Vue + Vuex 实现TodoList:代码示例
29 浏览量
更新于2024-09-01
收藏 44KB PDF 举报
"Vue.js与Vuex实现的TodoList示例代码"
在本文中,我们将深入探讨一个基于Vue.js和Vuex的TodoList应用程序的实现。这个示例代码旨在展示如何利用Vuex来管理Vue应用的状态,特别是对于一个简单的待办事项列表。Vue.js是一个轻量级的前端JavaScript框架,而Vuex则是一个专为Vue设计的状态管理模式,它提供了集中式的状态管理,使得在组件之间共享和同步数据变得更加简单。
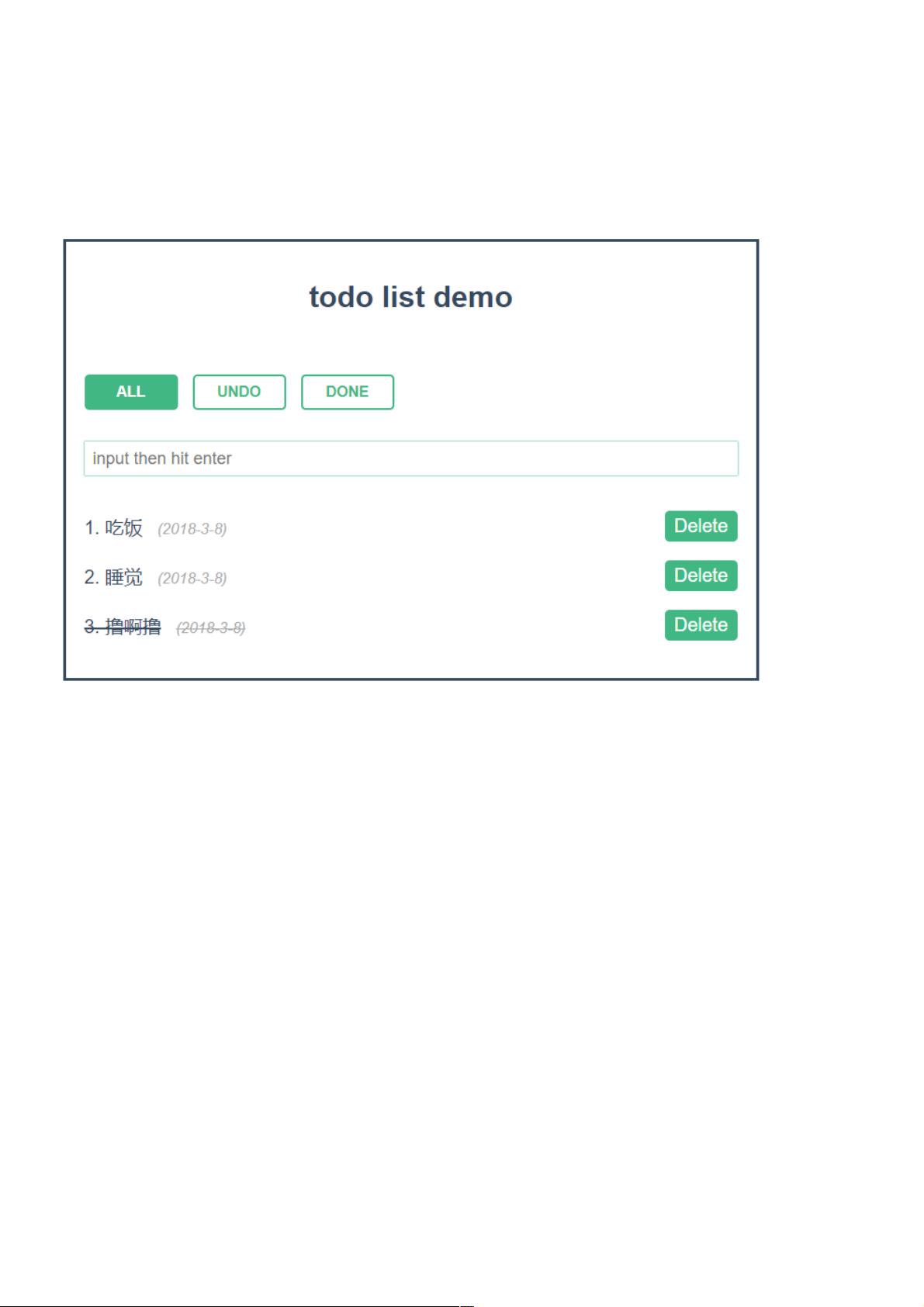
首先,我们看到根组件`todo-list-demo`,它包含了`<type-filter>`、`<add-todo>`以及一系列`<todo-item>`。`<type-filter>`组件用于设置过滤条件,`<add-todo>`组件用于添加新的待办事项,而`<todo-item>`组件则显示每个具体的待办事项,并提供删除和切换完成状态的功能。
在模板(`<template>`)部分,`v-for`指令用于遍历并渲染`list`中的每个待办事项,`key`属性用于确保Vue能够有效地跟踪每个项,`handleRemove`和`handleToggle`方法分别用于删除和切换待办事项的状态。
在`<script>`部分,开发者使用了`createNamespacedHelpers`函数从Vuex导入`mapState`和`mapMutations`。`mapState`用于将Vuex store中的状态映射到组件的计算属性(computed properties),这样可以方便地在组件内访问状态。同样,`mapMutations`将Vuex的mutations映射到组件的方法,使得可以直接在组件内调用这些状态变更操作。
组件`todo-list-demo`还导入了其他三个组件:`TypeFilter`、`AddTodo`和`TodoItem`。这些组件是实现TodoList功能的关键部分,每个都有自己的职责,如`TypeFilter`处理过滤逻辑,`AddTodo`处理新增待办事项,而`TodoItem`则负责显示和操作单个待办事项。
在样式部分,`<style lang='scss' scoped>`引入了`./style.scss`,这表明使用了Sass预处理器来编写CSS,增加了代码的可维护性和模块化。
这个示例代码演示了如何在Vue应用中结合Vuex进行状态管理,展示了如何通过组件化结构和Vuex的机制来组织代码,以及如何在组件之间传递数据和事件。这种做法在大型Vue项目中尤其重要,因为它能保持代码的整洁和可扩展性。学习并理解这个示例,开发者可以更好地掌握Vue和Vuex的联合使用,提高构建复杂前端应用的能力。
2021-03-19 上传
点击了解资源详情
2020-10-16 上传
2023-05-29 上传
2023-05-29 上传
2023-04-04 上传
2020-10-19 上传