Vue CLI3浏览器兼容性策略与实践
81 浏览量
更新于2024-08-30
收藏 384KB PDF 举报
"详解Vue Cli浏览器兼容性实践"
在前端开发中,浏览器兼容性是一个至关重要的问题,特别是当使用像Vue CLI这样的现代化构建工具时。Vue CLI 3引入了许多新特性,其中包括对浏览器兼容性的处理。这篇文章主要围绕Vue CLI 3在浏览器兼容性方面的实践展开,涉及Browserslist、polyfill和modern mode等关键概念。
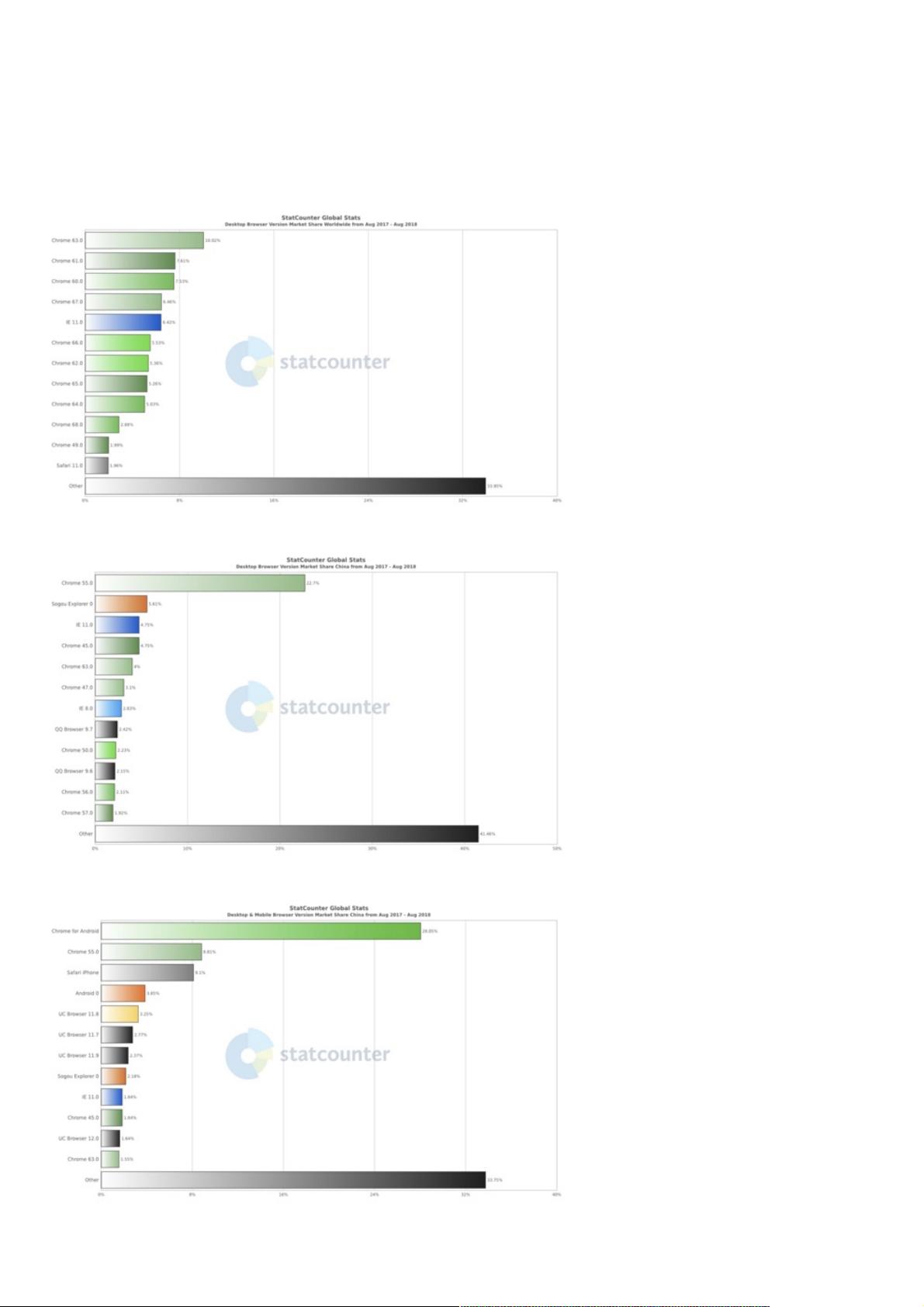
首先,了解当前的浏览器市场份额至关重要。在全球范围内,Chrome占据主导地位,但在国内,QQ浏览器和Sogou浏览器的市场份额也不容忽视,尽管它们基于Chrome内核,但更新可能与Chrome最新版本不同步,因此开发者需要关注这些浏览器所使用的特定Chrome内核版本。
Browserslist是Vue CLI 3中用于指定项目支持的目标浏览器范围的配置。它会影响到@babel/preset-env和Autoprefixer等工具,决定哪些JavaScript特性需要被转译,以及CSS需要添加哪些前缀。例如,配置项"last 1 version"表示支持每个浏览器的最新一个版本。Browserslist允许开发者在一个中心位置定义支持的浏览器列表,并从caniuse数据库获取数据进行查询,确保跨浏览器的兼容性。
接下来是@babel/preset-env,它是Vue CLI 3中处理转译的核心。Babel是一个广泛使用的JavaScript转译器,将ES6+的新特性转换为更广泛的浏览器可以理解的ES5语法。@babel/preset-env根据Browserslist的配置来智能选择需要转译的特性,减少不必要的转译工作,提高构建效率。
此外,Vue CLI 3也引入了polyfill的概念,用于弥补老旧浏览器不支持的现代JavaScript特性。例如,通过import 'core-js'可以在项目中引入必要的polyfills,使得老版本浏览器能够理解和执行新特性的代码。polyfill不是自动添加的,开发者需要根据目标浏览器的兼容性需求手动配置。
最后,Vue CLI 3的modern mode是一种优化策略,它允许开发两种构建:一种针对现代浏览器,使用原生JavaScript特性,另一种针对旧版浏览器,包含必要的polyfills。这样,现代浏览器可以利用原生性能,而旧版浏览器仍然能够正常运行。
总结来说,Vue CLI 3通过Browserslist、@babel/preset-env、polyfill和modern mode提供了一套完整的解决方案,帮助开发者应对复杂的浏览器兼容性挑战。开发者需要根据自己的项目需求和目标用户群来调整这些配置,确保应用在各种浏览器环境中都能良好运行。同时,关注国内特殊环境如QQ浏览器和Sogou浏览器的内核版本,也是确保兼容性的重要环节。
445 浏览量
733 浏览量
6262 浏览量
119 浏览量
319 浏览量
185 浏览量
120 浏览量
2024-11-13 上传
149 浏览量
weixin_38689824
- 粉丝: 6
最新资源
- MATLAB实现BA无尺度模型仿真与调试
- PIL-1.1.7图像处理库32位与64位双版本发布
- Jacob项目1.18版本更新,发布M2版本压缩包
- RemapKey:永久重映射键盘按键,便捷后台设置
- Coursera上的Python数据科学入门指南
- C++实现常见排序算法,涵盖多种排序技巧
- 深入学习Webpack5:前端资源构建与模块打包
- SourceInsight颜色字体配置指南
- ECShop图片延时加载插件实现免费下载
- AWS无服务器计算演示与地理图案项目
- Minerva Chrome扩展程序的重新设计与优化
- Matlab例程:石墨烯电导率与介电常数的计算
- 专业演出音乐排序播放器,体育活动音效管理
- FMT star算法:利用Halton序列实现路径规划
- Delphi二维码生成与扫码Zxing源码解析
- GitHub Pages入门:如何维护和预览Markdown网站内容