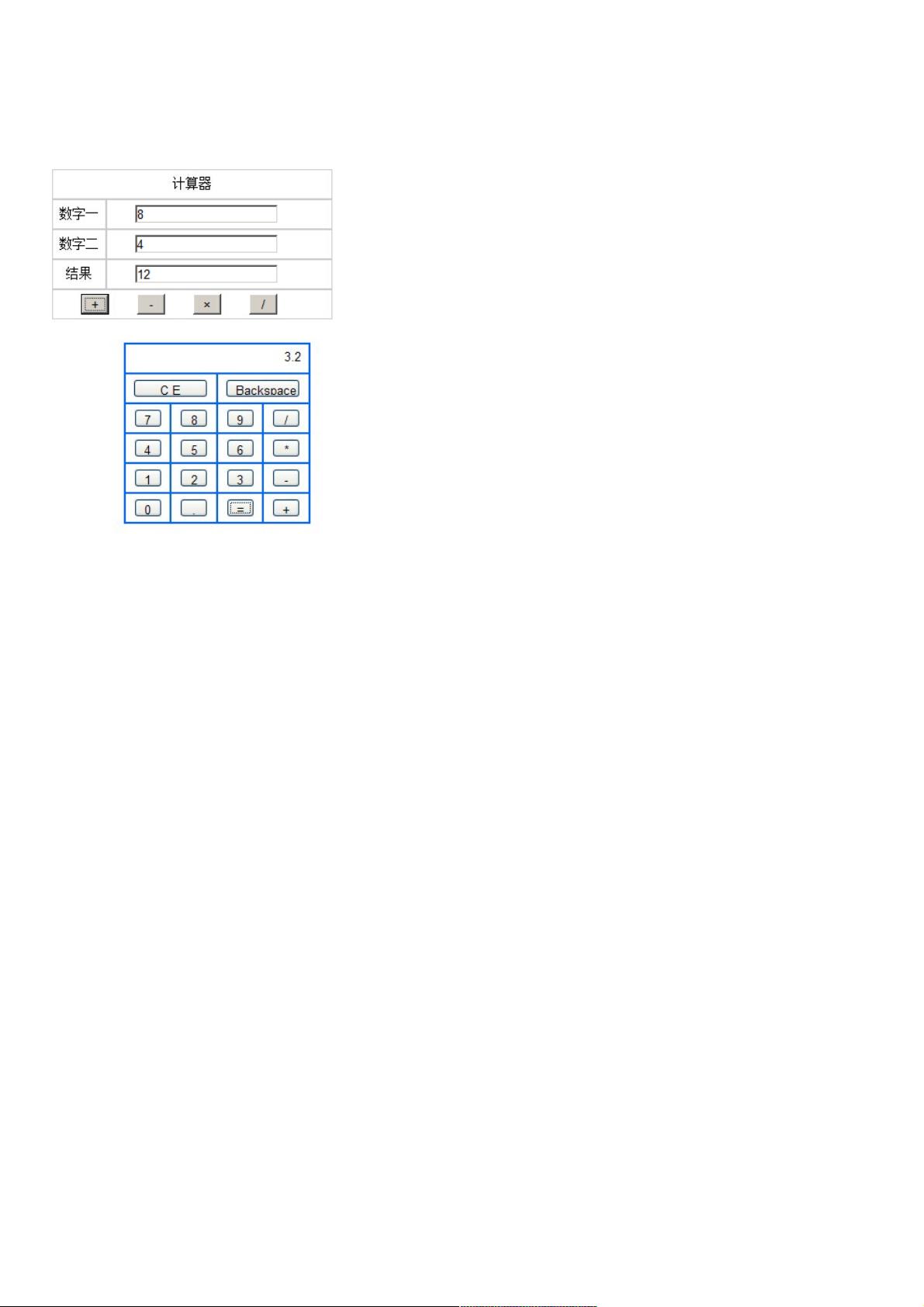
首先,让我们来看一下完成后的效果:
方法一:
这个方法使用了基本的HTML、CSS和JavaScript来实现计算器的功能。HTML部分用于创建界面,CSS用于设置样式,而JavaScript则用于实现逻辑运算。
在HTML部分,我们可以看到一个简单的表单,其中包括了两个输入框、四个按钮和一个结果显示框。
在CSS部分,我们使用了基本的样式来设置界面布局和样式。
在JavaScript部分,我们定义了四个函数,分别对应加法、减法、乘法和除法运算。每个函数都使用了document.getElementById()方法来获取输入框的值,并使用parseInt()方法将字符串转换为数字。然后,我们使用相应的运算符来进行计算,并将结果赋值给结果显示框。
方法二:
这个方法使用了JavaScript的eval()函数来实现计算器的功能。eval()函数可以将字符串作为JavaScript代码执行,这样我们可以使用一个输入框来输入数学表达式,并将其作为eval()函数的参数。
在HTML部分,我们只需要一个输入框和一个结果显示框。
在JavaScript部分,我们使用了eval()函数来执行数学表达式,并将结果赋值给结果显示框。
方法三:
这个方法使用了JavaScript的switch语句来实现计算器的功能。我们可以使用switch语句来选择不同的运算符,并执行相应的运算。
在HTML部分,我们需要一个选择框来选择运算符,两个输入框和一个结果显示框。
在JavaScript部分,我们使用了switch语句来选择不同的运算符,并执行相应的运算。
这三个方法都可以实现计算器的功能,但每种方法都有其优缺点。方法一使用了基本的JavaScript语法,易于理解和维护,但代码较长。方法二使用了eval()函数,简洁但可能存在安全风险。方法三使用了switch语句,灵活但需要多个case语句。
选择哪种方法取决于具体的需求和限制。但无论哪种方法,都可以使用JavaScript来实现计算器的功能。
知识点:
* JavaScript基本语法:变量声明、数据类型、运算符、控制结构等。
* JavaScript DOM操作:使用document.getElementById()方法获取元素,并使用innerHTML、value等属性来操作元素。
* JavaScript事件处理:使用onclick事件来响应用户的交互。
* JavaScript函数:使用函数来封装逻辑运算,并实现代码的重用。
* JavaScript eval()函数:使用eval()函数来执行数学表达式。
* JavaScript switch语句:使用switch语句来选择不同的运算符并执行相应的运算。
2021-12-16 上传
2021-11-09 上传
2020-10-23 上传
2009-06-23 上传
2010-10-26 上传
2021-05-14 上传
weixin_38704857
- 粉丝: 10
- 资源: 895
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常