EasyUI教程全解析:从入门到精通
需积分: 3 42 浏览量
更新于2024-07-23
收藏 2.21MB DOC 举报
"这是一个关于EasyUI的教程,涵盖了从基本的拖放到复杂的DataGrid编辑、窗口、树和表单的创建等内容。"
EasyUI是一个基于jQuery的前端开发框架,它提供了一系列预定义的CSS样式和JavaScript组件,使得开发者可以快速构建用户界面。本教程详细讲解了如何使用EasyUI进行开发。
1. 基本拖放
EasyUI支持拖放功能,允许用户通过简单的配置将元素在页面上自由移动,这对于构建交互式的用户界面非常有用。
2. 构建购物车型拖放
教程中介绍了如何创建类似购物车的拖放功能,用户可以将商品图标拖动到购物车中,这种功能在电子商务网站中常见。
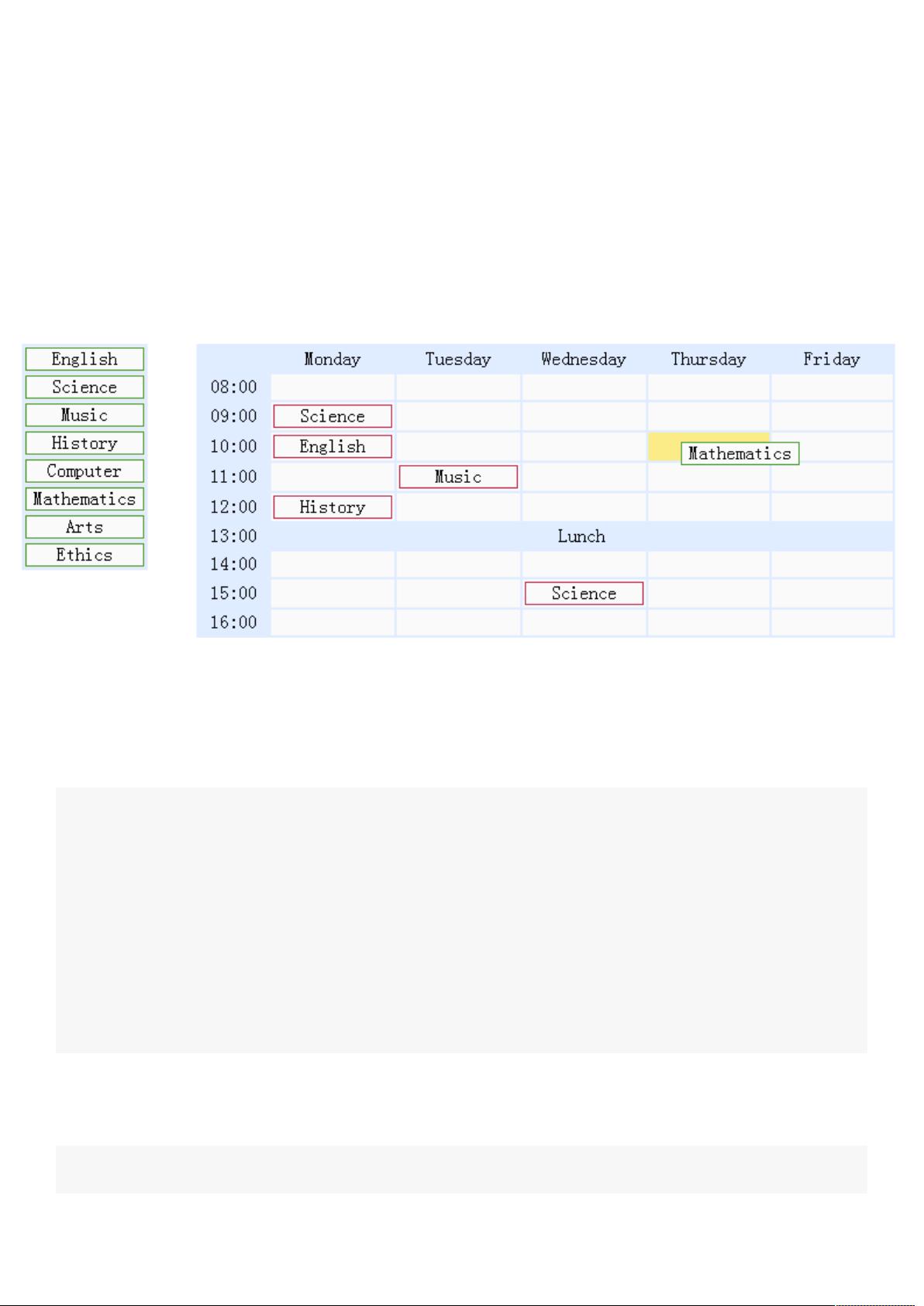
3. 创建课程表
创建课程表涉及到布局和时间管理,EasyUI提供了各种布局组件,如面板、 tabs 和 accordion,使得创建这样的界面变得简单。
4. 菜单和按钮
- 创建简单菜单:教程展示了如何创建基础的下拉菜单。
- 创建连接按钮:按钮不仅可以触发动作,还可以链接到其他页面或执行AJAX操作。
- 建立菜单按钮:将菜单与按钮结合,提供更多功能选项。
- 建立拆分按钮:这种按钮同时包含一个主操作和一个下拉菜单,节省空间且功能强大。
- 创建XP式样左面板:实现类似Windows XP风格的左侧导航栏。
5. 创建边框版面网页
- 面板上的复合版面:利用面板和布局组件创建复杂的版面结构。
- 建立可折叠版面:版面可以被折叠起来,提高界面的可管理性。
- 创建TABS:轻松创建多标签页界面。
- 动态添加tabs:在运行时根据需要添加新的标签页。
- 创建XP式样左面板:为网站增加视觉吸引力。
6. DataGrid数据格
DataGrid是EasyUI中的一个重要组件,用于展示和管理表格数据。
- 转换HTML表格到DataGrid:快速将静态HTML表格转化为可交互的数据网格。
- 添加分页:在大量数据时,添加分页功能以提高性能和用户体验。
- 得到DataGrid选择行:获取用户在DataGrid中选定的行数据。
- 添加工具栏:为DataGrid添加自定义操作按钮。
- 冻结列:固定某些列,方便查看和比较数据。
- 动态改变DataGrid列:在运行时调整列的数量和顺序。
- 格式化DataGrid列:根据需求对数据显示进行定制。
- 添加排序:允许用户按列对数据进行升序或降序排列。
- 复选框:在DataGrid中添加复选框,实现多行选择。
- 自定义分页:自定义分页样式和功能。
- 使DataGrid能编辑:让DataGrid中的数据可以直接在界面上进行编辑。
- 数据格中合并单元格:在需要时合并单元格,展示复杂信息。
7. 窗口
- 创建窗口:创建弹出式窗口,用于显示详细信息或进行用户交互。
- 自定义窗口工具:为窗口添加自定义工具栏。
- Window和Layout:窗口可以与布局组件结合,形成更复杂的界面。
- 创建对话框:创建具有确定和取消按钮的对话框。
8. Tree
- 从标记创建tree:使用HTML标记生成树形结构。
- 创建异步Tree:加载数据时使用异步方法,提高响应速度。
- 添加节点:动态添加或删除树的节点。
- 创建带有checkbox节点的tree:实现多选功能的树。
9. 表单
- Ajax方式发送表单:使用AJAX无刷新提交表单。
- 给表单添加复合tree字段:在表单中集成tree组件,方便用户选择。
- 验证表单:设置表单验证规则,确保输入数据的正确性。
10. Documentation文档
详细文档涵盖了EasyUI的基础组件如EasyLoader、Draggable、Droppable、Resizable,以及更高级的组件如layout、menu、button、form、window、datagrid和tree的使用方法,是学习和开发的宝贵参考资料。
通过这个教程,开发者可以深入理解EasyUI框架,并利用其组件快速构建出功能丰富的Web应用程序。
2012-12-12 上传
2019-06-18 上传
2012-08-30 上传
qq_21176275
- 粉丝: 0
- 资源: 2
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫