Vue.js SSR深入学习与实践
需积分: 13 80 浏览量
更新于2024-07-09
收藏 3.23MB PDF 举报
"这篇文章主要介绍了基于Vue的SSR(Server-Side Rendering)技术,包括SSR的基本概念、SSR在Vue中的应用、SSR的优势以及实施SSR时需要注意的方面。"
1. SSR简介
Server-Side Rendering(SSR)是一种网页渲染技术,它在服务器端将Vue组件转换成HTML字符串,然后发送到客户端,从而提高了首屏加载速度和搜索引擎优化(SEO)性能。与传统的SPA(Single-Page Application)相比,SSR可以在用户请求页面时就提供完整的HTML,无需等待所有JavaScript资源加载后再渲染。
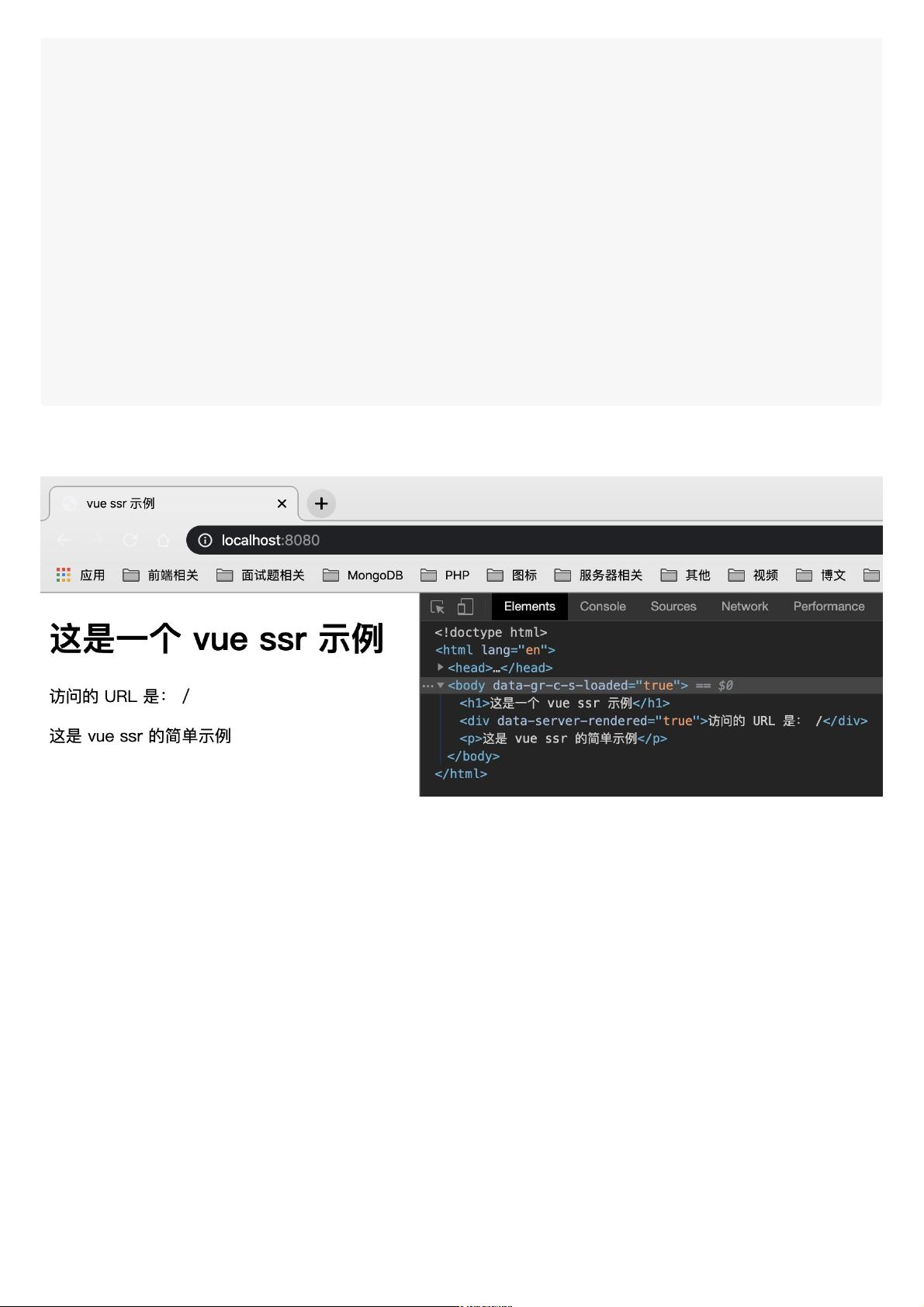
2. Vue中的SSR实现
在Vue中实现SSR需要构建一个能够运行Vue实例的服务器环境。这通常涉及以下步骤:
- 安装必要的依赖,如`vue-server-renderer`;
- 创建一个Vue应用实例,用于服务器端渲染;
- 处理路由,确保服务器可以根据URL生成正确的组件树;
- 将生成的HTML发送回客户端,客户端接管页面的后续交互。
3. SSR的优势
- **更快的初始加载**:由于服务器预先渲染了页面,用户可以更快地看到完整内容,尤其在弱网络环境下。
- **更好的SEO**:搜索引擎爬虫可以解析出服务器返回的HTML,有利于提升网站的搜索引擎排名。
- **友好的分享链接**:预渲染的页面可以立即显示在社交平台或即时消息应用中,而无需跳转到实际页面。
4. 实施SSR的注意事项
- 性能开销:SSR需要在服务器端运行Vue应用,可能会增加服务器的计算资源需求。
- 数据管理:服务器端渲染需要处理数据预加载,确保服务器渲染的页面与客户端状态同步。
- 错误处理:需要考虑客户端和服务器端可能出现的不同错误情况。
- 开发流程调整:开发和调试可能变得复杂,因为需要处理服务器和客户端的代码。
5. 结论
虽然Vue的SSR技术带来了很多好处,但同时也需要开发者权衡其带来的额外复杂性。在适合的情况下采用SSR,如大型项目或对SEO有高要求的网站,可以显著提升用户体验。了解并熟练掌握Vue的SSR技术,对于前端开发者来说是一项重要的技能。
2020-10-15 上传
2021-09-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-08-23 上传
2024-02-17 上传
杨王畅
- 粉丝: 0
- 资源: 3