DevExpress GridView 功能配置指南
需积分: 5 116 浏览量
更新于2024-09-08
收藏 1.42MB PDF 举报
"这篇博客主要整理了DevExpress Grid View在.NET环境下的使用技巧,涵盖了从去除头部文字、显示搜索功能、调整大小、数据源更新到添加复选框等多个方面。"
DevExpress Grid View是.NET开发中常用的数据显示控件,尤其在使用DevExpress框架时。这个插件提供了丰富的功能,使得开发者能够构建出具有高度定制性和交互性的数据展示界面。以下是对标题和描述中提到的知识点的详细说明:
1. 去除GridView头上的"Dragacolumnheaderheretogroupbythatcolumn"提示
这个提示是告诉用户可以拖动列头来按该列进行分组。要移除这个提示,可以在设计时通过点击`RunDesigner`,然后在选项视图(`OptionView`)中将`ShowGroupPanel`属性设置为`false`。
2. 显示GridView自带的搜索功能
如果希望在GridView中显示内置的搜索功能,可以通过`RunDesigner`,在选项查找(`OptionsFind`)中将`AlwaysVisible`属性设置为`True`。这将使得搜索框在GridView上方可见,用户可以方便地输入关键词进行数据过滤。
3. 自适应窗体大小的GridView
要使GridView的大小随窗体自动调整,可以通过右键点击GridView控件,然后在属性中找到`Dock`属性,并将其设置为`Fill`。这样,GridView会充满其父容器的整个空间。
4. 数据源变化时更新GridView绑定的值
当GridView的数据源发生变化时,需要重新创建GridView的实例并设置新的数据源。示例代码如下:
```csharp
DevExpress.XtraGrid.Views.Grid.GridView gridView1 = new DevExpress.XtraGrid.Views.Grid.GridView(gridControl1);
gridControl1.MainView = gridView1;
gridView1.OptionsView.ShowGroupPanel = false;
gridView1.OptionsFind.AlwaysVisible = true;
gridControl1.DataSource = dt; // dt 为新的数据源
```
这段代码首先创建了新的GridView实例,然后将其设置为主视图,并根据需求调整了显示选项。最后,将新的数据集`dt`赋值给`DataSource`属性,实现了数据更新。
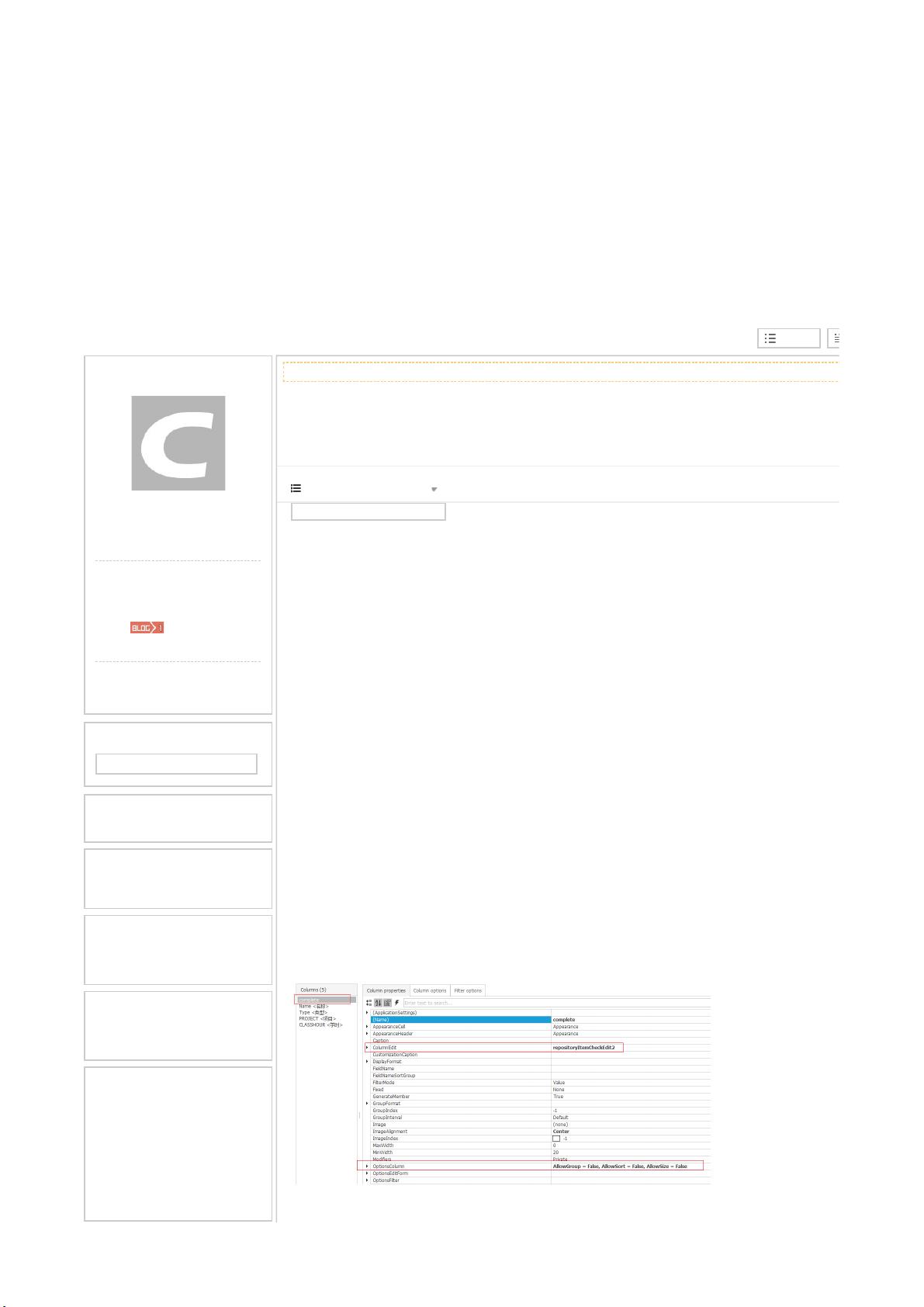
5. 在GridControl中添加复选框
要在GridView中添加复选框,可以打开设计视图(`rundesigner`),在列集合中添加一列(如果还没有的话),然后设置该列的类型或属性以显示复选框。具体步骤可能包括选择列类型为复选框,设置可编辑性等。
DevExpress Grid View控件还提供了很多其他高级功能,如排序、分页、自定义编辑器、行选择模式、事件处理等。开发者可以根据实际需求进一步探索和配置,以实现更复杂的数据展示和操作。此外,DevExpress框架通常提供了详尽的文档和示例,帮助开发者更好地理解和使用这些功能。
122 浏览量
127 浏览量
2012-04-26 上传
2011-03-22 上传
2015-06-10 上传
103 浏览量
159 浏览量