浮木云APP页面搭建实战教程
139 浏览量
更新于2024-08-03
收藏 1.04MB DOCX 举报
"浮木云学习日志-APP页面搭建"
本文主要介绍了如何使用浮木云平台进行APP静态页面的搭建,包括创建应用、尺寸选择、导航设置、框架搭建和内容填充等关键步骤。
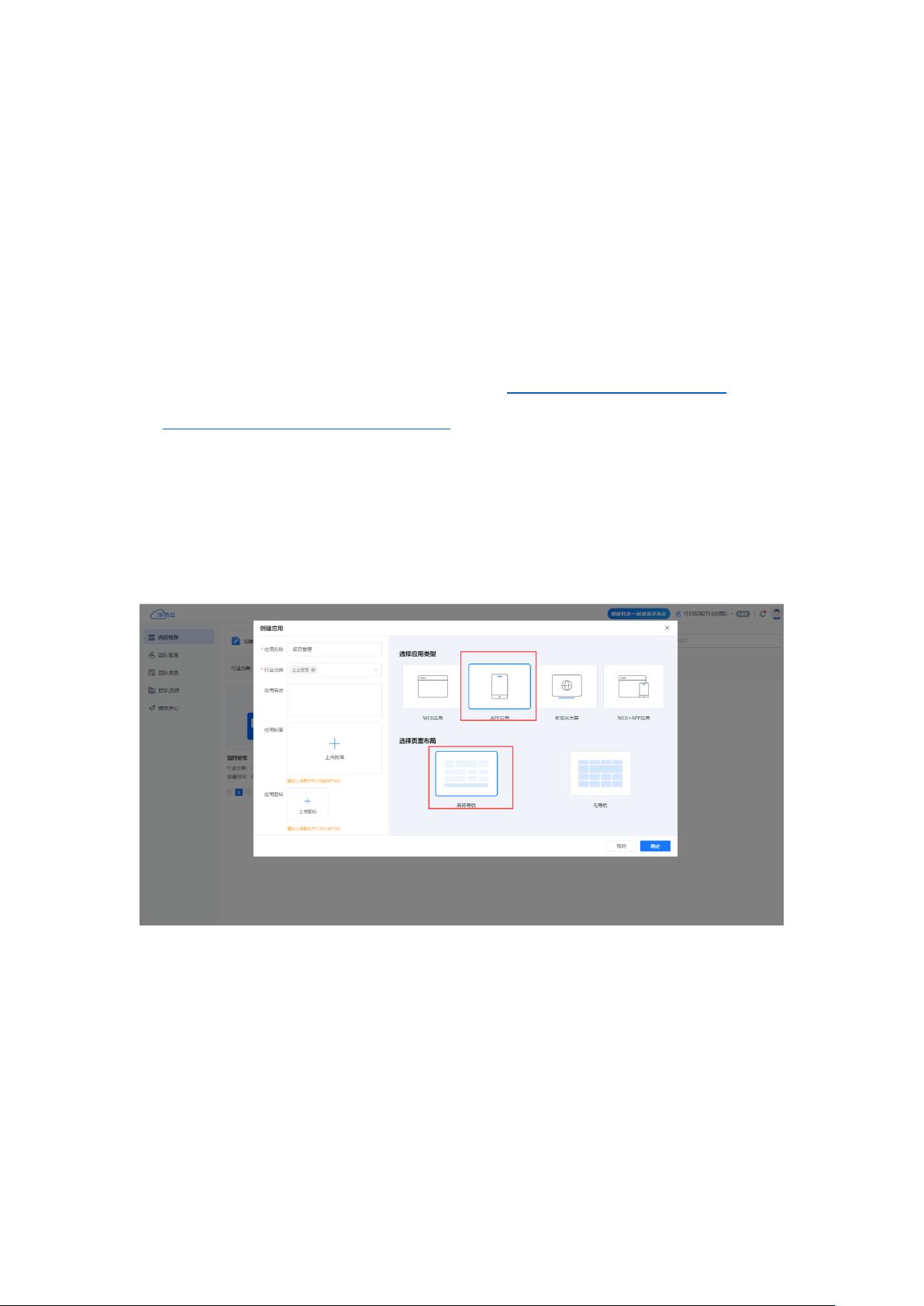
首先,创建应用是搭建页面的第一步,需要设定应用名称、行业分类,并选择APP应用类型。在页面布局方面,选择了底部导航作为页面结构。尺寸选择环节,用户可以根据个人喜好选择手机外壳模型,如选择iPhone 12/13/14,以适应不同设备的原型展示。
接下来是导航设置,用户需要配置底部导航菜单,根据实际需求添加菜单字段。在案例中,作者按照模板中心的样式设置了四个菜单,但初始状态下所有菜单颜色相同,原因是导航菜单的跳转页面都指向了首页。解决这个问题的方法是复制多个页面,并为每个菜单项指定不同的跳转页面。
框架搭建阶段,参照模板中心的"项目管理"页面,作者在页面上依次放置了弹性容器、下拉筛选框和列表容器,构建出基本的页面结构。内容填充则包括了各个组件的具体配置,如在弹性容器中添加搜索框组件,下拉筛选框的子项设置,以及调整下拉框的背景色、选中颜色和动画时长。列表容器中进一步填充了两个弹性容器,用于显示具体内容。
通过以上步骤,一个基本的APP页面原型就搭建完成了。浮木云平台提供了丰富的组件和自定义选项,使得非专业设计师也能轻松创建出具有专业感的APP页面。这种工具对于快速原型设计和迭代非常有帮助,降低了页面设计的门槛,尤其适合初学者和小型团队使用。在实际应用中,用户可以根据自己的需求进行更深入的定制,实现更多复杂交互和功能。
2023-10-27 上传
2020-08-14 上传
2021-03-13 上传
2021-02-16 上传
2023-11-16 上传
2021-04-27 上传
2021-03-26 上传
2021-02-09 上传
2021-07-10 上传
售前成长之路
- 粉丝: 242
- 资源: 2
最新资源
- 单片机串口通信仿真与代码实现详解
- LVGL GUI-Guider工具:设计并仿真LVGL界面
- Unity3D魔幻风格游戏UI界面与按钮图标素材详解
- MFC VC++实现串口温度数据显示源代码分析
- JEE培训项目:jee-todolist深度解析
- 74LS138译码器在单片机应用中的实现方法
- Android平台的动物象棋游戏应用开发
- C++系统测试项目:毕业设计与课程实践指南
- WZYAVPlayer:一个适用于iOS的视频播放控件
- ASP实现校园学生信息在线管理系统设计与实践
- 使用node-webkit和AngularJS打造跨平台桌面应用
- C#实现递归绘制圆形的探索
- C++语言项目开发:烟花效果动画实现
- 高效子网掩码计算器:网络工具中的必备应用
- 用Django构建个人博客网站的学习之旅
- SpringBoot微服务搭建与Spring Cloud实践