JQuery.validate快速入门与常用校验规则详解
需积分: 3 163 浏览量
更新于2024-09-11
收藏 96KB DOCX 举报
jQuery.validate 是一个强大的JavaScript插件,用于实现客户端表单验证,帮助开发者快速地在Web应用中集成验证功能。本文将详细介绍如何快速上手使用jQuery.validate,包括两种主要的验证规则写法和其常用功能。
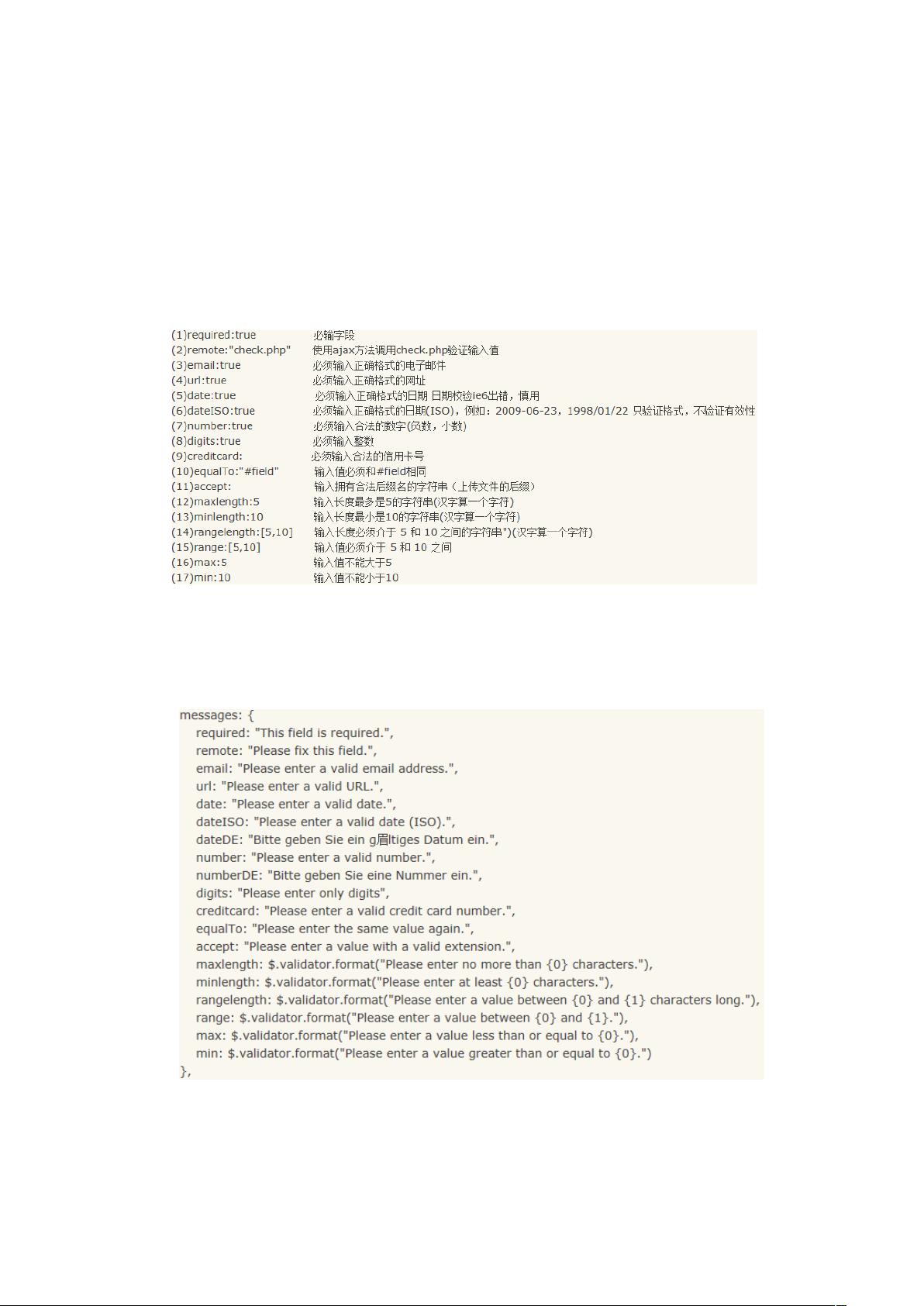
首先,让我们了解validate的默认校验规则。在使用jQuery.validate时,开发者可以直接在HTML元素标签中编写校验规则,格式如`class="{required:true,minlength:5,messages:{required:'请输入内容'}}"`. 这种方式直观展示了验证内容,例如要求输入密码(`<input type="password" class="{required:true,minlength:5}" />`),并且密码必须与确认密码一致(`<input type="password" class="{required:true,minlength:5,equalTo:'#password'}" />`)。然而,这种方法在验证规则较多时可能导致维护困难,因为所有规则都直接写在HTML里。
另一种推荐的做法是将验证规则写在JavaScript中,利用`$.validate()`函数。例如,可以创建一个全局验证器配置对象,然后在`$(document).ready()`回调中初始化验证,如:
```javascript
$(function() {
$("#signupForm").validate({
rules: {
email: {
required: true,
email: true
},
},
messages: {
email: {
required: "请输入Email地址",
email: "请输入正确的email地址"
}
}
});
});
```
这种方法的优势在于,规则集中管理,方便维护,尤其是当需要修改或添加验证规则时,只需在JS代码中查找对应部分即可。
除了基本的验证规则,jQuery.validate还提供了过滤不需要验证的标签元素的功能。通过设置`ignore`属性,可以指定哪些元素不应参与验证。默认情况下,它会忽略hidden类型的元素,如`ignore: 'hidden'`。这有助于优化验证性能,避免对不必要的字段进行验证。
jQuery.validate是一个强大的工具,它简化了前端表单验证的过程,通过灵活的规则编写和元素过滤,使得开发者能够快速且高效地实现各种复杂的验证需求。掌握好这两种验证方式,将极大地提高开发效率并确保用户体验。
2017-08-25 上传
2010-01-07 上传
2011-10-11 上传
2023-05-29 上传
2023-08-28 上传
2023-05-25 上传
2023-06-02 上传
2023-05-23 上传
2023-07-15 上传
wanzcong
- 粉丝: 3
- 资源: 3
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践