Android UI绘图深化:RadialGradient, SweepGradient与ComposeShader详解
145 浏览量
更新于2024-08-29
收藏 148KB PDF 举报
在Android UI绘图的深入探索中,本文将重点介绍Shader的三个未详尽讨论的子类:RadialGradient、SweepGradient和ComposeShader。首先,我们来看看RadialGradient,它是用于创建径向渐变效果的重要工具。
RadialGradient的构造方法有两版,分别为:
1. 基本构造函数:
```
public RadialGradient(float centerX, float centerY, float radius, int centerColor, int edgeColor, @NonNull TileMode tileMode)
```
这个构造方法接受中心点的X和Y坐标、渐变半径、起始颜色(centerColor)、结束颜色(edgeColor),以及定义如何重复或边界处理(通过TileMode枚举类型,如CLAMP、REPEAT或MIRROR)。
2. 更灵活的构造函数:
```
public RadialGradient(float centerX, float centerY, float radius, @NonNull int colors[], @Nullable float stops[], @NonNull TileMode tileMode)
```
这个版本允许传入颜色数组和停顿值数组,提供了更大的灵活性,适合自定义更复杂的渐变路径。
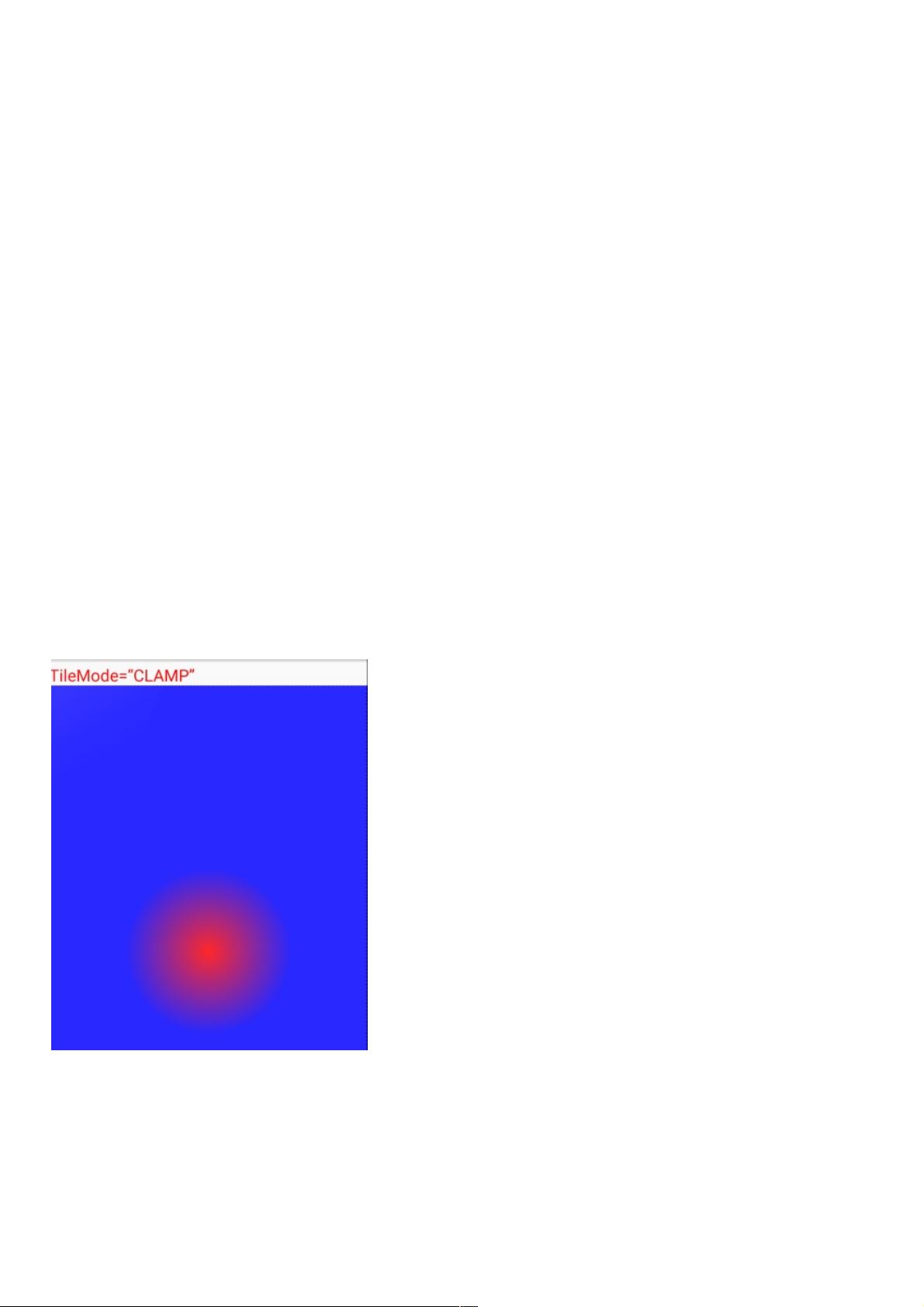
当使用RadialGradient时,例如:
```java
RadialGradient rg = new RadialGradient(canvas.getWidth() / 2, canvas.getHeight() / 2, 200, 0xffff0000, 0xff0000ff, Shader.TileMode.CLAMP);
paint.setShader(rg);
canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);
```
这里的`CLAMP`、`REPEAT`和`MIRROR`分别代表不同的渐变模式:CLAMP(颜色会拉伸至边界)、REPEAT(颜色循环重复)、MIRROR(颜色镜像填充)。
接下来是SweepGradient,它创建的是沿特定角度扫过的径向渐变。构造函数如下:
```java
public SweepGradient(float cx, float cy, float fromAngle, float toAngle, @NonNull int colors[], @Nullable float stops[])
```
这个构造方法接收初始角度(fromAngle)和结束角度(toAngle),以及颜色数组和可选的停顿值数组。
RadialGradient和SweepGradient提供了丰富的渐变选项,适用于创造各种动态和视觉吸引力的UI效果。通过合理的使用这些Shader,开发者能够为Android应用增添更多动态美。同时,ComposeShader作为组合Shader,允许混合多种Shader效果,进一步扩展了UI设计的可能性。掌握这些Shader的使用将有助于提升UI设计的层次感和表现力。
2020-09-02 上传
2021-01-04 上传
2020-09-02 上传
2022-07-13 上传
2022-09-23 上传
2011-07-01 上传
115 浏览量
2021-01-20 上传
点击了解资源详情
weixin_38504089
- 粉丝: 6
- 资源: 947
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率