Photoshop网页设计教程:从构思到完成
"PS网页设计说明书详细介绍了如何利用Photoshop进行网页设计,包括从网站的总体规划,功能模块设计,到具体的设计和制作流程。"
在网页设计中,Photoshop是一款不可或缺的工具,它能帮助设计师创建出具有专业品质的网页界面。首先,设计的起点是【制作思路】,这包括了网站的总体规划、功能模块设定以及设计风格的确立。在总体规划阶段,应考虑网站的核心功能,如在《多媒体技术应用基础》课程网站设计中,目标是建立一个师生交流和信息共享的平台,提供自主学习、答疑解惑、资源共享等功能。
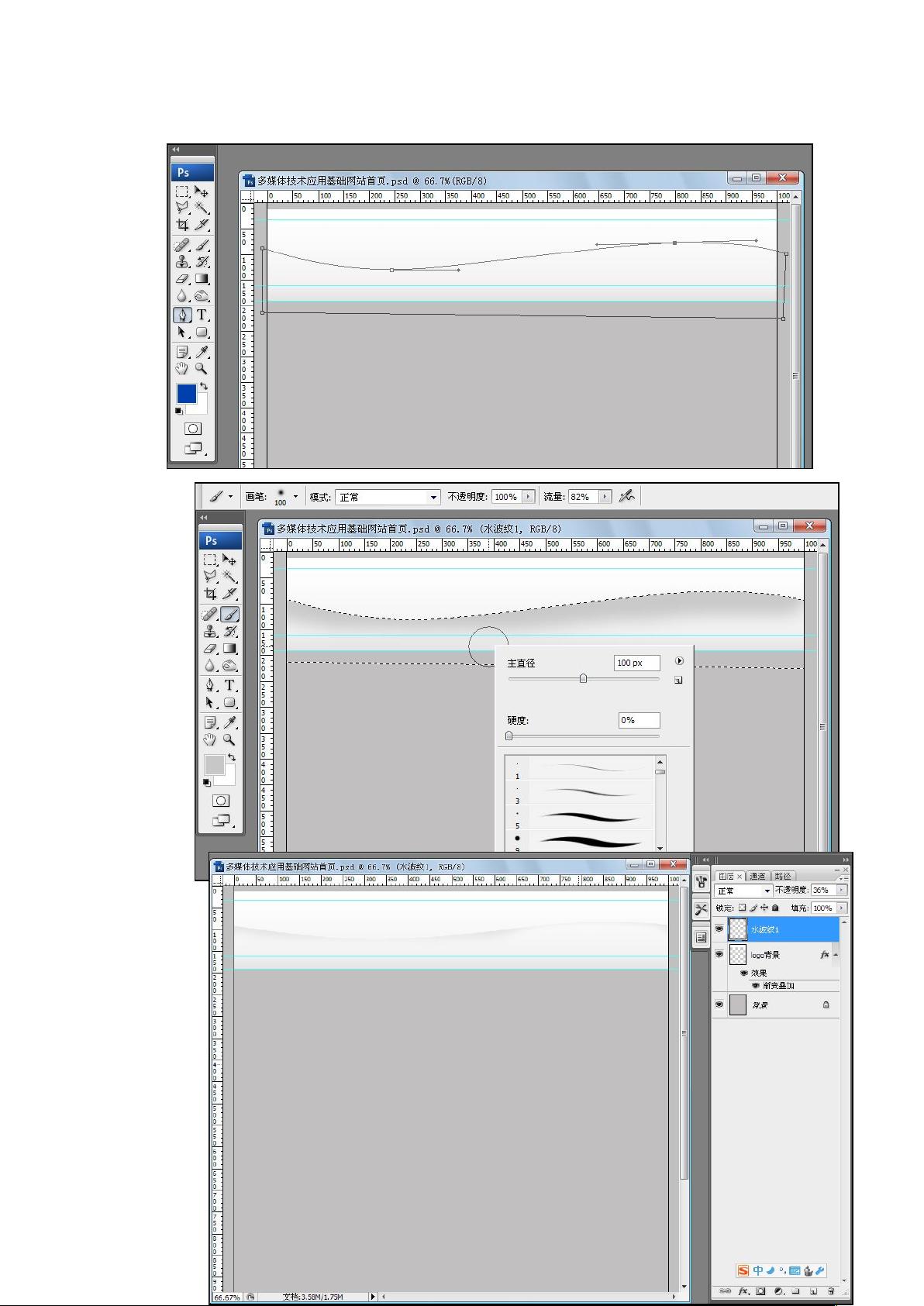
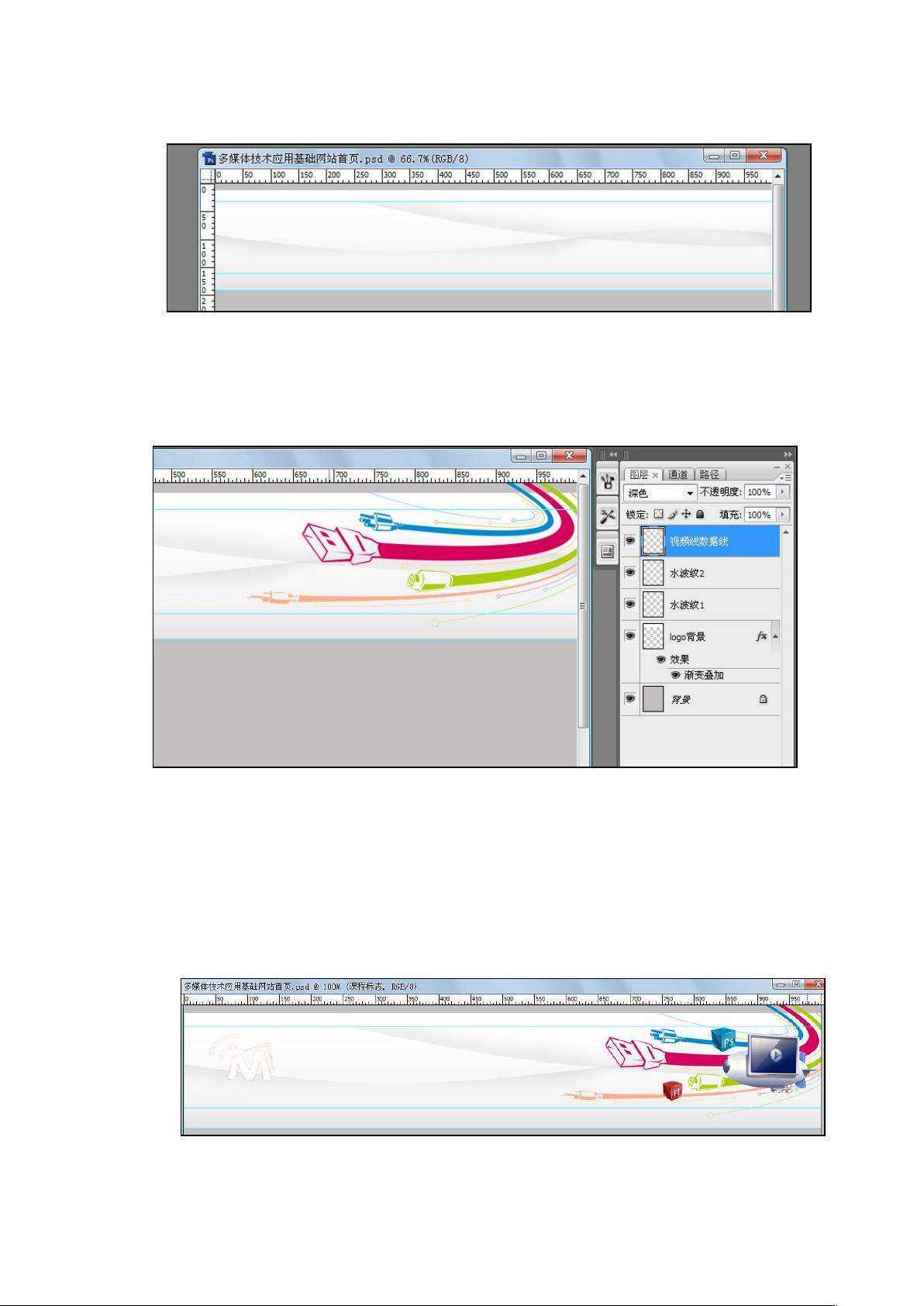
接着,设计进入【制作过程】,首先是手绘网站界面,这是设计构思的初步体现。然后在Photoshop中将草图转化为数字化的界面,通过绘制和编辑,使设计更为精细。在设计过程中,需注意色彩搭配、布局合理性以及用户体验。Photoshop切割网站图像是一项关键步骤,它将大的设计图分割成适合网页显示的小块,便于HTML代码引用。同时,设置合适的图片格式和参数,如JPEG或PNG,以保证图像质量和网页加载速度。
输出到HTML时,可能需要Dreamweaver来优化图片,进一步提升网站速度。设置页面属性,如背景色、字体大小等,以及CSS样式,可以实现网站的美化和统一风格。制作按钮的鼠标经过效果和菜单特效,增加交互性,提升用户界面的吸引力。插入Flash Banner则可以为网站增添动态元素,提高视觉效果。
在功能模块部分,公共模块是所有访问者都能看到的部分,包括通知通告、课程大纲、课程内容、教案、学习资源、案例欣赏、常用软件、热门站点、名词术语和最新动态。其中,讨论交流虽只有浏览功能,但提供了一个开放的平台,让学生和教师能查看他人对课程的反馈和问题。
PS网页设计涉及到的不仅仅是美观的图形设计,还包括对用户需求的理解、功能模块的规划以及技术实现的策略,是一个综合性的创作过程。通过熟练掌握Photoshop等工具,设计师可以创造出既实用又美观的网页,满足用户需求并提升在线学习体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-10-09 上传
2022-10-24 上传
2011-06-19 上传
2022-12-13 上传
2021-10-06 上传
2021-09-28 上传
jixiang55
- 粉丝: 0
- 资源: 6
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新